照片水波纹怎么处理(PS自带的置换滤镜,快速创建逼真水中倒影效果)
Posted
篇首语:少年恃险若平地,独倚长剑凌清秋。本文由小常识网(cha138.com)小编为大家整理,主要介绍了照片水波纹怎么处理(PS自带的置换滤镜,快速创建逼真水中倒影效果)相关的知识,希望对你有一定的参考价值。
照片水波纹怎么处理(PS自带的置换滤镜,快速创建逼真水中倒影效果)
这一篇教程是向大家展示如何用photoshop自带的置换滤镜制作逼真的水中倒影效果。
看过我之前教程的童鞋,应该知道用喷色描边工具,也可以实现简单的水波纹效果。
那个水波纹的效果简单不算太逼真,但能满足基本要求;而今天制作的这个水中倒影效果,更逼真,可操作性强,可以根据图片的情况,自行设置水波纹的方向和程度。
主要用到的几个工具是图层蒙版、剪贴蒙版、浮雕、添加杂色、模糊滤镜、置换滤镜等。
我们先来看一下我们的素材图和最终效果图。
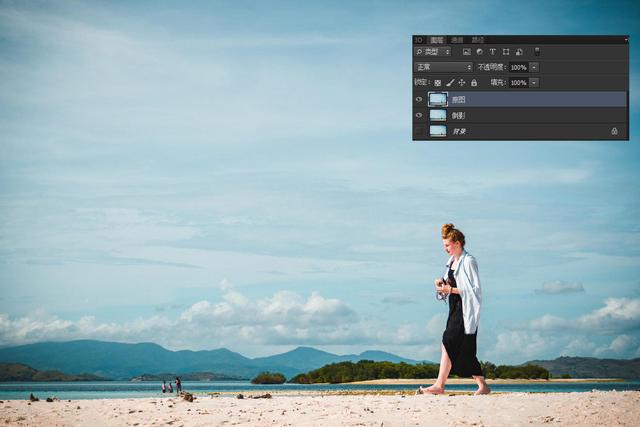
海边素材照:

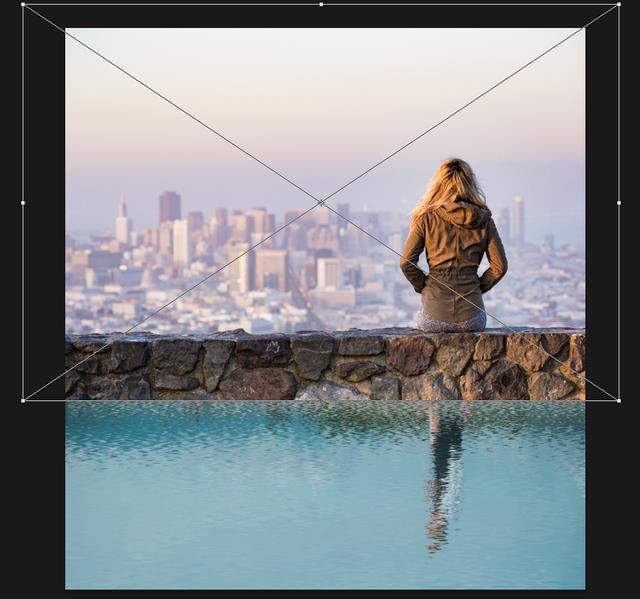
石墙素材照:

最终效果图:

现在我们来讲一下详细的操作过程,大致可分为三部分:水中倒影基本制作、水波纹制作、置换并合成最终效果。
第一部分、水中倒影的基本制作
1.将原图拖入PS中,复制2次,得到2个图层,分别命名为原图和倒影。

2.接着就是为倒影增加足够的画布空间。
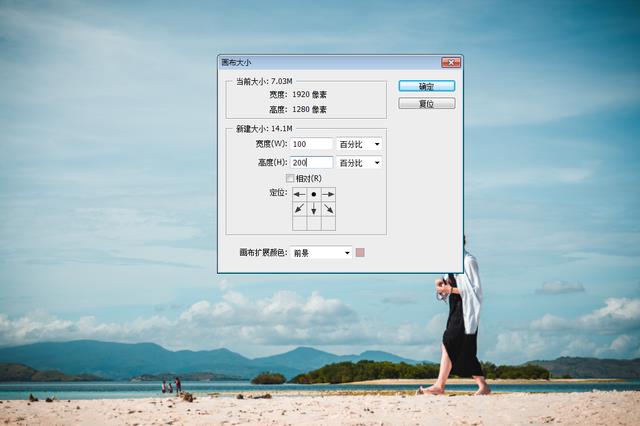
点开图像>画布大小,如下界面,将单位改成百分比,高度改为200%,定位的定点位置上移到最上面。
很多人可能一直都是默认单位用像素或者厘米,不太去修改其他单位,百分比是相当好用的,脑中就能大致预估一下比例,不用自己换算但却很精确。

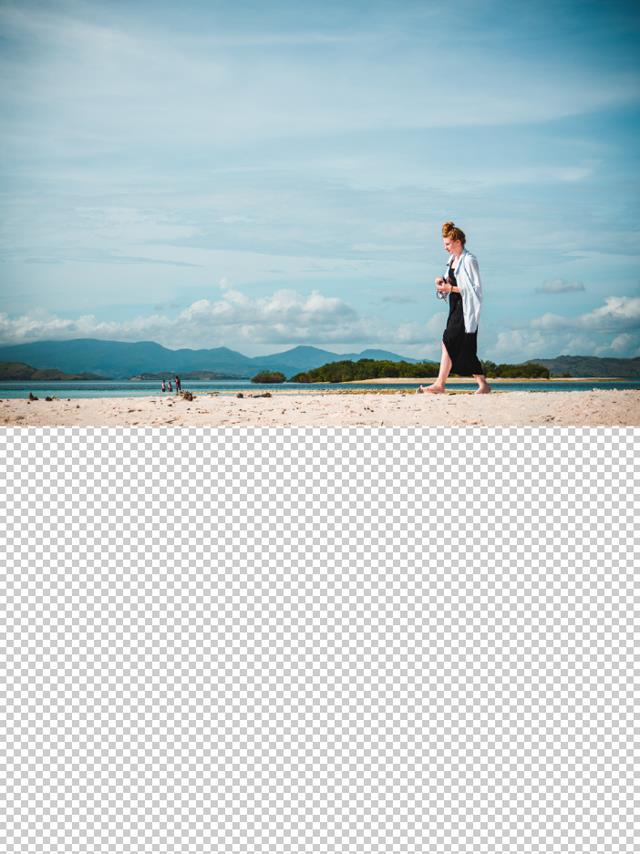
3.有足够的空间了,我们就要把倒影移到空出的空间里。
选中倒影图层,点击移动工具,再按住SHIFT,用鼠标向下拖动,当到达底部时会自动贴合。

SHIFT的作用就是为了保持水平方向不发生偏移,拖好后得到如下图。

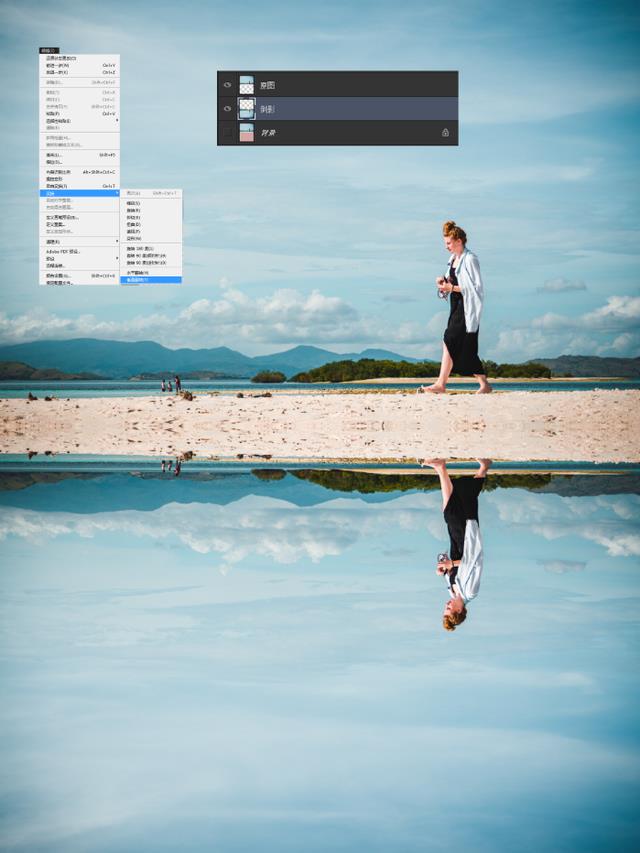
4.既然是倒影,那么肯定要是和原图方向相反的,点开编辑>变换>垂直翻转,可得到如下图。

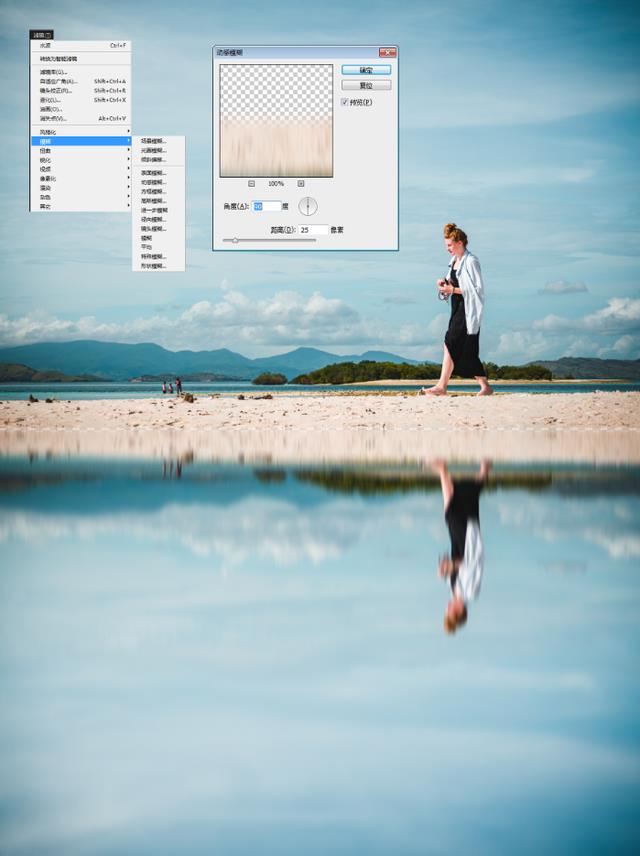
5.水元素的微量运动,倒影多半是有些模糊感的。所以这里我们给倒影加一层动感模糊,点开滤镜>模糊>动感模糊,设置角度为90度,距离25像素,得到下图向下运动模糊的效果。
当然再做滤镜之前,我们先将倒影图层转换成智能滤镜,以便修改。

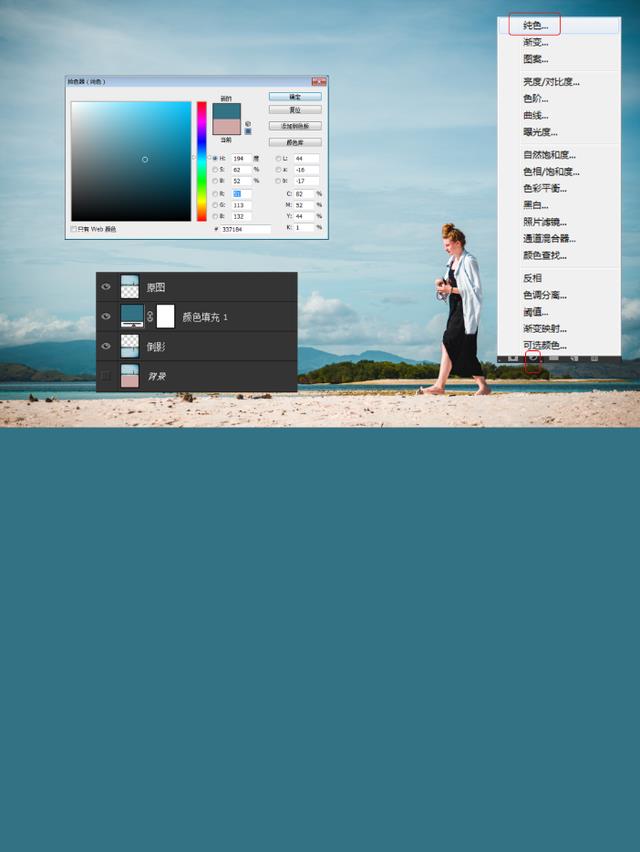
6.增加一些水色,水色会比天空颜色蓝,当然这个程度要修改低一些。
先选中倒影图层,点击图层栏下标中的填充,这里颜色选#337184,更具天空或者场景颜色自行调整深一些的颜色就可以。。

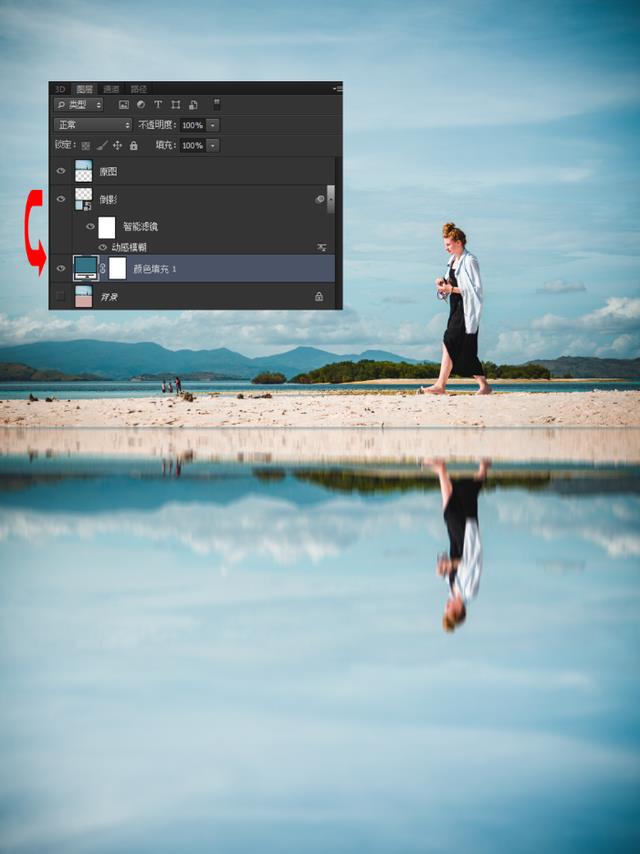
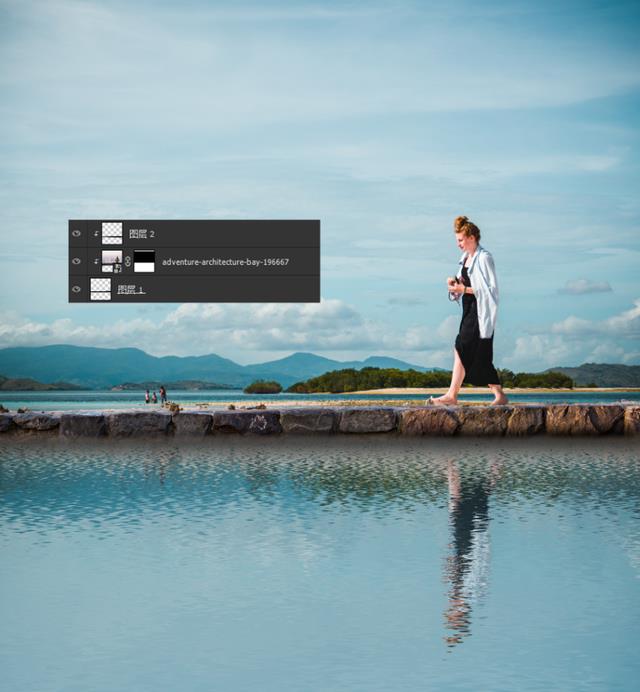
7.接着就是要显出倒影。
调低不透明度,将蓝色倒影上也是可以;不过显然蓝色放底层,倒影浮于水面更符合自然现象。
所以我们将颜色填充图层移动到倒影下的一个图层。

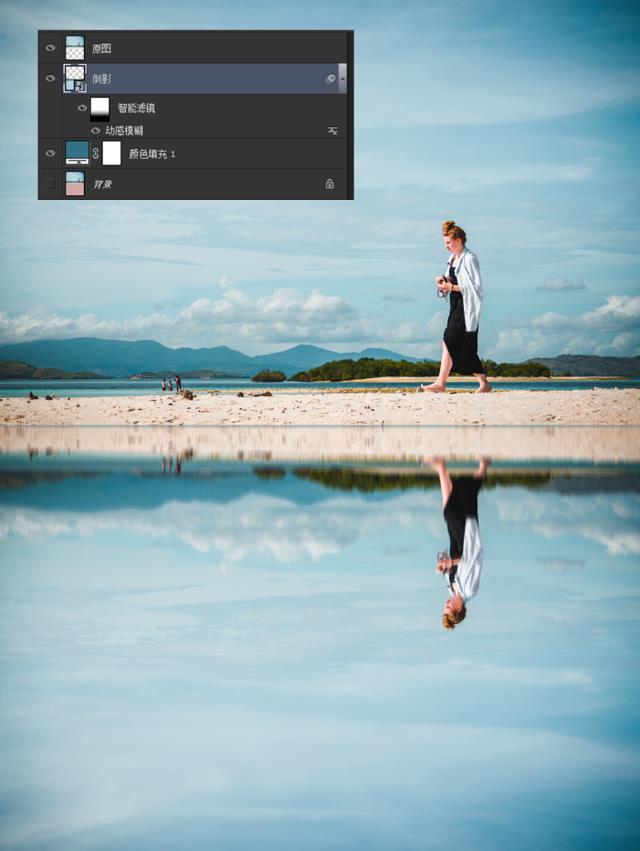
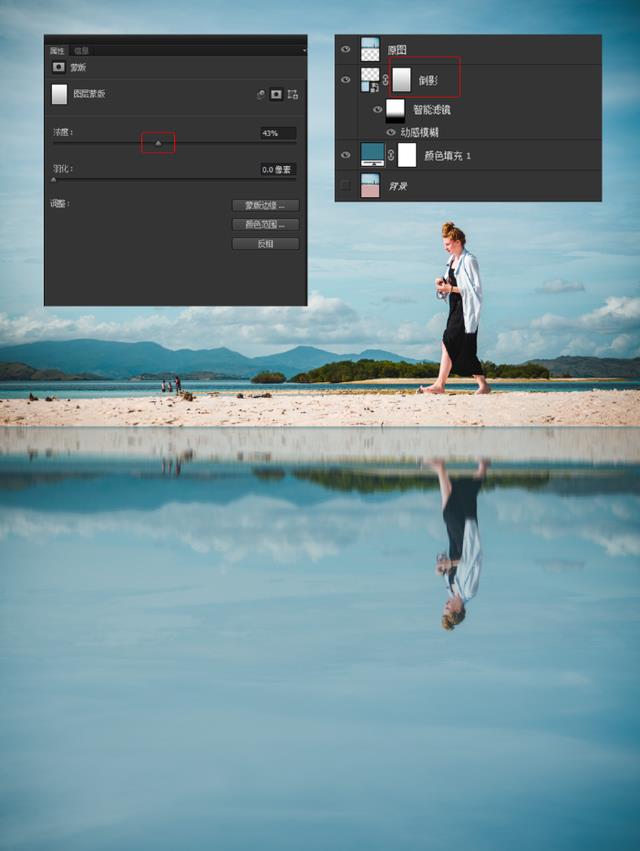
8.调节一下倒影。
这里可以对智能滤镜做一个渐变蒙版,让动感模糊有一个正常的过程,倒影更清晰。
点击渐变工具,选中黑白渐变色,由下至上拖出一个智能滤镜蒙版。(和图层蒙版一样,黑色部分不应用滤镜,白色部分应用滤镜,中间过渡段渐进应用。)

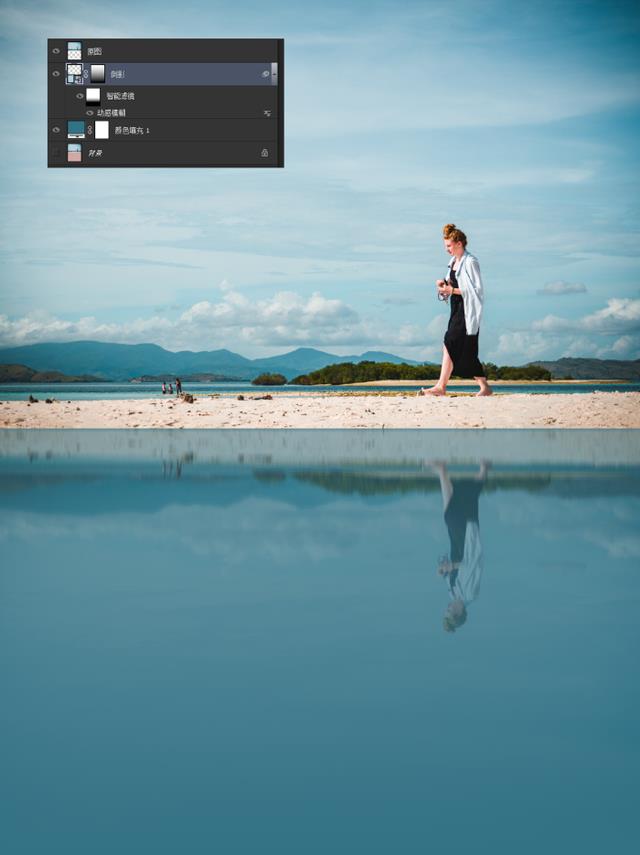
9.对倒影图层蒙版做一个黑白渐变,让底层水色渐进显现。

这个时候倒影倒影映射还比较深,我们可以调节倒影蒙版的浓度,从而调节倒影的水蓝色程度。

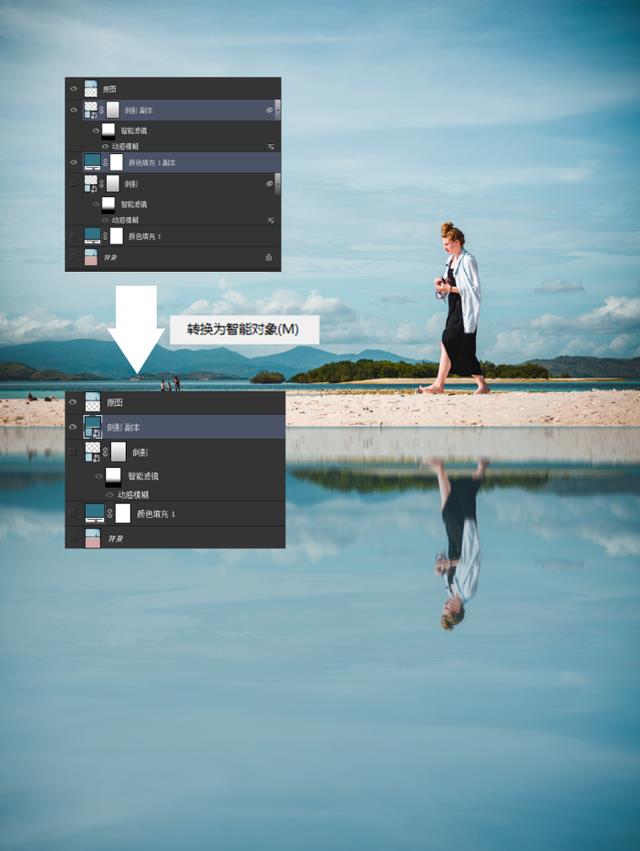
10.最后备份一下,倒影和颜色填充图层,再将倒影和颜色填充图层同时选中,右键点击转换为智能对象。

到这里我们第一部分水中倒影的基本效果就做好了。
第二部分、水波纹制作
这一部分要做水波纹文件,后面去置换我们的倒影,以合成水中倒影的真实效果。
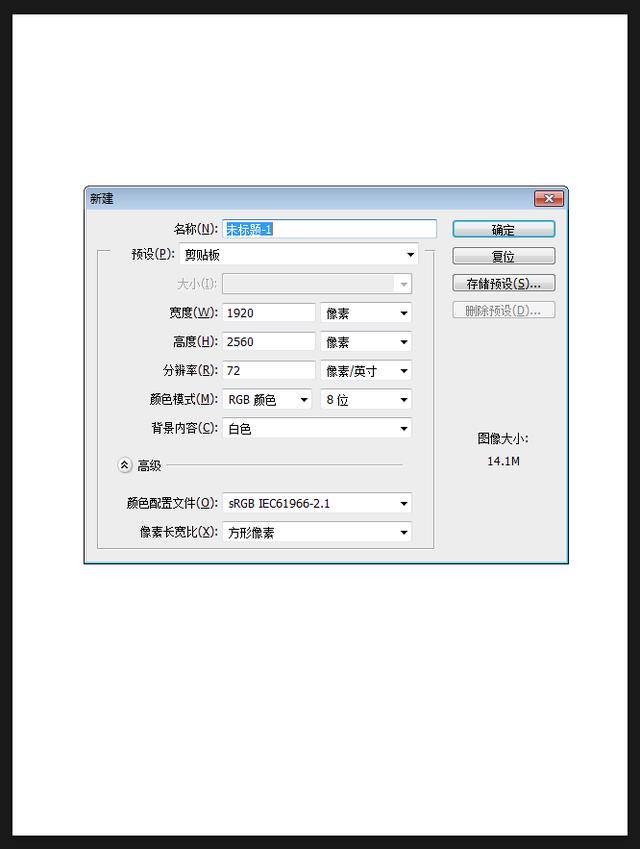
1.首先我们要建一个和上一步的画布宽高相同的新画布。
这一步有两种方法,可以直接去看下原画布的宽高,直接在新建里面输入就可以。
或者更简单一些,直接选中原画布的背景层,CTRL+A全选,CTRL+C复制,这个时候再去新建文件,那么宽高就是原画布的宽高。

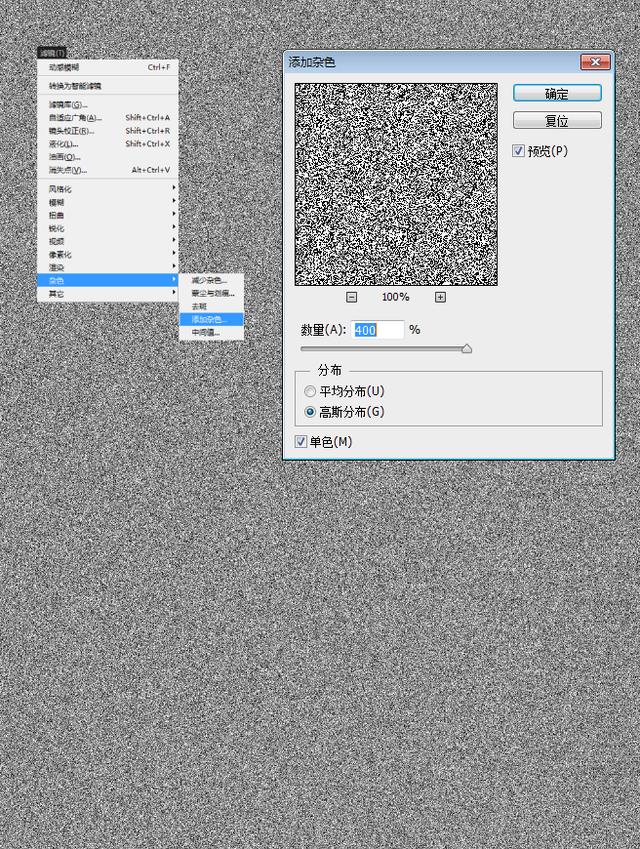
2.制作随机波纹的基础,首先要有随机杂色。
点击滤镜>杂色>添加杂色,数量400%,高斯分布,勾选单色,确认就做好杂色了。

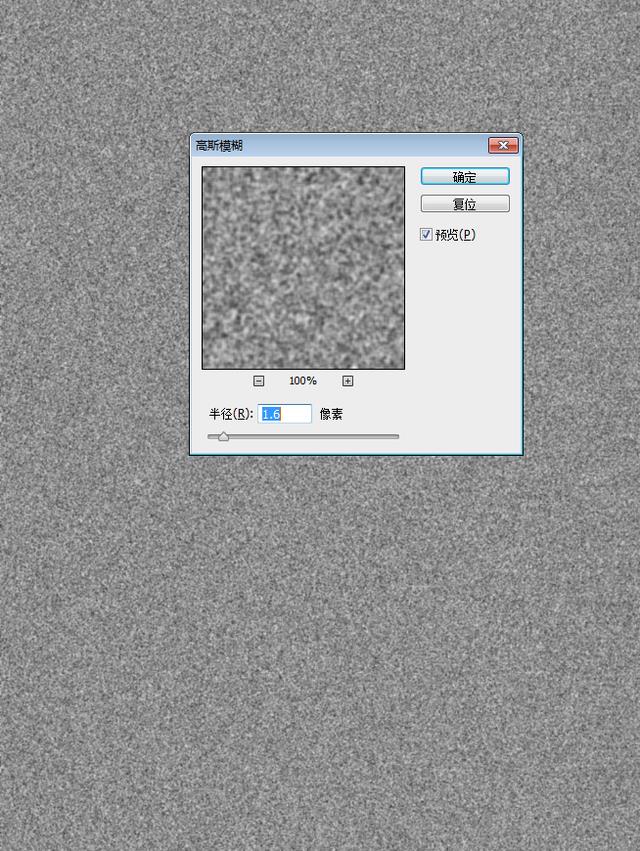
3.这个时候的杂色还是比较突兀的,但做水波纹,我们要的纹理就需要柔和一些。
点击滤镜>模糊>高斯模糊,半径这里我们选了1.6。这个可以根据自己的需求去调整半径,会形成不同的波纹。

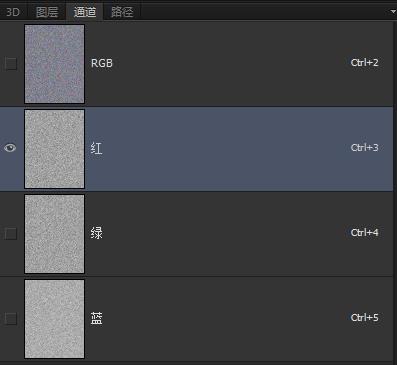
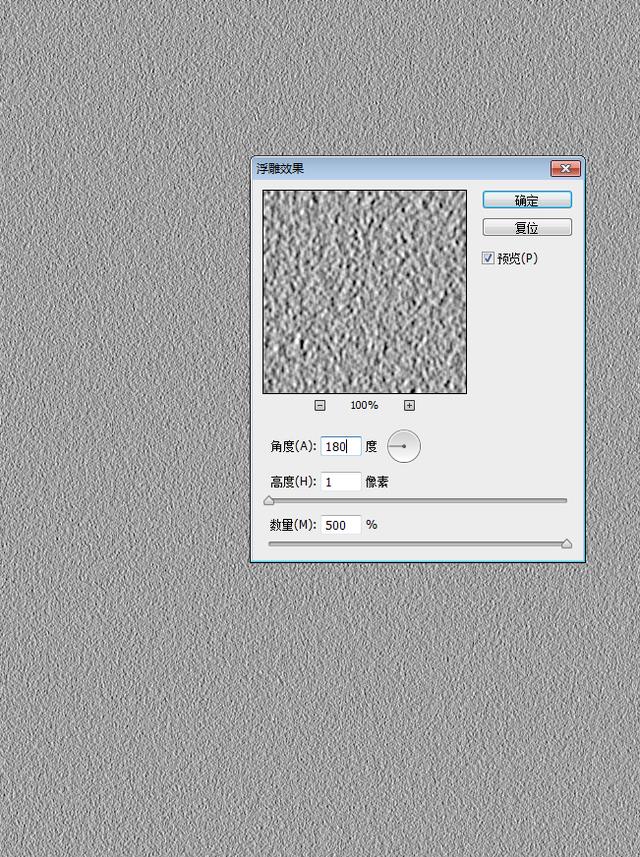
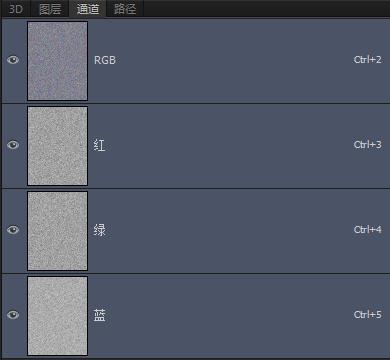
4.为了增加水纹浮动色差和层次感,我们需要对红绿蓝三通道进行不同的浮雕效果处理。
先到通道栏,通道栏一般在图层栏后面;如果没有显示,可以在窗口>视图里勾选通道。

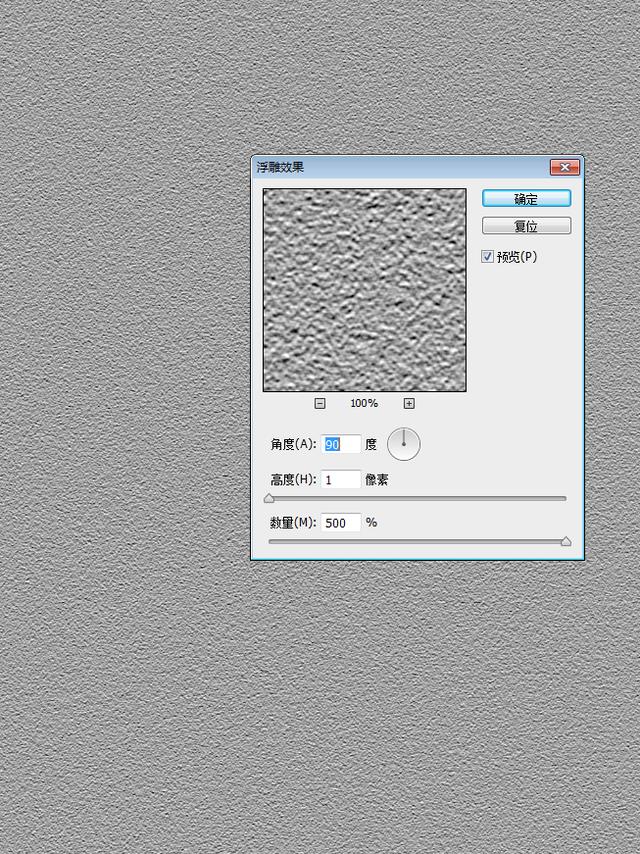
选中红通道,点击滤镜>风格化>浮雕效果,这里角度选90度,高度1像素,数量500%。这里高度和角度可以自行调整,后面合成的色彩变换效果不同。

选中绿通道,点击滤镜>风格化>浮雕效果,这里角度选180度,高度1像素,数量500%。这里高度和角度也可以自行调整,后面合成的色彩变换效果不同。

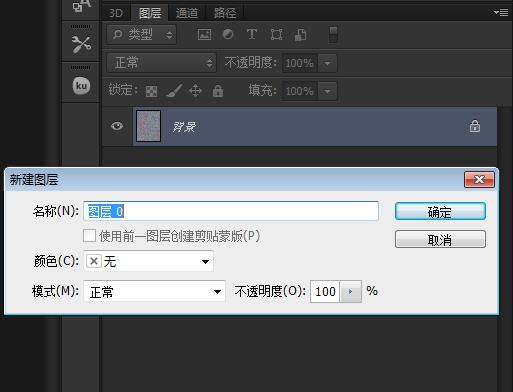
5.在制作由远及近的效果前,先将背景层转换成可编辑状态。
点回RGB全通道,回到图层栏;

双击背景层,确认之后,背景就会转换成可编辑图层。

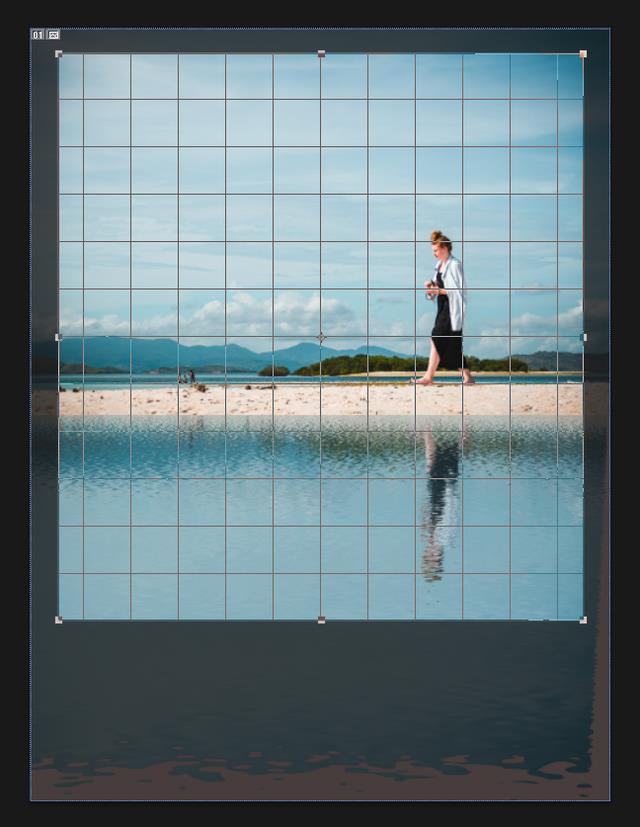
6.接着就是将图层0效果变换成由远及近的波纹效果。
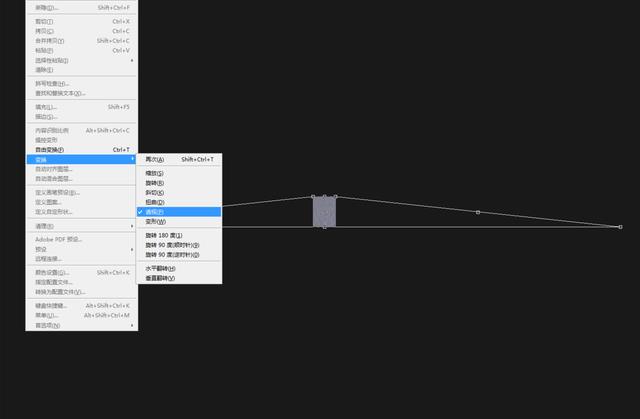
先将视图窗口缩小到一定程度,如下图;

点击编辑>变换>透视,鼠标左键按住一个角,向外拖出,尽可能拖到边缘,如下图。

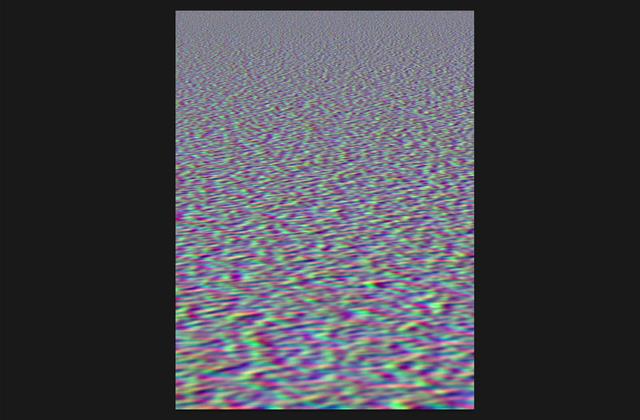
按enter确认退出,这个时候我们放大视图,就可以看到波纹效果已经出来了。

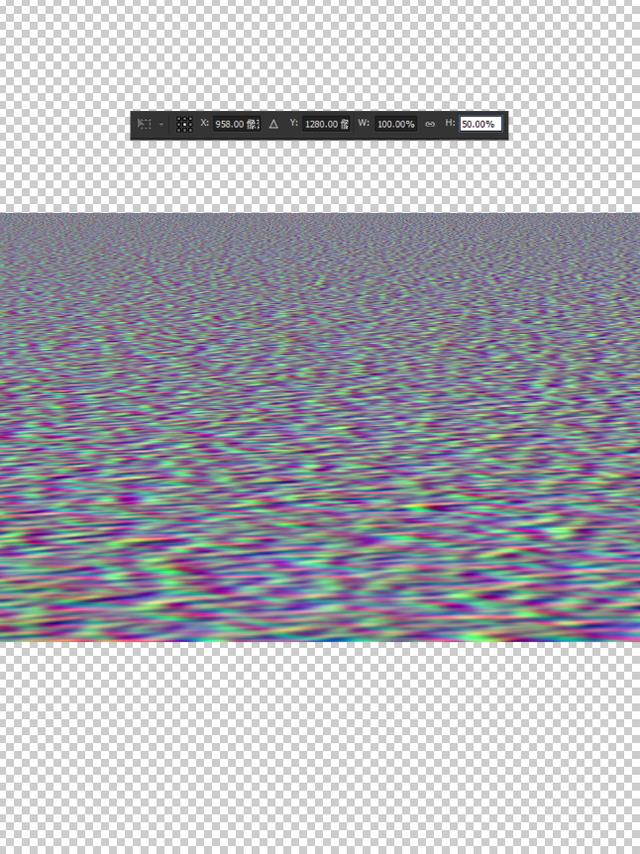
7.可以将波纹弧度更明显一些,而我们的倒影只需要一半高度。
所以我们按CTRL+T,切到自由变换状态,将变换上边栏中的高度改为50%,确认即可。

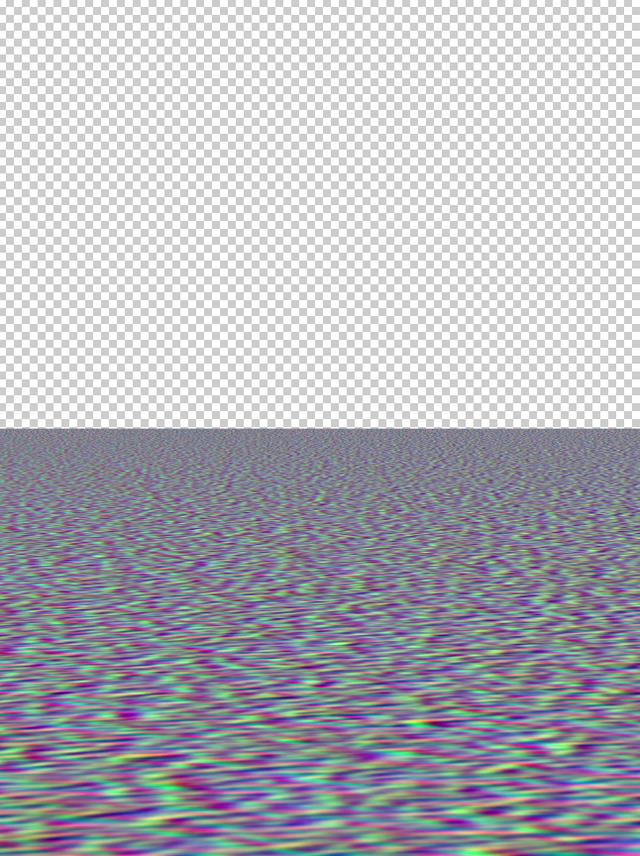
8.最后将波纹拖到倒影的位置,同样按住SHIFT,向下拖动自动贴合底部;

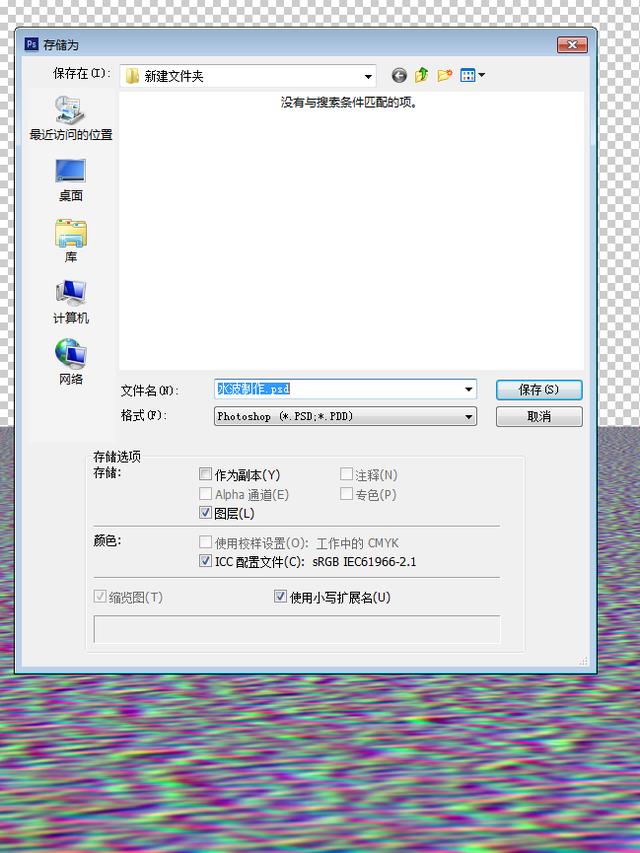
存储为PSD文件备用。

这样水波纹置换文件也做好了。
第三部分、置换及合成最终效果
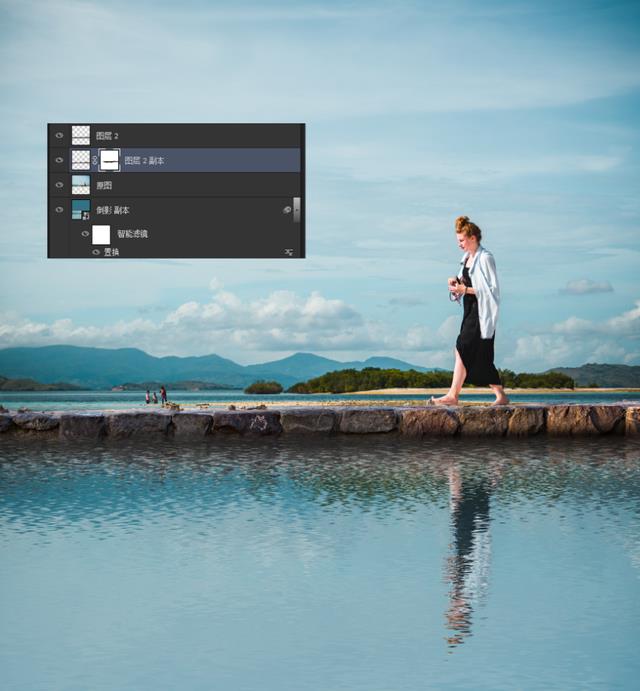
1.将水中倒影置换成逼真的水波纹倒影效果。
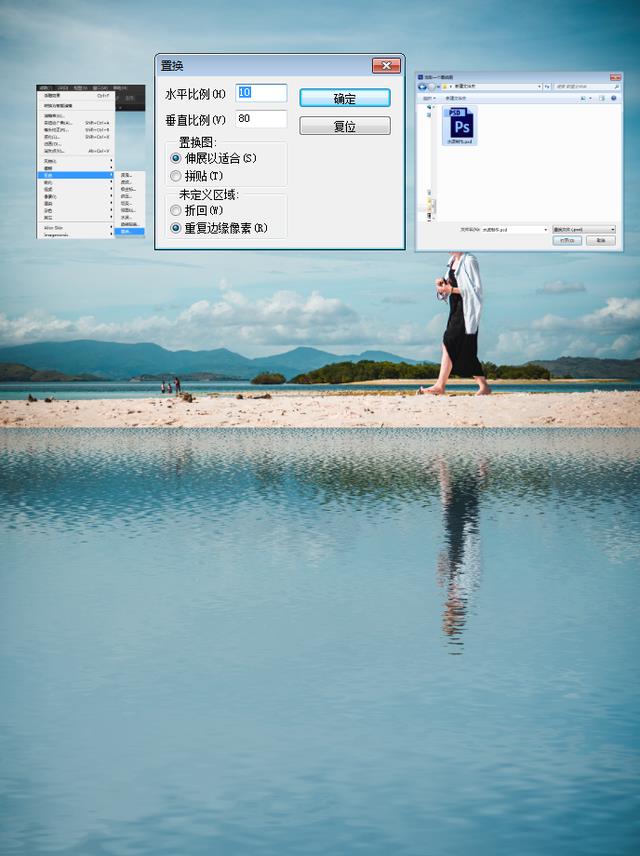
回到我们的倒影原文件,选中倒影图层,点击扭曲>置换,水平比例设置5-20,垂直比例设置60-100,置换图设置为伸展以适合,未定义区域设置为重复边缘像素。
水平比例可以设置小一些,垂直比例设置大一些,这样置换出来水纹效果比较好。
点击确认后,选择上一步做好的水波纹文件,就会置换出如下水波纹效果。

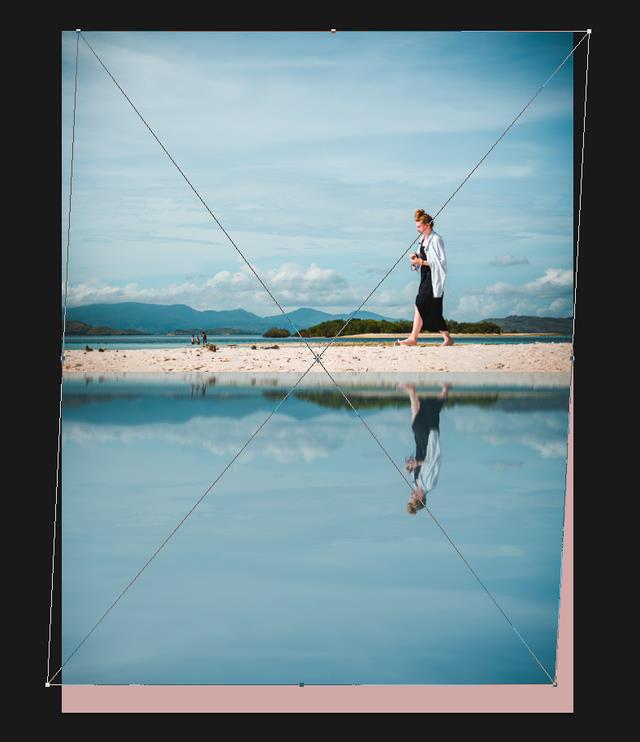
2.这个时候的倒影可能太直太长,我们需要倒影做一些变换。
按CTRL+T,稍微压缩一些倒影图层;再点变换>斜切,做出一定角度如下图。

按enter确认之后,我们就可以得到如下图状态。

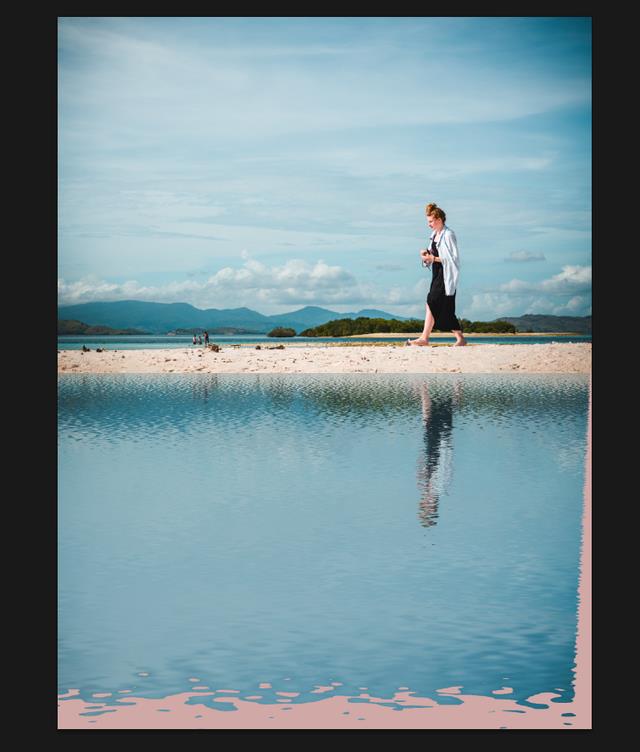
3.用裁剪工具,将图裁成合适大小,如图倒影部分短一些;

倒影的基本效果就做好了,如下图。

4.对上下两图相交的中间部分进行处理,我们这里直接用另一张图的石壁进行合成石板路。
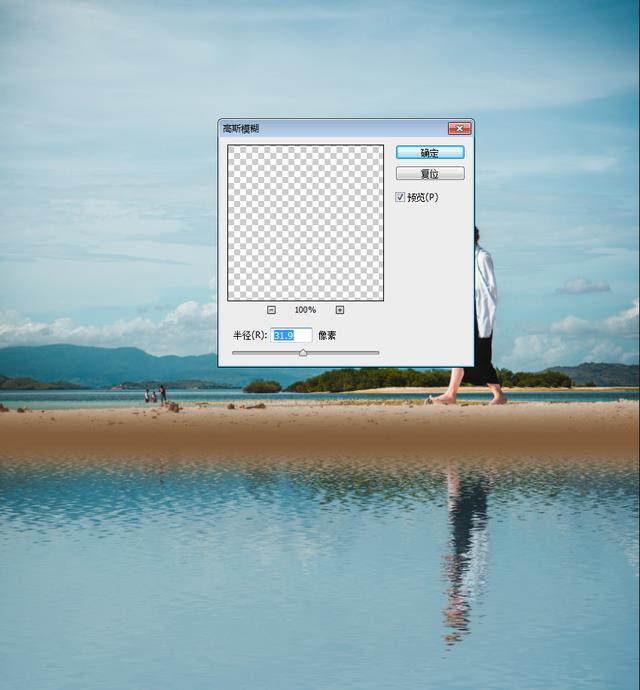
用框选工具,做一个长条矩形,刚好遮盖上下重合的脚之间位置。

点击滤镜>模糊>高斯模糊,这里半径设置为31.9,达到边缘渐变效果。

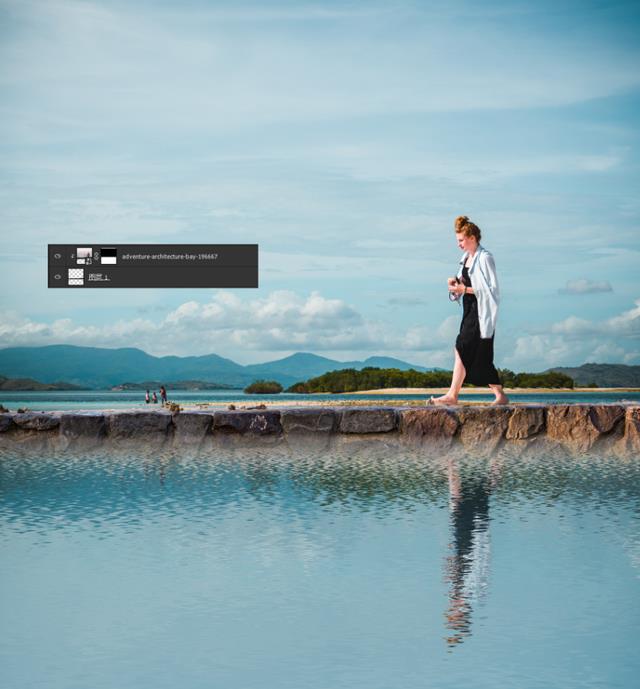
5.将石壁的原图拖进来,缩放到合适大小,完全覆盖中间部分。

6.将石壁图层设置为中间渐变层的剪贴蒙版,并用黑色画笔涂抹石壁图层的图层蒙版和中间渐变层的部分,让石板路显示出来。

7.可以上面再加一个剪贴蒙版,用黑色柔边圆画笔,调低不透明度,涂抹水面重叠部分。

8.当然这个石板路也是要倒影的,将图层1和他的所有剪贴蒙版合并为一个智能对象,复制后垂直翻转,稍微旋转到对称位置。

9.选中石板路的倒影层,点击滤镜>扭曲>置换,参数和置换文件都和上面的内容一致,确认就可以得到如下图状态。

10.用黑色画笔在石板路的图层蒙版上,将多余的波纹抹去,这样我们的逼真水中倒影效果就全部做好了。

我们最后来看一下最终效果图吧。

这一篇处理制作水中倒影效果,更是让童鞋们先了解一下置换滤镜的使用效果。
PS从入门到精通再到N+实例的完整教程,自留教程带素材,以及win和mac的个版本软件。
领取方式:
1、评论文章:我要学PS!
2、私信我:PS
评论并私信我PS,才可以获取PS教程及相关资源哦
相关参考
数码印花机印花视频(巧用PS置换滤镜,制作逼真印花图案效果,再多衣服褶皱也不怕)
这篇文章主要是讲解利用photoshop中的置换功能,大家可以举一反三,多多尝试其他区域的使用。#ps##ps初学者教程#我们在做图片合成时,经常会遇到图案与带有褶皱的背景进行融合的难题。其实Photoshop中的置换功能可以帮我们智...
...…却只能羡慕PS强大的图片处理机能,将随意一张平凡的照片打造成高大上的油画、彩铅、水彩、素描等,而逼真程度跟真人手绘一样的。今天带给大家的是用艺术滤镜制作油画效果。原图:1.将图片拖入到ps里面,然后复制图片...
...…却只能羡慕PS强大的图片处理机能,将随意一张平凡的照片打造成高大上的油画、彩铅、水彩、素描等,而逼真程度跟真人手绘一样的。今天带给大家的是用艺术滤镜制作油画效果。原图:1.将图片拖入到ps里面,然后复制图片...
怎么用ps做出印章的真实效果(ps教程:文本及消失点之快速制作电子印章,并贴合照片的透视平面)
这个电子印章的制作应该是比较基础的,很多人应该都做过。很早之前看过一些电子印章教程,可能比较繁复。这一篇就讲一下利用PS自带工具,快速制作电子印章。这里面涉及的主要是PS自带的工具,如文字工具、椭圆工具、...
照片上如何使用3D画图(「技巧」不用PS,win10系统自带的画图3D软件就能抠签名、版画)
...——抠签名因为发送电子文档需要签名,白纸上签名、拍照片、传到电脑上,没有PS怎么处理呢?上网搜……WPS的抠除背景要会员——不用,网页自动抠图——不放心……终于搜到一篇《如何用Windows自带画图工具将图片设置成透...
照片上如何使用3D画图(「技巧」不用PS,win10系统自带的画图3D软件就能抠签名、版画)
...——抠签名因为发送电子文档需要签名,白纸上签名、拍照片、传到电脑上,没有PS怎么处理呢?上网搜……WPS的抠除背景要会员——不用,网页自动抠图——不放心……终于搜到一篇《如何用Windows自带画图工具将图片设置成透...
点阵液晶显示屏(摄影、拍照好助手,唯卓仕微徕WP35补光灯让你的照片自带滤镜)
每一个摄影爱好者都离不开对光的追逐,纯粹依靠自然光去捕捉美景,似乎并不能完全满足需求,特别是夜间的一些拍摄,就离不开灯光的辅助。近期我就体验了一款不错的补光灯,不得不说,有了补光灯的加持,直接可以省了...
点阵液晶显示屏(摄影、拍照好助手,唯卓仕微徕WP35补光灯让你的照片自带滤镜)
每一个摄影爱好者都离不开对光的追逐,纯粹依靠自然光去捕捉美景,似乎并不能完全满足需求,特别是夜间的一些拍摄,就离不开灯光的辅助。近期我就体验了一款不错的补光灯,不得不说,有了补光灯的加持,直接可以省了...
时尚芭莎写真(随便一摆都能美成画,她是天生自带氛围滤镜吗?)
...倪妮的高级味道,还特别有氛围感!不管姿势如何,通过照片你都能深切地感受到什么叫“秋意正浓”,不用多余的语言描述,画面感油然而生。这不仅仅是背景的加持,喵总的妆容才是根本原因所在,不同于以往,她加大了面...
波纹管补偿器在水处理行业的使用在角焊等遮蔽性差的地方是2-3mm,在开槽深的地方是5-6mm,喷嘴至工作的距离一般不超过5mm。为防止焊接气孔出现,焊接部位如果有铁锈、油污等,需要清理干净。焊接电弧长度,焊接普通钢时...