淘宝商城店铺设计(网页电商设计中的排版套路和技巧)
Posted
篇首语:读书不要贪多,而是要多加思索,这样的读书使我获益不少。本文由小常识网(cha138.com)小编为大家整理,主要介绍了淘宝商城店铺设计(网页电商设计中的排版套路和技巧)相关的知识,希望对你有一定的参考价值。
淘宝商城店铺设计(网页电商设计中的排版套路和技巧)
四、电商:一切为了转化率
当我在做公司合伙人的时候就开始接触电商行业了,当时天猫还是叫“淘宝商城”,所以我的电商设计经验相对来说较为丰富。电商最注重的往往是转化率、交易量,这些都是所见即所得的。跟UI设计相同的是,两者都是数据驱动,但不同点在于电商更注重推销产品本身,需要的是即时的变现。而随着市场对于电商品牌的要求越来越高,更多品牌创始人、投资人的品牌意识逐渐增强,而电商已经慢慢从纯碎的卖货转型到卖品牌了。
案例:润本


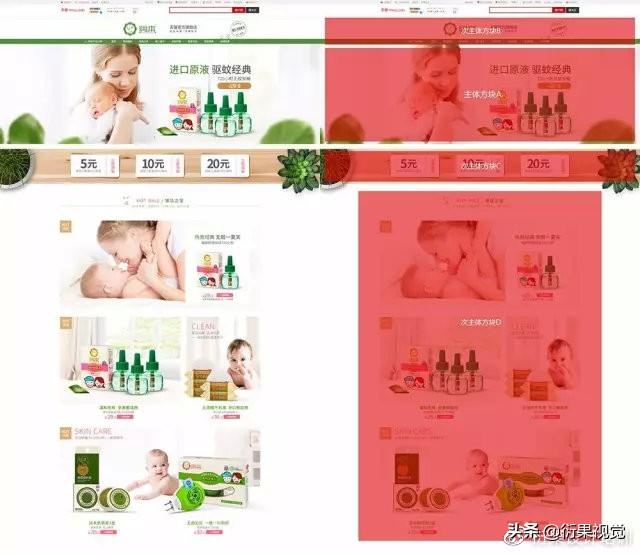
《润本》品牌已经有超过十年以上的历史,在天猫母婴产品中排名前三位。我们首先从品牌角度分析一下,色彩构成部分:绿色是主色调,与近邻色黄色相搭配,黄色选择使用偏棕色的金色,从而提升其品质感。为了体现品牌自然、安全的特点,配以大量的白色作为辅助色。
另外,由于《润本》旗下有几十个产品,因此在不同的产品上,绿色的使用会有色相、饱和度、明度上的不同,这就是品牌的核心——色彩构成。而这关于品牌色彩构成的核心将会延续到电商设计里。
电商销售玩法多,而作为设计师我们最主要是要做好以下几个关键的设计。
1、品牌首页:PC端口是品牌门面工程一般会玩一下视觉与特效,手机端是最主要的流量入口,一般出名的品牌,首页都有较高的固定流量。设计时主要注意品牌与销售的相互结合;
2、产品详情页:产品落地页,是最受数据影响的页面设计之一,一般前三版与后三版流量较大,信息最为重要;
3、产品详情页首图:两种方向,一种是基于品牌调性,依靠其自身品牌的大流量突出品牌视觉创意或品牌精神,第二种类似于直通车,促销氛围较浓;
4、活动页(品牌团)与相关配套图片:基于电商平台的大流量入口,有时需配合平台或其他合作品牌优化修改设计,注重点在于保持品牌基调的情况下加入大量的促销效果,留白面积相对较少(移至下文可查看关于留白的详细说明)。
5、直通车:计费的电商平台大流量入口,与活动页配图类似,根据及时的数据做出视觉与文字上的优化处理。
6、钻展图:同样计费的电商平台大流量入口,在根据及时的数据做出视觉与文字上的优化处理的基础上,更偏向于品牌基调的塑造。
电商设计主要注意两点,第一点是品牌调性,第二点是促销氛围,两点都与平面设计息息相关,大家要记住设计是共通的,所以要学会独立思考。接下来我们结合“方块理论”具体的分析一下。

首先是《润本》的品牌首页,我们以天猫平台为例结合”方块理论”进行分析。主要讲述的是天猫平台的PC端与手机端,而其他端口如ipad等,都是大同小异,这里就不再张开分析了。而在实际工作中,一般情况下我们是先设计PC端,然后在PC端的基础下设计手机端。这个主要是为了提高工作效率,如果先设计手机端然后再改成PC端相对来说就麻烦一点,因为大尺寸改小尺寸相对来说简单一点。
以往PC端是电商设计中的重要一环,但是随着近几年移动端购物的兴起,移动端已经成为了主力,而PC端更多的是扮演着品牌门面工程的角色。从”方块理论”分析,顶部导航栏次主体方块B与之前的《彼得的蜜蜂》类似都是以轻为其主要设计思路。
在主体方块A中主要是左右排版,左边是产品,右边是产品文案,这跟之前多个案例类似,主要考验的是设计师的平面设计基础。次主体方块C在视觉上是主体方块A与次主体方块D的过渡,而从销售角度它是能刺激用户消费的方块。其他的次主体方块使用的排版方式在之前的案例都有提及,这里就不再重复讲述了,大家具体看一下规划图,学会自己独立思考加以分析。

而手机端的首页就是在PC端的基础下作减法,简明扼要地做出一块一块的内容,排版方式跟PC段类似。由于手机端的显示面积小,所以无论是画面与字体都要进行多次的测试,调整其大小以达致最好的视觉效果。值得一提的是,PC端与手机端都使用了”方块理论”中的“技巧与细节”,画面中多重复、叠加品牌元素,通过叶子前后关系形成景深效果,增加空间感。

产品详情页:首先把整体画面中多个方块,逐个看成是独立的方块,而各个方块既是独立的,同时各个方块也形成了上下互动关系,从色彩构成上分析,整体色调是基于品牌结合销售为目的而做的,一般情况下,色调需与品牌主色调保持一致。就《润本》这个例子中,破局在于大量的留白,达致画面的平衡,另外要注意,页面长度不要过长,做手机端设计的时候,要进行多手机的测试,要确定其左右边际的安全范围,以达致最佳的视觉效果。同时在实际的工作中,建议页面上线一段时间后,结合实际的运营数据进行优化设计,以达致更佳的销售效果。
产品详情页首图:两种方向,一种是基于品牌调性,以自身大流量去出发,第二种做成直通车,促销效果结合具体数据,优化设计及文案。
活动页(品牌团与配套图片):在基于品牌调性的情况下,作出强烈的销售效果,配套图片一般数量较多,所以尽量在前期把其模版化,为后期提高工作效率。具体创意跟平面设计的创意广告相类似。

直通车:结合数据做出及时的调整,以上有两个案例,左边是设计师的第一稿,右边是结合运营数据优化后的设计,通过运营的数据做出及时的反映,以达致更佳的销售效果。要时刻记住作品是为品牌服务的,一切都以数据说话,视觉固然重要,但更加重要的是观察销售数据上的变化,切忌为设计而设计。
钻展图:与直通车相类似,一般情况下同样是结合数据做出及时的调整,不同的是,有时为了维护品牌调性,并不完全基于数据去优化,但而无论如何多测试也是好事。
总结:电商最重要的是转化率,吸引用户点击,通过视觉刺激消费,基于手机端的页面不需要太长,必须基于品牌定位而设计。因为”方块理论”是跟品牌相关联的,因此在设计的时候需要从品牌角度来分析设计,切忌麻木抄袭他人作品。
五、插画:色彩美学的极致与平衡
插画是动漫类别里面的一个类别。它主要有商业插画、概念设定、儿童插画、游戏原画、涂鸦/潮流、像素画、插画习作、其他插画等。

商业插画是插画类别中的重要一环,所谓商业插画顾名思义就是具有商业价值的插画设计,我早年创作的森林教室系列插画,最近刚与《润本》品牌合作推出了一套产品-润本植物精油防蚊扣,产品一推出市场反应就相当不错。其实很多时候适当的加入一些插画元素,能让品牌变得有趣变得具有生命力,同时它在传统平面广告、网页、UI、电商、品牌等不同的领域都有涉及。
接下来我们主要分析一下“方块理论”在卡通角色创作这块的实用性,一般来说我们会把卡通角色看成是一个主体方块,把背景看成是辅助方块。主体方块一般采用绝对对称与相对对称方式组成,主体方块一般由多个小方块通过对称、叠加(减)、重复,破局,使其达致平衡。
案例一:no.系列作品

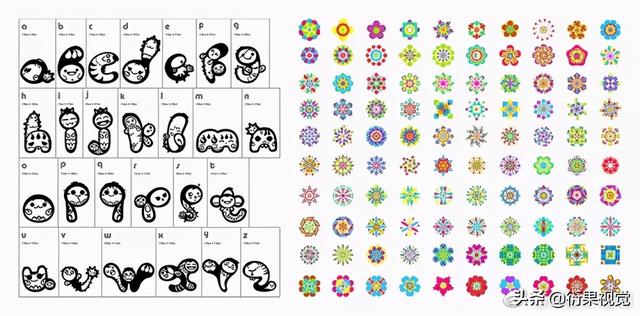
no.1 你可以看到它是由上中下结构的一个个圆形组成的,即花朵、头部、身体三个部分,圆形中有叠加交错的部分,圆形之前会有左右对称,这些都是基础的技巧性内容。还有其他一些元素,如花朵、手、脚等,都是做成对称形式的。对称的好处在于,画面让人看上去比较整齐舒服的,缺点是会让人觉得沉闷,因此需要在画面中做一些破局。因此在作品中,我会在左右两边设计一些不对称的元素。例如左边的小旗帜就是为了打破画面的绝对对称。插画作品中的背景是之前所提到的肌理或背景元素,与画面相结合。这个作品中,no.1的角色设定是害怕闪电的,因此在背景中用对角线的颜色变化制造出闪电的意向。

no.2 是非常平衡的一个作品,破局的地方是人物头顶上的花朵,头发也没有完全对齐。其他的平面构成也是跟no.1是一致的,在这里就不再重复了。背景所用的黄色和蓝色,也是使用对角线划分的,显得更加生动有趣。

no.3同样也是左右对称,但有一些小细节不同。像左上角的圆圈,颜色是蓝红蓝,而右边的圆圈是红蓝红,这些细微的区别会让画面更有趣。故此,我建议你在做插画的时候,尽量做左右对称的画面,然后在细节上做一点点的改变,打破原有的对称布局,这样会让作品更加具有灵气从而更加平衡。

no.4 跟no.1是有互动关系的,no.1的小旗帜是偏左的,no.4的小围巾是偏右的,两者形成了一个对角。另外,no.4衣服上有一个小舌头也是稍微偏右的,这些都是为了打破绝对对称的小细节,让画面达致平衡有又具有灵气。
案例二:灯泡仔系列作品

灯泡1号是上下结构的,因为灯泡仔手部动作的原因,画面中上部是相对对称的,因此即使底座是绝对对称,也不会有很沉闷的感觉。

灯泡2号是左右结构的,为了做出那个手部动作,左边给人感觉是特别重的,而为了打破沉闷达致平衡,在嘴部笑容的细节处理上采用不同颜色区分,线条也是有点不一样的,因此看上去会觉得这个灯泡比较有趣。
总结:虽然画画理论上是很随意的事情,创作卡通人物时一般使用左右对称的方式进行造型的创作,而为了打破造型上的呆板,一般情况下我会使用绝对对称与相对对称混合使用,加上破局等细节,而无论你使用哪种技巧,最终都是为了达致画面的平衡。(更多精彩内容请关注我的微信订阅号:种梦)
六、品牌VI视觉重塑:制定与颠覆
我一直强调,所有作品都是为品牌服务的,在这一部分,我会着重强调思考品牌层面的内容,而不详细解释设计执行的细节。当然,在设计执行上,你必须有比较好是设计基础,才能将品牌的观点表现出来,否则,就算你有再多的品牌观点和理论,也是没有用的。
1、 颠覆
案例一:NESKY
我的原创品牌《NESKY》的颠覆在于色彩与元素的组合。首先从品牌起源来说,有一次我在旅行时,突然就有一个想法:相同的风景和事物,不同的人能看到不同的结果,有的人看到新奇的风景,有的人看到儿时的回忆,有的人看到相爱的痕迹……也许我们可以通过一只大眼睛看到不一样的世界。《NESKY》品牌就这样诞生了。


品牌LOGO:跟很多品牌类似的是,《NESKY》的品牌LOGO也是相对对称的,用不同的图形叠加而形成。而在品牌主视觉画面中用了跟《彼特的蜜蜂》相类似的手法,在画面中把LOGO居中处理,而不同的是它的辅助方块使用了与品牌相关的原创几何图形花朵。

几何图形花朵是品牌的一个重要的元素,它与英文字母有机地结合着一起,让字母充满了灵气。26个英文字母加10个数字可以通过组合表达出各种各样的情感诉求,加上颜色与花朵的有机结合,品牌在色彩与元素的组合是一次颠覆,而这些看似复杂的花朵都是通过“方块理论”中的重复、叠加等技巧而来,它在品牌所有的视觉表达中都有涉及,例如品牌VI、品牌官网、品牌创意广告等等。

案例二:豪伦诗
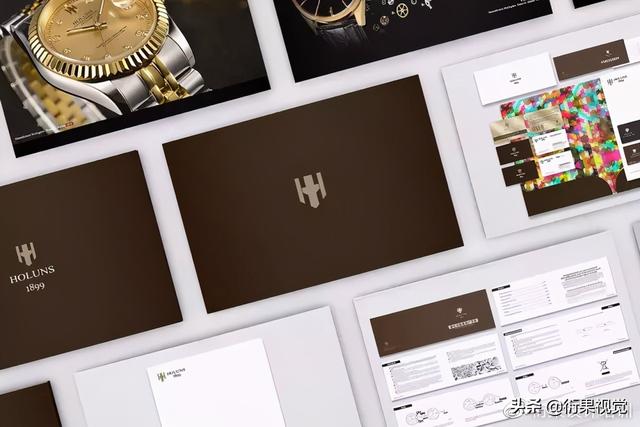
《豪伦诗》是一个地地道道的电商品牌,需求方需要一种高端、男士、商务的感觉。这个品牌是2012年建立的,当时电商平台的品牌意识相对薄弱,不像现在处处都在说品牌。而就在这时我接手了这个项目,从零开始创立品牌,从品牌的定位开始,一步步地帮它构建起了品牌名称、品牌VI、品牌主视觉、品牌官网等等。

我们先从品牌LOGO说起:它是绝对对称的左右结构,虽然比较保守,但是这个是较为符合品牌高端、男士、商务的品牌诉求的。所以建议大家在进行商业化设计时更多的是从品牌角度出发,要清楚了解品牌的定位与诉求,切忌为设计而设计。

另外品牌的主视觉在当时也是下了比较大的功夫。从平面构成上它是,主体方块与次主体方块的结合。从色彩构成上它是基于品牌诉求的颜色而来的,使用了较为深色的棕色,与品牌的高端、男士、商务的关键字相呼应。在立体构成上分散的物体拥有统一的视平线与视中线,根据前后关系形成了景深效果,为画面增强了空间感。

总结:无论是个人品牌还是电商品牌,无论是现在与将来想获得成功,颠覆都需要基于品牌定位而来,清楚了解品牌的诉求后,首先使用“方块理论”对品牌关键字,例如《豪伦诗》品牌中的关键字——“商务”进行关键字搜索,找出合适的参考,然后在结合自身的品牌属性,创造出属于自己的东西。“方块理论”是跟品牌相关联的,通过它快速的提高审美能力,找到合适的参考,但切忌不要抄袭,而是根据品牌诉求结合自己的思路把抽象的想法具像化,从而形成品牌独特的视觉风格与价值观。
2、 重塑
案例一:彼得的蜜蜂


这个品牌在重塑之前是完全没有品牌概念的,它只有一个LOGO。在进行品牌重塑的时候,需求方主要的诉求是希望突出“养蜂人”这个概念,自然、安全、简约、有趣是其品牌关键字,通过使用“方块理论”快速审美,我找到了合适的字体,我使用了名为BREATHE REGULAR与Arial Narrow Regular的英文字体作为LOGO(使用可以免费商业的字体,会减少以后很多不必要的麻烦)。

LOGO在排版上使用了相对对称的上下结构方式。而本次重塑中最大的亮点在于重新定义了品牌概念,在品牌的视觉表达上成功加入了采蜂人这个概念,并且结合其他相关的原创的品牌元素,应用到了品牌方方面面的视觉中,形成了一个独特的品牌价值观。并且得到了相当不错的市场销量与口碑。

1、元素的多样性
在品牌数十个产品包装与其他设计上,灵活地使用了多种变化的辅助原创元素进行产品的划分,在细节技巧上采用了重复、叠加、元素、肌理、破局等达致画面平衡。


2、颜色的多样性
同样是为了对产品进行划分,使用了多种的辅助颜色,为其进一步更加趣味性,这与品牌的概念,自然、安全、简约、有趣息息相关。

3、颜色的统一性
同样的对于单个产品来看的话,它会根据系列的颜色而做设计,但也不会背离品牌的主色调。简单来说,无论系列产品有多少种色调,对于品牌来说,都是辅助颜色,在设计系列作品时,主色调黄色是始终不会改变的。


案例二:润本
因为这个品牌已经有十年的历史,很多元素都不能随意改动,因此我在品牌LOGO上,进行图形的延伸设计,延伸后的图形成功应用到了品牌方方面面的视觉中。例如:品牌VI、产品包装、品牌电商官网、品牌创意广告图等等。接下来我会从三点关键点分析一下,希望大家能从中得到启发。

1、关于品牌LOGO的图形延伸
通过使用“方块理论”对其进行分析,分析发现它的层级关系特别多,造型特别的复杂,并不适合广泛使用。发现问题后,我将LOGO最外面的两层元素去掉,只保留了圆形部分。然后在其基础上,延伸出了上图的图形,延伸出来的图形很好地补充了LOGO在使用上的不足之处。
2、关于品牌主色调的色彩构成
由于《润本》旗下有几十个产品,也因部分产品是中药成分比较重、或者是针对年纪较大的儿童,因此在不同的产品上,绿色的使用会有色相、饱和度、明度上的不同,这就是品牌的核心——色彩构成。而这关于品牌色彩构成的核心将会延续到电商设计里
3、关于产品包装的用色问题
《润本》的包装设计与《彼得的蜜蜂》有类似的地方,也是相对比较考究的。由于品牌的产品较多,所有在色彩构成上,主要是通过不同深浅的绿色进行产品划分,深绿色主要是针对中药草本属性的产品,浅绿色主要是针对自然健康属性的产品。值得注意的是,绿色在印刷时,成色特别不稳定,建议要找专门的设计人员前往印刷厂进行对色。还有,润本产品包装的背景色,并没有使用纯白色而是使用了浅黄色,这其实是品牌属性决定的,它与与品牌的主色调绿色是相互呼应的近邻色。

总结:在案例中虽然我说的两个都是电商品牌,但是无论是什么性质的品牌,想获得成功,在重塑的过程中就得注意,什么东西需要去掉,什么东西需要保留,什么东西需要优化,这是一个断与舍的选择问题,你可以通过“方块理论”对其进行系统的快速的分析,找到问题所在。其实“方块理论”并没有想象中那么复杂,而且在多个领域上都可以灵活应用。
关于“方块理论”的补充说明
1、留白与方块
留白就是设计中最为常用的技巧也是最为重要的技巧之一。而方块顾名思义就是”方块理论”的方块,通过之前的文章与上文,相信大家都已经对方块有比较深刻的理解了,而什么是留白?为什么要留白?留白与方块又有什么关系?
·所谓留白,就是为画面留出灵气留出空间感,让画面能呼吸能聚焦主视觉。而不同的品牌,不同的主题留白的面积互不相同,例如我们熟悉的品牌苹果,它就喜欢使用大量的留白增加灵气,而在电商平台的促销活动中,大多数品牌都喜欢增加促销感,而相对地把产品堆满文字放大,因此留白的面积相对小一些,所以同样是留白,也有明显的分别。
·为什么留白?其实道理很简单,我举一个生活中的例子大家想象一下,假如你有一套房子,你是希望它东西堆积如山,连工作休息的位置都没有。还是希望它干净整洁有空间感,工作休息都各有分区互不干扰,物品排列整理呢?答案已经很明显了,后者就是我们想要的,而房子正正就是你设计的画面。
·留白与方块又有什么关系?我们接着上文的例子说,留白是干净整洁有空间感,而方块就是分区的划分,让物品排列整齐。通过这个生活中的例子想必大家应该明白两者的关系了。我再简单的总结一下,在一个画面中会出现多处的留白,它是为了画面留出灵气留出空间感,让画面能呼吸能聚焦主视觉而存在的。它是画面中“虚”的部分。而在一个画面中,方块也许有一个或许有多个,它们之间相互作用,为画面划分主次从而达致画面平衡,它是画面中“实”的部分。而虚与实的结合并没有固定的比例,它会根据品牌的调性,活动的主题而定。但无论留白面积多或少,画面中有多少个方块,它们最终都是为了达致画面的平衡而存在的。
2、方块的主次之分
在”方块理论”中,主体方块与它所在的画面面积并没有直接关系,大家不要误以为面积大的就是主体方块,在一个画面中主体方块所指的是画面中视觉的中心位置。次主体方块一般是与主体方块相互作用的,是画面中的次视觉中心。而辅助方块一般以纹理(肌理)、小元素居多,大家可以把它看作是房子里面的软装部分去理解,它是为了增加画面氛围而存在的,大家在使用“方块理论”对画面进行分析或者在创作画面时,务必要明确地找出画面中的主次辅方块,这样才能有助于帮助你创作出更加优秀的作品。
相关参考
在淘宝开店,看似容易,但实在满满的都是心伤,从最初的选货、店铺装修到正式运营推广,其间的艰巨恐怕只有亲身实验过才知道。在浩繁的店铺困难中,装修是不可以轻忽的一个关键,由于店铺的装修是一个店面的形象表现...
在淘宝开店,看似容易,但实在满满的都是心伤,从最初的选货、店铺装修到正式运营推广,其间的艰巨恐怕只有亲身实验过才知道。在浩繁的店铺困难中,装修是不可以轻忽的一个关键,由于店铺的装修是一个店面的形象表现...
排版注意事项(心得:做公司网站设计的时候,网页排版需要注意哪些问题和事项?)
...网站代表了企业在互联网上面的实体门店,如果这个门店设计很糟糕,那么不仅不会给企业带来帮助,还会让企业品牌形象受损。很多人问当中网页排版设计注意事项有哪些,接下来,IT工作室创始人王晴儿本人根据多年的互联...
可能有很多只会一点PS就做着美工的人,工资也还不错。但电商设计师尤其是牛逼的电商设计师并不是会点软件就行的。牛逼的电商设计师,你需要掌握这些能力:1.基础软件技能大家都知道设计师要先学软件,PS、AI、CDR这些设...
店铺运营美工设计(【育达电商】阿里巴巴新店铺怎么运营美工培训班学费多少)
...设计、直播、抖音、快手、商业摄影摄像、短视频制作、淘宝客服等;课程覆盖平台有:淘宝、天猫、1688、拼多多、京东等境内电商。我校师资力量雄厚,拥有一支“技能型、知识型、实战型”相结合的一线讲师,育达讲师均...
淘宝经常会升级更新以保证用户的使用体验,不过这也就使得在淘宝开店的流程时常会变动,不少新手在开店初期还没来得及为选品、店铺运营烦恼,就得为“怎么在淘宝开店”费不少脑细胞。那么新手怎么开淘宝店呢?个人开...
淘宝经常会升级更新以保证用户的使用体验,不过这也就使得在淘宝开店的流程时常会变动,不少新手在开店初期还没来得及为选品、店铺运营烦恼,就得为“怎么在淘宝开店”费不少脑细胞。那么新手怎么开淘宝店呢?个人开...
淘宝设计(如何做好淘宝店铺详情页设计,如何能提高转化率?详情页设计攻略)
如何做好淘宝店铺详情页设计,如何才能提高转化率?详情页设计攻略淘宝电商现在是一种平民草根很不错的创业方式,中小企业的发展一直一来是阿里巴巴的创业理念。目前大家都知道现在的淘宝变得越来越不好做,其实很重...
淘宝设计(如何做好淘宝店铺详情页设计,如何能提高转化率?详情页设计攻略)
如何做好淘宝店铺详情页设计,如何才能提高转化率?详情页设计攻略淘宝电商现在是一种平民草根很不错的创业方式,中小企业的发展一直一来是阿里巴巴的创业理念。目前大家都知道现在的淘宝变得越来越不好做,其实很重...
淘宝店铺定制设计(在线制作图片教程:1分钟设计制作淘宝店铺首页图)
对于网店商家来说,除了要做好商品主图跟详情页图片,设计制作一个精美的店铺首页图片也是非常重要的。但是,那些不懂设计知识跟PS作图技术的网店商家又该如何制作店铺首页图片呢?其实,要想解决这个作图问题,有一...