步骤(有效设计Dashboard的5个步骤)
Posted
篇首语:丈夫欲遂平生志,一载寒窗一举汤。本文由小常识网(cha138.com)小编为大家整理,主要介绍了步骤(有效设计Dashboard的5个步骤)相关的知识,希望对你有一定的参考价值。
步骤(有效设计Dashboard的5个步骤)
编辑导语:Dashboard即仪表盘,它可以为用户提供一个相对全局的概览,可以让数据可视化呈现。那么,在Dashboard设计中,应该遵循哪些原则和步骤呢?本篇文章里,作者总结了Dashboard设计的5个有效步骤,一起来看一下。

数据可视化一直是设计师的一项关键技能。我们将一些简单的事情视觉化,比如本周我们在咖啡上花了多少钱,或者这个月我们离减肥目标有多近。像这样的简单可视化可以作为图表插入到其他屏幕中,但是当数据更加复杂时,显示内容通常会变成Dashboard。(但也许更重要的是)究竟什么是Dashboard?
我听过一些有趣的答案,比如“任何带有图表的页面”,或者“用户构建自己UI的方法”,这些都有点极端,我个人最喜欢的是斯蒂芬·福(Stephen Few)的说法:
Dashboard(即仪表板),是实现一个或多个目标所需的最重要信息的可视化显示,它们整合并排列在同一屏幕上,这样信息就可以一目了然。
这个定义不仅抓住了Dashboard具有数据的可视化显示的特点,而且该视觉显示还具有明确的目标或价值。我看到的最常见的错误是,设计者们建立Dashboard的愿望是从做一个看起来不错并铺满页面的东西开始,然后再尝试将功能放上去。
一、为什么Dashboard很重要?
Dashboard的功能是帮助用户快速评估状态,并确定在响应时需要做什么。Dashboard的可用性实际上可以说是服务可用性的小幅度下降和影响业务底线的全面中断之间的区别。
在过去的四年中,我一直是VMware操作软件的设计负责人,在那里我为多个产品设定了设计方向,包括vRealize操作管理器,vRealize Log Insight 和 Wavefront by VMware 。每一个都包含某种自定义仪表板功能。我团队中的设计人员创建了Dashboard,帮助用户克服大规模且经常是无序数据的复杂性。
这些产品被软件开发人员和IT专业人员用来管理和操作世界上一些最重要的应用程序,对这些用户来说,分析数据所花的时间至关重要。
二、有效设计Dashboard的5个步骤
虽然我确信有许多不同的方法,但以下步骤反映了我通常如何处理已明确需要Dashboard的项目。当我在VMware设计Dashboard时,我发现这些步骤很有帮助,我希望其他人也觉得它们有用。
1. 明确用户及其目标
作为设计师,我们知道我们不是为自己设计软件,而是为用户设计软件。 就像应用程序的其他部分一样,Dashboard应专注于满足用户需求。 这意味着我们首先需要确定Dashboard是给谁用的。
打个比方,汽车的仪表板是围绕驾驶员所需的东西构建的。 如果是为乘客而建的话,则发动机RPM之类的东西可能并不重要,但是无线广播在放哪个电台就变得至关重要。这是对特定用户来说重要的事情。
其次,我们需要了解他们在这种情况下的目的是什么。 是驾驶员试图把车从A点开到B点,还是乘客试图为公路旅行选择合适的歌曲?每个设计决策都是一个选择,因此了解主要目标用户的意图将有助于您做出选择。

Photo courtesy of Createria via Unsplash
2. 选择正确的Dashboard类型
到目前为止,我一直在泛泛地提到Dashboard,但实际上Dashboard有许多形状和大小。根据我的经验,我将它们分为三种主要类型:
1)监控仪表板
监控仪表板是最传统的仪表板风格。当被要求定义一辆汽车的仪表盘时,这很可能是大多数人最开始想到的,这是监视仪表板的好例子,它显示了用户应该经常看到的信息,并且一目了然。
它还假定由信息引起的潜在行动是在别处采取的。例如,如果显示已超速,您可能想要松开油门,如果超速太快,则可能需要踩刹车。
我们在VMware软件中看到的常见示例是在操作中心的大型共享监视器上显示的Dashboard。 人们可以看到Dashboard,但没有人直接与之交互。它显示的是在其他地方执行的操作。

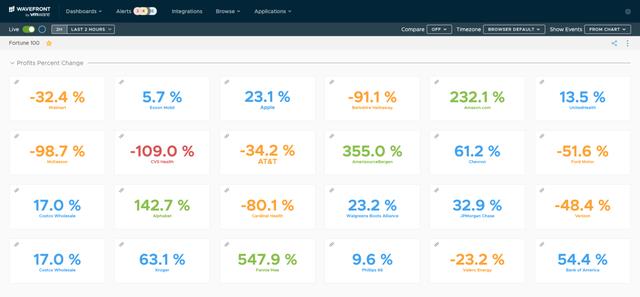
VMware的Wavefront-单值统计仪表板
2)交互式分析仪表板
近年来,交互式分析仪表板变得越来越普遍,它们的作用不是立即显示大量信息,而是以数据可视化的形式向用户提供工具,展示具体所需的信息。这通常是通过普通过滤器和选择器将图表连接在一起来实现的。

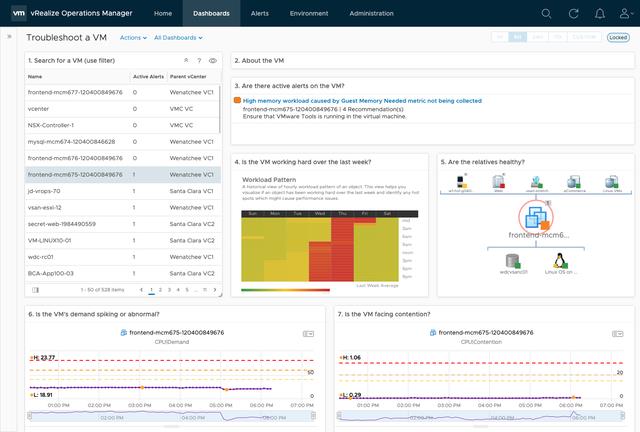
VReficationOperationManager–对VM分析仪表板进行故障排除
3)导航仪表板
中心辐射型导航模型中,导航仪表板充当一种“目录”,其中,中心页面指向详细信息页面。不同之处在于,每一个统计数据都代表着一些更广泛的信息元素,用户可以清楚地了解到,与哪些内容进行交互可获得更多信息。

VMware的Wavefront-仪表板到仪表板导航
这些分类不是固定的或孤立的仪表板类型。通常,仪表板具有多个特征。我看到的一种常见模式是,在监视器上和团队之间共享一个监视仪表板。 监视的项目具有导航性,并允许团队成员向下钻取到单独的Dashboard,其中包含有关该项目的更多详细信息。在这种情况下,它既是监视仪表板又是导航仪表板。
3. 以正确的方式显示正确的数据
1)数据粒度
一旦您了解了用户、他们的目的和Dashboard类型,就可以将这些信息转换为一个或多个简单问题,用户可以在其中找到Dashboard的真实价值。
注意简单问题的范围,如果问题太宽泛,您可能会无法回答,或者需要大量的数据来准确地回答它;如果问题太窄,不太可能解决用户较大的目标。找到正确的问题来回答是Dashboard设计的艺术。
和大多数设计工作一样,它实际上是从研究开始的。找到正确的问题可能就像调查一些有代表性的用户一样简单,或者可能需要一些更深入的对话和语境询问。只有当您知道用户头脑中的问题时,您才会知道您是否确实有数据可以正确地回答它。
为了更好地理解用户目标,我们鼓励设计师讲述用户的故事并想象这个故事是如何在软件中流转的,其中就可能会找到用户需要回答的问题。如果产品能够帮助回答问题,仪表板可能是最好的机制,但是产品必须有正确的数据才能使答案有用。
如果您发现确实有数据,那就太好了! 如果没有,那么您需要查看是否可以获取数据(有时也可通过合并已有数据来得到目标数据),或者是否可以仔细地将问题更改为可用数据能够回答的问题。
这一阶段的典型陷阱是,被所掌握的数据左右了正在创建的Dashboard内容。一个API公开了20个独特指标,并不意味着应该显示20个图表。 重在用户,而不是数据!
2)时间与比较
数据会随时间变化,这就是为什么它很有趣。 它发生变化的事实提供了第一类比较,即可视化随时间而变化。
假设时间变化很有趣,我们需要考虑正确的显示机制:
它与时间有何关系? 当前状态是唯一重要的吗? 如果是,那也许单一指标或量表是显示它的正确方法。
过去的趋势重要吗? 如果重要,那您可以考虑将该单一统计信息与一条简单的火花线配对以显示趋势。
火花线是否足够保真,还是需要在准确的时间查看准确的值? 如果是这样,则最好使用带有清晰轴标签的折线图。

从单一指标到火花线到折线图
但是时间并不是唯一的比较基准。有时,将多个来源相互比较同样很有意义,正确的答案可能就像两个并排的单一统计数据一样简单。
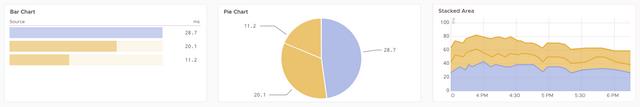
如果有两个以上的来源,可使用条形图或柱状图将值彼此比较,或是使用饼图将单个值与总值进行比较。如果时间和多来源比较这两者都很重要,那使用堆积面积图是不错的选择。

从条形图到饼图到堆积面积图
4. 按部就班地组织起来
通常,我们会使用多个图表来回答多个问题,那么如何将它们排布在Dashboard上呢?
回到已经确定的问题,它们通常可以形成一个层次结构。
想象一下,您正在为私人教练设计一个Dashboard,用来跟踪其客户的健身进度。第一个问题可能是了解客户是否达到了每月目标。如果答案为“否”,那么教练会想要知道这是由于锻炼的方向错了,还是客户的”Cheating Day”趋势在“突飞猛进”。 通过组织问题,您可以从逻辑上对小部件进行分组,以便最好地回答问题。
在排列图表时,请考虑:
- 目标用户的自然阅读方向(从左到右还是从右到左?)
- 显示尺寸(4K显示器还是微小的iPhone 6 SE?如果两者兼而有之,请准备好响应性的答案。)
- 时间对齐(显示相同时间范围的多个图表,如果它们是垂直叠加的,则更容易关联。)
现在您有了一个Dashboard,其中充满了按逻辑顺序排列的图表和小部件,它们回答了所有您预见到的用户提出的问题,但是将他们适配在单个屏幕上很难,并且滚动会破坏Dashboard的一览无余。该怎么办?
同样,这也是问题结构起作用之处。如果您已经确定了主要问题,那么首先展示回答它所需的内容,这就是你的Dashboard默认显示的内容。不在页面加载最初就渲染大量的图表,前端开发人员也会很乐意。
对于次要问题和其他问题,您可以默认情况下将它们折叠,或者将它们移到单独的可导航仪表板上,从而逐步显示它们。在使用辅助仪表板时,请确保导航清晰并可访问。做决策时需要认识到每一种选择的利弊:
- 导航似乎很容易,但是维持上下文往往很困难。
- 折叠看起来也很容易,但是页面超载可能会给用户和呈现Dashboard的系统带来压力。
5. 加强样式设计
现在,您有了一个或多个Dashboard,其中充满了图表,用户可以通过这些图表来回答重要的问题。有些人可能会认为这样做就够了,但作为设计师,我们不仅要努力让用户能够解读数据,而且还要让他们可以轻松甚至愉快地完成这些工作。颜色和字体的使用可以让Dashboard兼顾功能和可用性。
1)颜色
跨图表进行比较最常见的元素之一就是数据源。 重要的是,多个图表(甚至不同图表类型)上的数据应以相同的方式表示相同的来源,尤其是在颜色方面。
此外,请注意颜色本身的象征意义。例如,许多用户会将红色图表理解为错误,或将绿色图表理解为正常和健康。红色和绿色也提出了另一个需考虑的因素:可访问性。红绿色盲(全色盲和全色弱)影响多达7%的男性人口,因此使用模拟工具来验证您的图表是否可区分非常重要。

以上相同的图表使用色觉模拟器后…哦豁…
2)字体
为界面选择合适的字体,这本身就够困难的了,但图表却提出了自己的特定挑战。图表显示的文字比大多数正文要小得多,因此找到一个小尺寸的可读字体是关键。
此外,图表的字体用于数字值的频率远高于界面的其他部分,因此请仔细考虑如何呈现数字。例如,许多字体给0加上斜杠或点,用以与字母“O”区分开,但是如果字体较小,它们可能看起来会像数字“8”。
数据可视化对于设计人员来说是一个关键挑战,有效设计Dashboard的能力是一项有价值的工具。与任何工艺一样,重要的是不仅要有正确的工具,而且要知道如何有效地运用它。
制作一个漂亮的图表需要专业的技能,但要想制作一个解决用户问题的Dashboard,并能让用户以愉快的方式使用,则需要思考和规划。
原文链接:https://medium.com/vmwaredesign/5-steps-to-effective-dashboard-design-c1813455e159
本文由 @Hitomi 翻译发布于人人都是产品经理,未经作者许可,禁止转载
题图来自 Pexels,基于CC0协议
相关参考
...内心就会更加不平衡啦,今天小编就教大家如何通过5个步骤让我们的皮肤更好的吸收护肤品中的营养物质~NO.1补水保湿:当皮肤吸收大量水分、充分水合后,屏障功能下降,有效成分更容易从角质层细胞透进来。所以想要肌肤有...
精装修单位进场后,根据土建单位移交的标高基准水平线、轴线(主控线)的基础上,结合装饰设计图纸和现场实际情况,经过现场实际勘察及测量,把放线工作按照性质的不同划分为几个阶段,按照这种方法进行精装修施工放...
湿地主要组成成分(人工湿地系统中植物净化的5个关键问题(附人工湿地设计步骤))
人工湿地是水体、基质、生物(包括植物、动物和微生物)的复合体,各要素相互之间通过一系列物理化学以及生物的途径相互作用,从而完成对污染物的高效去除。作为人为构建的湿地生态系统,人工湿地具有净化污染物效果...
湿地主要组成成分(人工湿地系统中植物净化的5个关键问题(附人工湿地设计步骤))
人工湿地是水体、基质、生物(包括植物、动物和微生物)的复合体,各要素相互之间通过一系列物理化学以及生物的途径相互作用,从而完成对污染物的高效去除。作为人为构建的湿地生态系统,人工湿地具有净化污染物效果...
恒扭矩弹簧是在两个线轴之间移动的特别受力的恒力弹簧。弹簧存储在存储线轴上并反向缠绕到输出线轴上。释放时,当弹簧在存储阀芯上恢复到其自然曲率时,从输出阀芯获得扭矩。弹簧不需要连接到存储线轴上。弹簧可以装...
整厂自动化线设计(机械装配图“5要素”,看懂装配图的“5步骤”,65页PPT介绍)
...求。(4)零件序号、明细栏。(5)标题栏。读装配图的步骤(1)概括了解看标题栏了解部件的名称,对于复杂部件可通过说明书或参考资料了解部件的构造、工作原理和用途。看零件编号和明细栏,了解零件的名称、数量和它...
...彻底戒烟很难,但如果把目标分解成更小,更容易实现的步骤会大大降低戒烟的难度;你需要了解让你吸烟的不同诱因,并留心找到对应的解决方案。例如,工作压力、失眠、无聊、等等,当再次出现这些情形时,我们应该尝试...
怎么做瑜伽(怎么做瑜伽动作能深入和有效?这3个步骤帮你进阶)
...(提示:它不涉及无限期地保持姿势)。但在我们介绍这三个步骤之前,让我们来定义一下身体是如何受到运动(或缺乏运动)的影响的。人的身
1、识别需求:信息需求是确保数据分析过程有效性的主要条件,并且可以为数据收集和分析提供明确的目标;2、收集数据:收集数据的目的是确保数据分析过程有效的基础;3、分析数据:分类和分析收集到的数据转化为有价值...
怎样才能甩掉女朋友(这4个有效步骤,帮助你快速戒掉前任,重获“新生”)
生活中我们会看到有这样一类人,脱单这件事对于ta来说根本不是问题,一段恋情结束,很快就能开始下一段,空窗期很短。对于ta来说在一起时爱得轰轰烈烈是真的,分手时伤心欲绝也是真的,但这些都不会让ta一直沉浸在已经...