木刻版画技法(3种PS操作方法来制作版画效果)
Posted
篇首语:只有知道如何停止的人才知道如何加快速度。本文由小常识网(cha138.com)小编为大家整理,主要介绍了木刻版画技法(3种PS操作方法来制作版画效果)相关的知识,希望对你有一定的参考价值。
木刻版画技法(3种PS操作方法来制作版画效果)
文章:超详细版画风格教程,赶快Mark住!
来自公众号:研习设

这篇教程主要是研究Steven Noble的版画风格。他的版画风格应用在商业插图比较多,经常用于酒类、咖啡这些包装或者作为logo。对于设计师的我们了解这个风格是非常有利的。

关于版画制作过程图像皆截图于Micheal Halbert作者视频
可能很多人不知道什么是版画,接下来简单讲一下版画的相关知识。首先了解一下版画的制作过程。

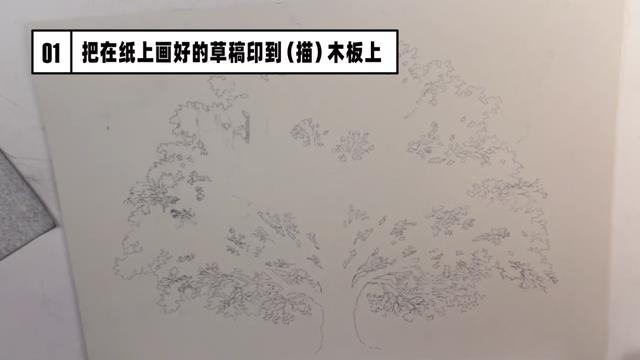
以木刻版画为例子,先把在纸上画好的草稿描绘到木板上。

然后根据草稿把轮廓和细节刻画出来。

一般会在上方刷一层黑色的油墨方便看效果,只是这位艺术家是先把树的外轮廓刻出来后再上油墨,然后再刻细节。

雕刻完后会在上方刷上一层油墨。

把纸印在上方按压,掀开后就印刷完成了。

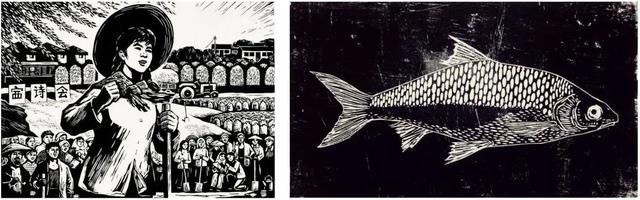
《赛诗会》木刻版画 颜铁良 /《鱼》木刻版画 语MOW
我们印象里的版画效果是这种黑白木刻版画的效果。

从上至下分别为
《玛丽莲》—安迪·沃霍尔 /《神奈川冲浪里》—葛饰北斋
《三棵树》—伦勃朗 / 刮板画—Alexey Sokolov
而我们熟知的安迪·沃霍尔的《玛丽莲》和浮世绘代表作品《神奈川冲浪里》其实都是版画作品。版画的分类多种多样,因为材料、制作过程的差异和创作风格的不同,版画所呈现出来的效果也多种多样。这些版画里它们作为艺术画、装饰画的存在居多。

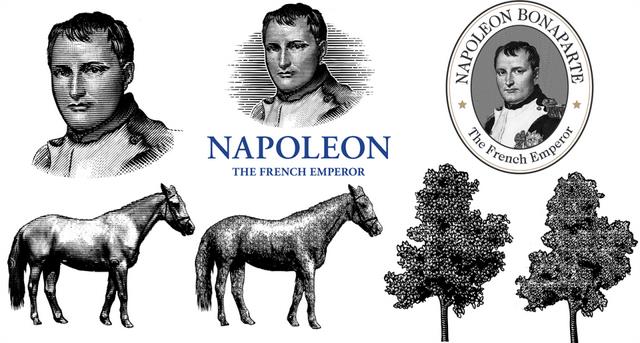
Steven Noble 作品
而这期研究的Steven Noble的版画风格更适合运用在商业插画领域。

因为版画的历史久远、需要制作的时间也比较长,从这些方面也奠定了这种风格带来的经典、复古、手工、匠人的气质。
那么Steven Noble这些插图能用PS做出来吗?我只能说,这种精美的插图是软件很难一键达成的。Steven Noble基本都是通过针管笔和刮刀相结合的方式作画的。

想制作这样的插图而手绘能力又不够强怎么办?
今天的教程将会带来一些小技巧,
让大家不全靠手绘也能做出这样的插图。

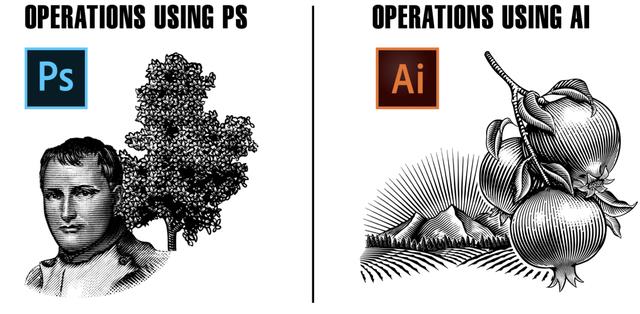
因为内容比较多,所以我分成两个教程,分别是PS篇和AI篇。PS软件适合处理曲线弯度不大、重复性纹理比较强的元素。而AI适合处理曲线弯度明显的元素。今天我们先讲的是PS篇。


先来看一下要学习的这三种效果的最终对比。首先是【半色调条纹】,这种偏向于叠加纹理性质,和半色调的效果相似。这种效果给人的感觉和纸币的纹理很相似。

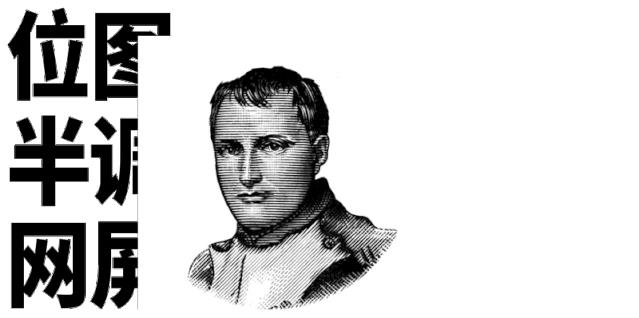
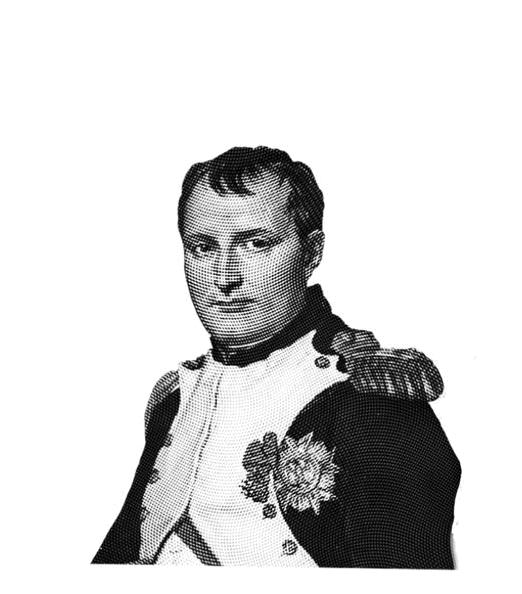
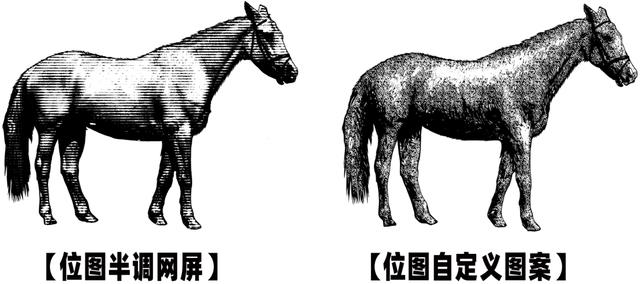
【位图半调网屏】适合处理人物或者适合大面积横向条纹的物体。这是最接近Steven Noble插画的处理方式。

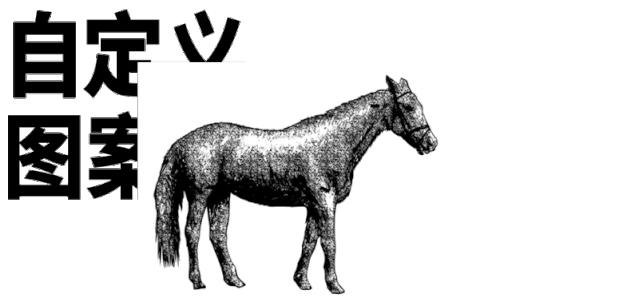
【位图自定义图案】是在位图半调网屏的基础上,改变填充图案,它适合用来体现毛发、树叶或者是需要重复图案体现的物体。但是它的难点就是纹理的制作难、想要达到预期效果还需要多尝试。

在操作前先说明,以下所有操作里我的初始图像是1300像素72分辨率,所以参数大小是建立这基础之上设置的。如果大家不知道怎么设置参数,要尽量多尝试。

接下来我们就来学习这三种不同效果,它们的制作方法吧。首先是半色调条纹。

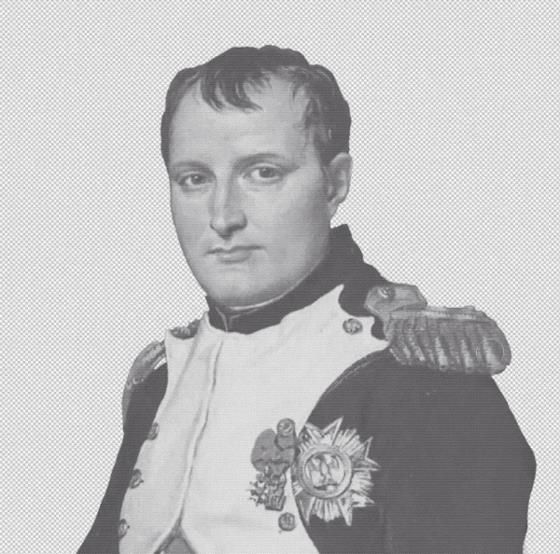
在说明前两个方法的演示里,我会用拿破仑的这张照片进行处理。首先把人物抠出来。

首先【ctrl】+【shift】+【U】把图片去色。

然后新建一个图层,把颜色改为50%的灰色。然后填充。

然后点击颜色里的这个按钮,这个按钮是恢复默认黑白色的按钮。

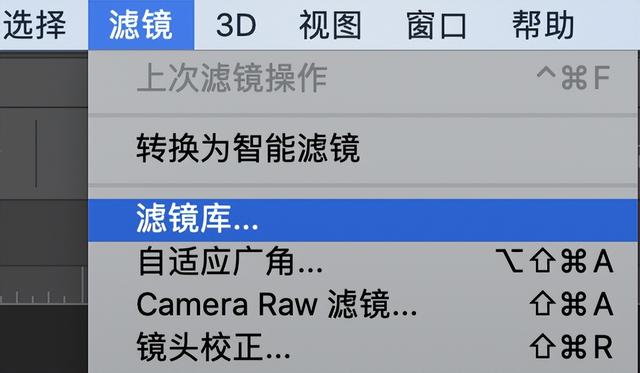
选择【滤镜】—【滤镜库】。

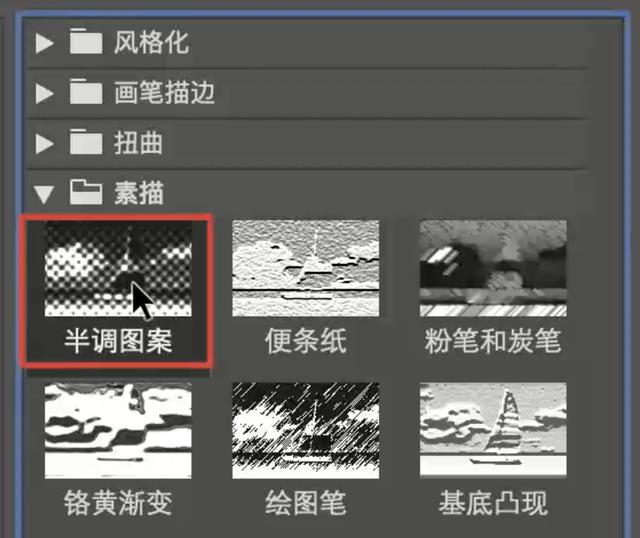
选择【素描】里的【半调图案】。

大小是1,对比度是50,图案类型选择【直线】,最后点击确定。

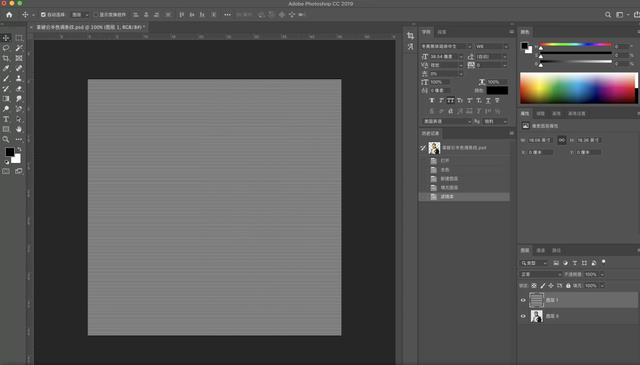
到这个操作为止这个图层变成了横条纹。

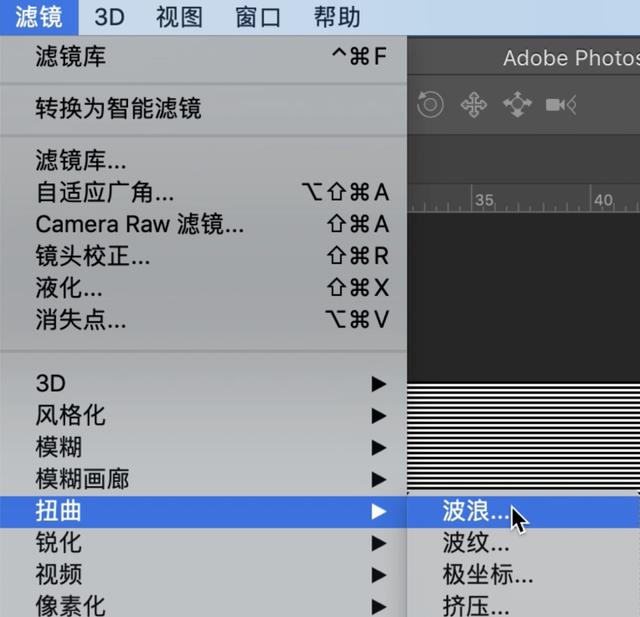
点击【滤镜】—【扭曲】—【波浪】。

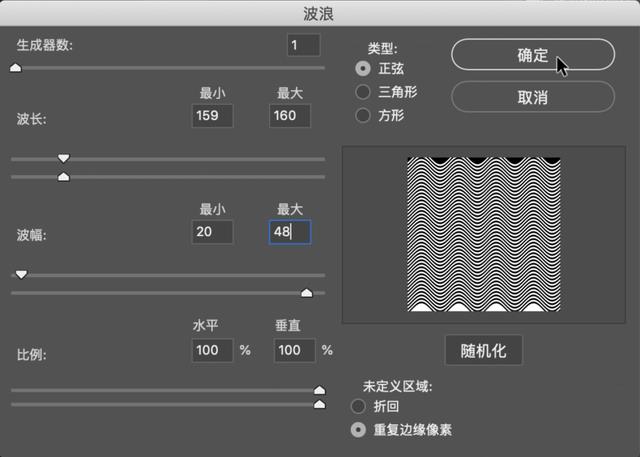
调整参数后,点击【确定】。

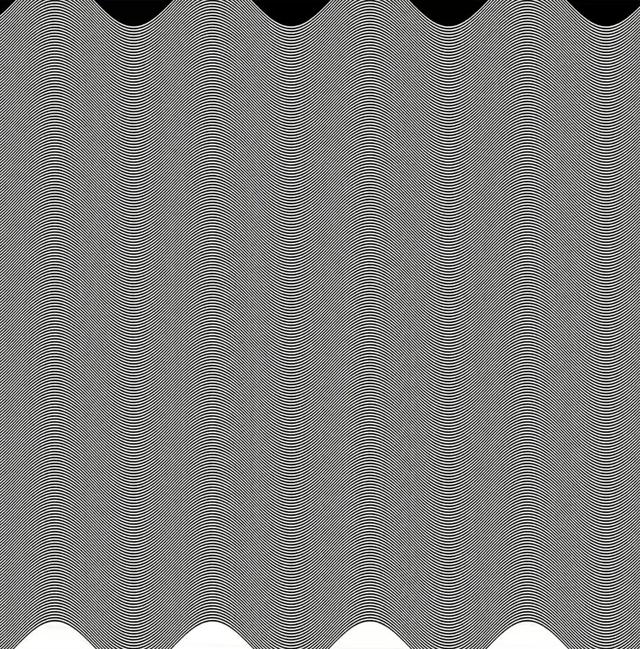
这样就会出来非常均匀的波浪纹理。

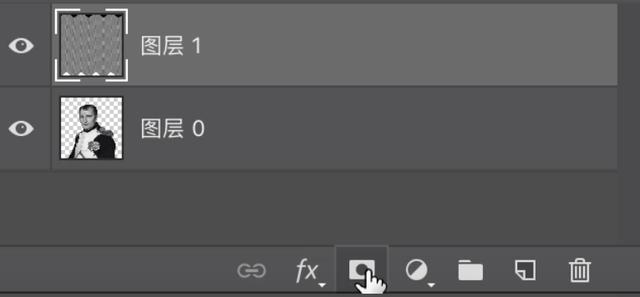
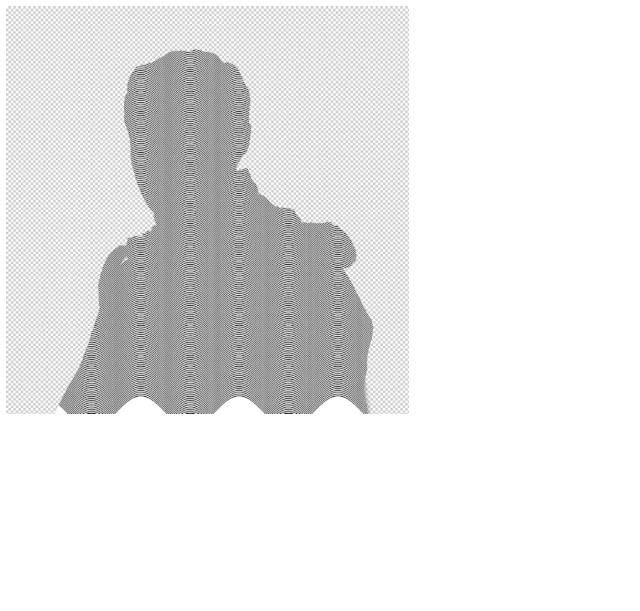
将鼠标停留在人物图层的缩略图上,然后按住ctrl键和点击鼠标左键形成人物选区。

点击下方的图层蒙版按钮。

图层样式选择【叠加】后,现在人物底下的纹理已经呈现出来了。

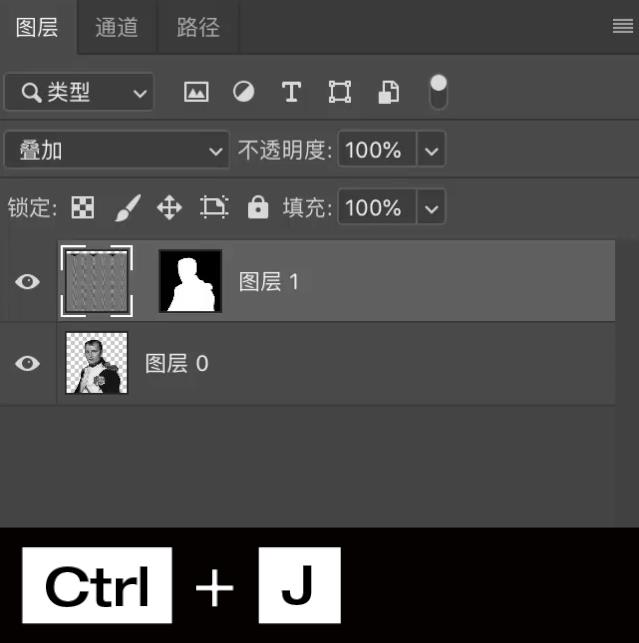
最后【ctrl】+【J】复制纹理图层,

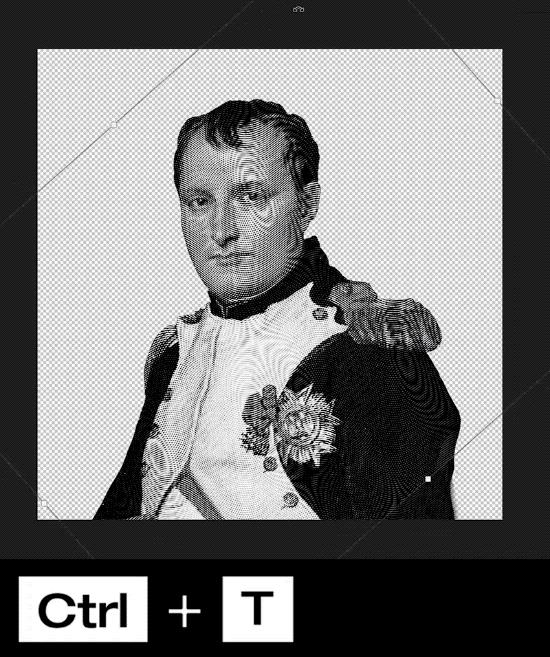
把其中一个纹理旋转90度。

可以看到这两个纹理的相叠出现了眩晕波纹的图案,我们要避免这种情况。

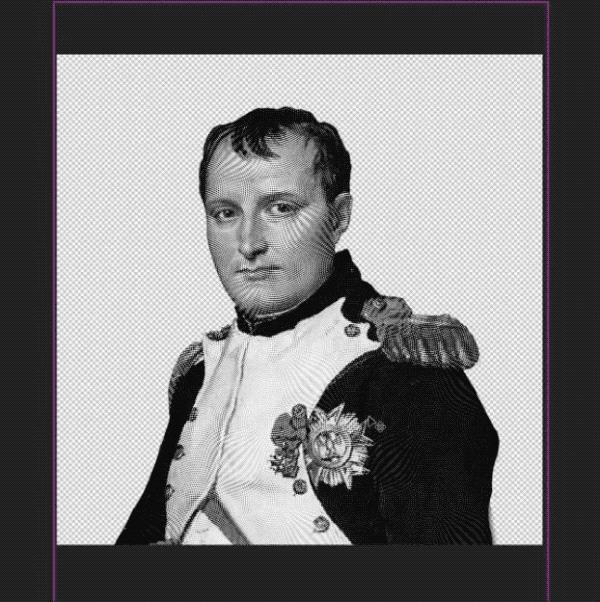
通过两个波纹图层的拉伸压缩的调整尝试,找到最好的状态。最后如果觉得纹理不够明显,也可以选中两个波纹图层等比拉大。

最后的纹理效果。

加一个外边框,编辑一下文字,它看起来就会更完整。

这就是第一个方法的最终效果了。


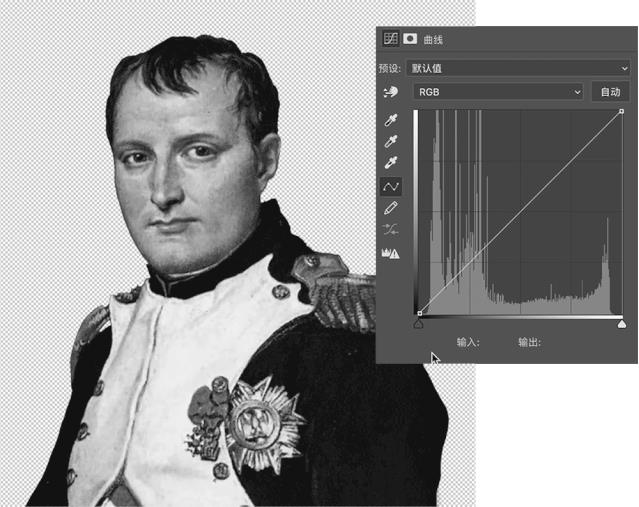
首先把图片变成黑白,方便我们观察图片的明暗。现在这张图片的衣服都是黑色,包括人物的脸上的明暗还不够明显。

先用曲线把黑色部分提亮,曝光的地方也压暗一点。

新建一个图层,图层样式改为【柔光】。

这个图层样式的特点就是,当我的画笔颜色是黑色的时候画在画面上会变暗,白色画出来的地方就会变亮。

接下来就在画面本该提亮的部分提亮,该压暗的地方压暗。最后的处理要有比较多的明暗对比,过度柔和,曝光和纯黑色的地方不要出现太多。

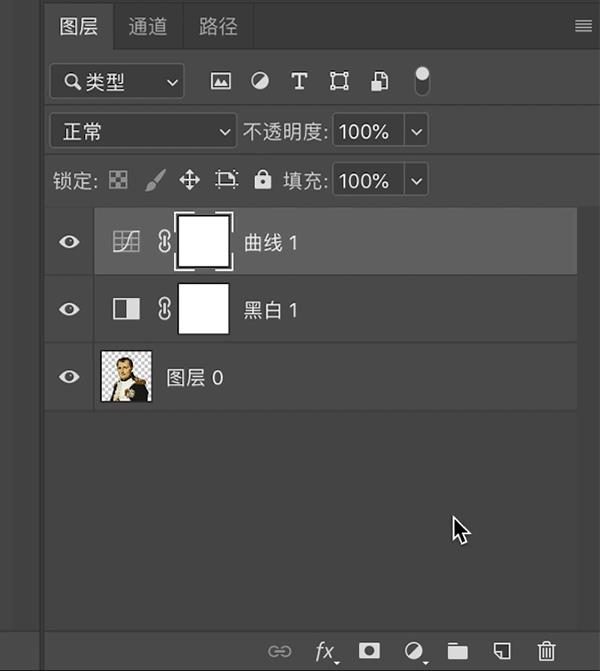
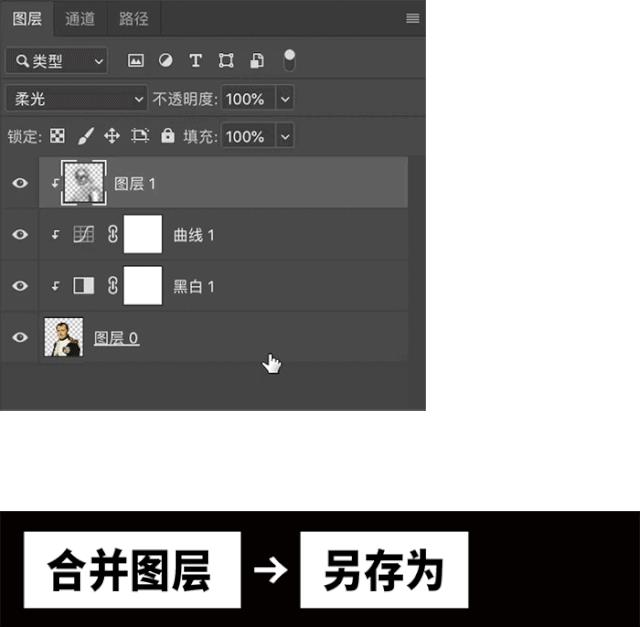
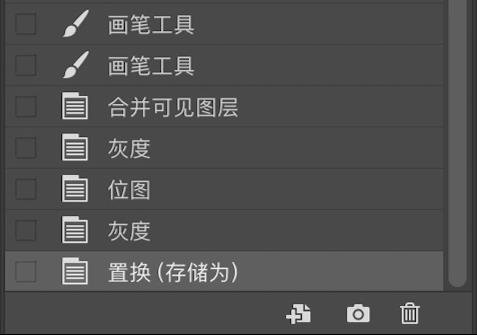
在接下来这个步骤我们先合并所有图层,另存为一个名为【置换】的psd文件。这个文件在接下来的操作中会用到。

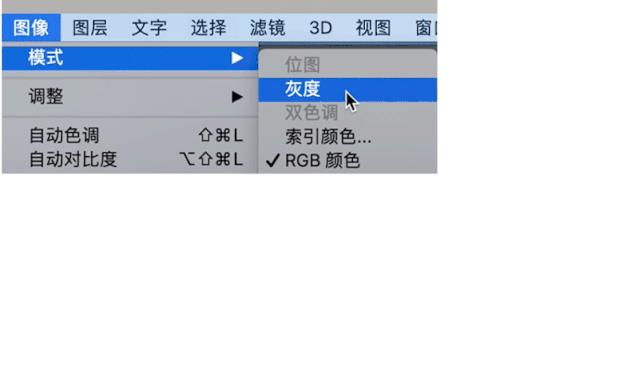
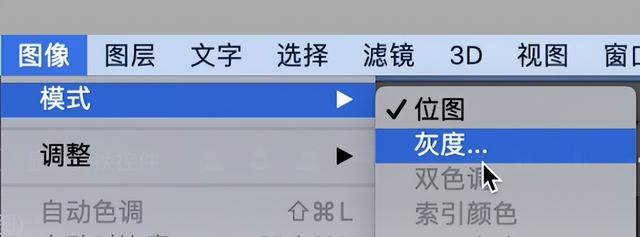
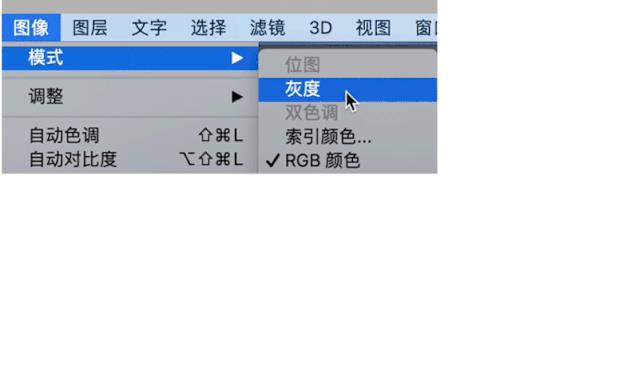
选择【图像】—【模式】—【灰度】,点击【扔掉】。再选择【图像】—【模式】—【位图】,点击【确定】。

出来的选项里分辨率我给了500,使用里的选项是【半调网屏】。点击确定。

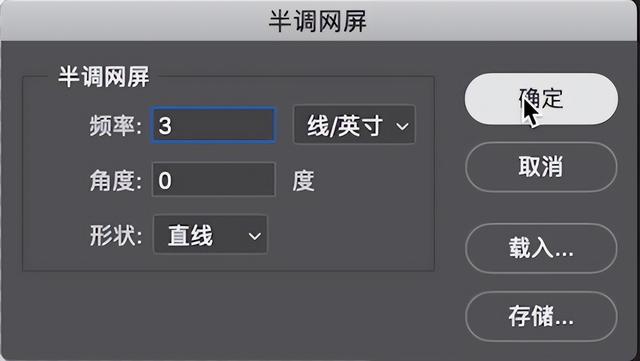
在出现的参数里,频率给的是3,角度是0度,0度就是横向的。形状选择的是【直线】。点击确定。

最后的效果就是会根据明暗产生有粗细变化的横向线条。但是线条太直了,这个时候我们就可以用滤镜里的【置换】效果。

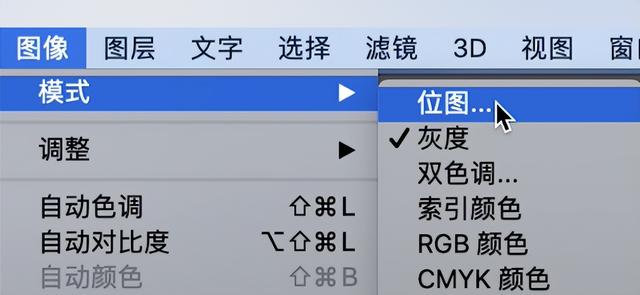
位图模式不能使用滤镜,所以要把模式调整回【灰度】。

选择【滤镜】—【扭曲】—【置换】,这里我给的参数是18和18,点击确定。文件选择刚刚另存的置换文件。这时的线条就会有一些起伏的效果了。

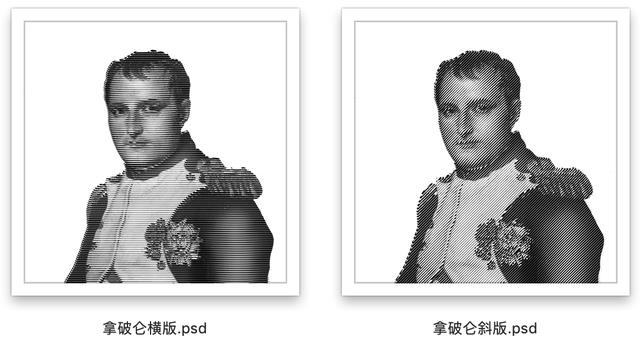
这个文件我们保存为横向版本。接下来要再做多一个线条是斜向版本的。

在历史记录里回到【灰度】的步骤。

然后再选择【图像】—【模式】—【位图】。

其他参数都和刚刚的一致,但是在角度的选项里,选择的是-45度。 从这一步开始重复刚刚的步骤直到保存斜向线条版本的文件。(因为步骤一致,就不再重复给大家看了。)

所以最后会有两个文件。分别是横条纹和斜条纹。为什么要做两个文件呢。

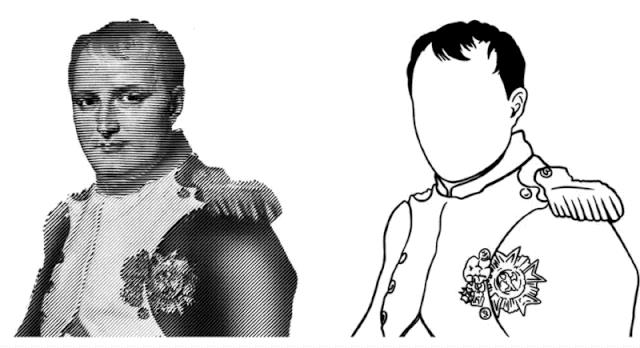
是为了让整个画面看起来不只是横向的条纹,头部选择横纹,而身体选择斜纹进行拼接。

需要额外画轮廓线,然后将轮廓线和条纹画面结合。用软件处理出来的五官是不够清晰的,轮廓线和画面之间衔接以及高光处理。这些都需要重新刻画。这时就要仔细观察下Steven Noble的人物,看他是怎么处理的。

眼睛部分总结出来,主要是眉毛是随着眉毛生长方向画,就像化妆的时候画眉毛是一样的。眼皮分别向中间向拢,接下来就是眼睛的轮廓、眼球,眼白的部分有一些围绕眼球的线条。

还有在Steven Noble风格里,高光的部分是白色,衔接处会用白色线对黑色线进行切割过渡。

有轮廓边缘还有阴影部分会适当地加重线条。

我们在绘制的时候,同样要新建图层在原图的上方,根据刚刚分析的特点对它进行描绘。

画好之后如果直接放在画面里,它会被底下的横纹干扰,所以可以新建图层用白色在被遮挡的地方进行擦除。让我们刚刚绘制的眼睛露出来。最后在再调整整体的细节和连接处衔接。

所以在原本需要提亮的部分,用白色的竖线切割出需要提亮的形状。其他地方的高光同理。

而我们的轮廓线是根据原图描的,可以看出来轮廓线和画面不够融合,所以在边缘处加深横纹,让它和轮廓线衔接得更自然。包括有一些连接的地方可以加深阴影。

这就是经过上面所有步骤后的最终效果。(更多细节请观看视频操作)而一般使用头像的时候可以去掉身体,边缘做过渡。

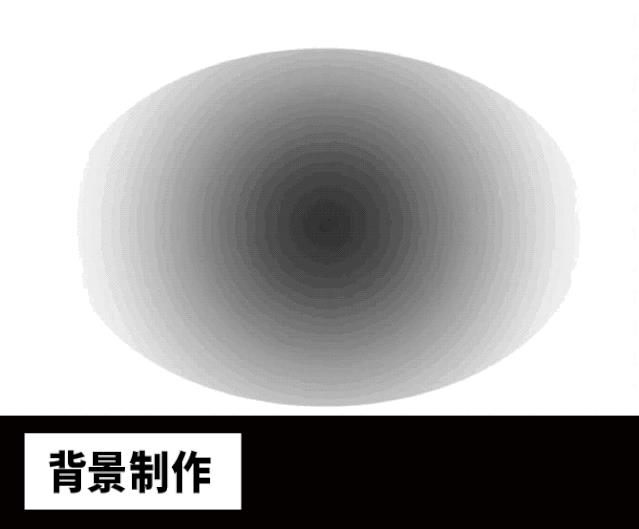
背景可以先做出渐变,用刚才同样的方法把它变成有粗细变化的线条。然后放到人物背后作为背景。再对线条作调整。

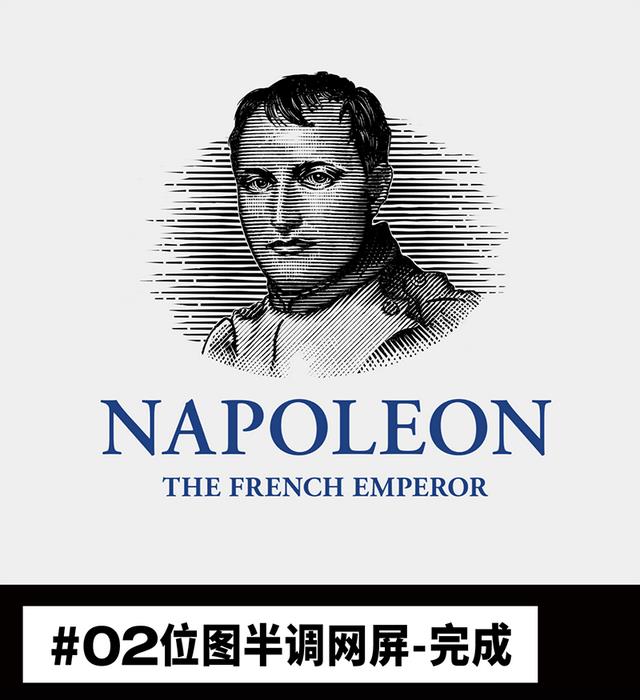
最后加上英文搭配。这样一个完整的插图就完成了。


在开始前,给大家演示怎么把做好的图导入为图案。选中制作好的图层,选择【编辑】—【定义图案】,点击确定。

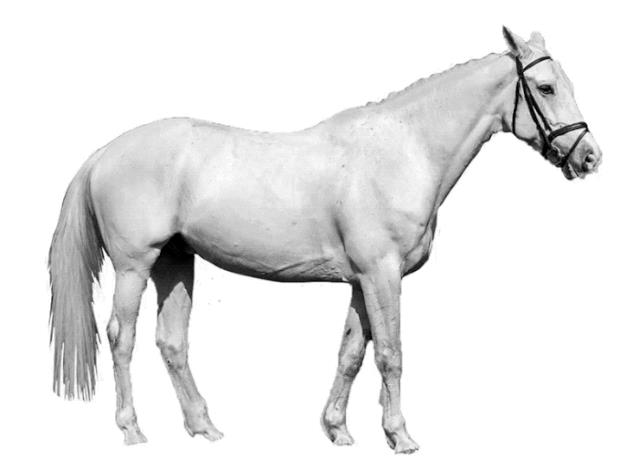
正式开始操作,首先把需要处理的主体抠出来。

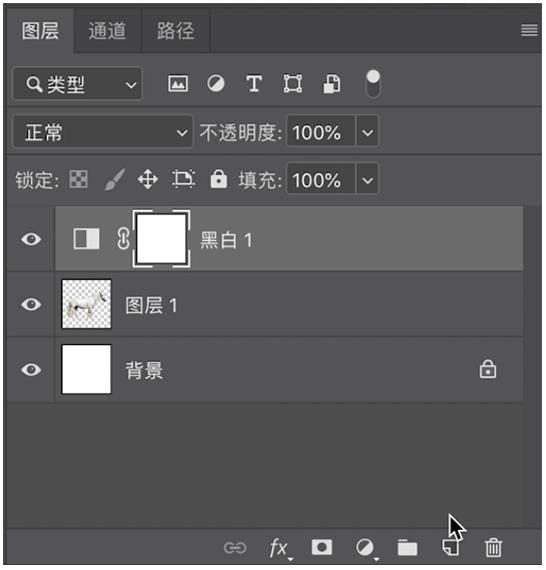
和前一个方法一样,先变黑白,然后新建图层,图层样式改为【柔光】。建立剪贴蒙版。

然后用画笔调整物体的明暗,调整后物体的明暗要更有有细节和对比。

合并图层后。选择【图像】—【模式】—【灰度】,点击【扔掉】。再选择【图像】—【模式】—【位图】。

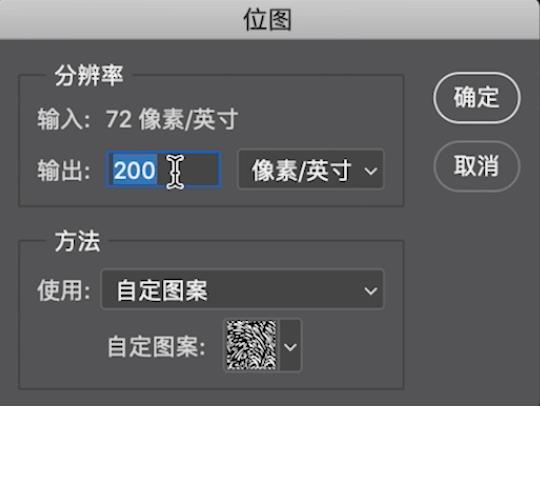
输出我选择了200分辨率,但是【使用】这里要改为自定义图案。并且点击下方选择刚刚保存的图案。然后点击【确定】。

最后会出现这样的效果。直接这样输出肯定是不行的,还要进行处理。把图像模式改回灰度后,对一些纹理连接不自然的地方,再用黑色或者白色的画笔过渡。

同样给它画一个外轮廓。这个案例就完成了。

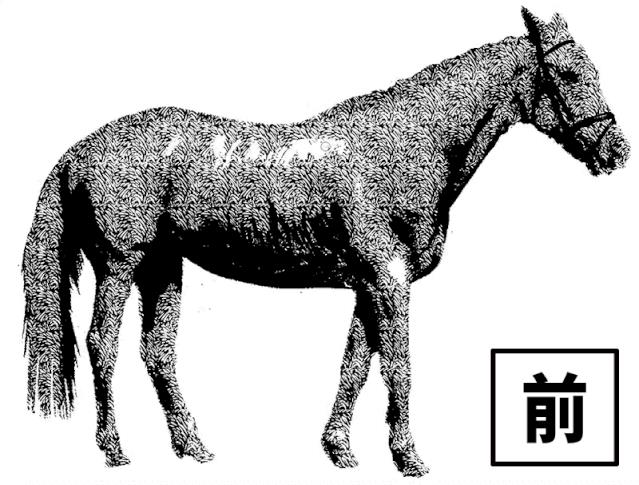
但是再补充一点,这个案例中如果用上一个方法用条纹的形式也是非常适合的,但如果要表现马的毛发的时候,用右边的方式会更适合。

我制作了三个图案,刚刚用的就是【图案1】。不同的图案产生的效果也会比较大,大家可以通过改变图案找到不一样的创新点。

图案2非常适合用在植物上。根据刚才的方法,使用图案2处理出来的效果。

看一下图案3处理的效果。

回顾一下今天做的所有示范。

最后我会把这些文件打包分享给大家,需要练习的朋友可以到我们订阅号后台回复“版画文件”,就可以获取下载链接。

教程里分析得比较简单,真正操作起来可能会遇到问题,最好可以先跟着视频操作一遍加深理解。这一次是PS篇,别忘了我们还会出AI篇,敬请期待吧。那么今天的教程到这里就结束了,感谢大家的收看,我是大希,下期再见。
PS:以上操作如有不理解,可以查看视频操作。


相关参考
...简单了解一下什么是版画,简单的介绍一下版画的由来。木刻版画是一门集绘画、刻板、印刷为一体的综合性的绘画艺术,是在木板上采用不同的刻刀,通过刻、切、铲、凿、划等手段来表现形象。木刻也叫做「木版画」或「木...
水印木刻版画视频(【艺术课程】木版画的制作课程第一讲:木版画的材料)
...画教学视频,适合每一位初学者或版画爱好者来了解黑白木刻版画的制作流程和基本技法,对木版画的审美和鉴赏有个初步的认知和了解。————————————————主讲人简介李贵新老师是中国美术家协会会员、辽宁...
...培养是其它课业形式所不能替代的。 版画种类较多,有木刻版画,石版画,铅版画,铜版画等,由于使用的工具、材料复杂而危险,技法繁多、要求较高,儿童不易掌握。所以儿童版画教学历来是一个难点。今天九月给大家推...
苏联版画的种类苏联版画体裁丰富多彩,木刻、铜版、石版、麻胶版、丝网、纸板画、黑白、套色等应有尽有。具体说,如按使用材料可分为:木版画、石版画、铜版画、丝网、纸版画等;如按颜色可分为:黑白、单色、套色版...
木刻版画的发展历史(在西安:看画家印制版画,木刻版画作品是这样创作出来的)
版画是绘画门类的一种,版画包括石版画、铜版画、木刻、麻胶版、石膏版画等。与中国画、油画位列三大画种之一。铜版画、石版画在我国由于受到印刷条件的限制而影响了其发展和普及。其他如麻胶版、石膏版等,因刻制拓...
【你了解木刻版画吗】20世纪30年代,伴随着中国近现代革命风起云涌,鲁迅倡导的新兴木刻运动也如火如荼地进行着。从“九一八”事变到抗日战争结束,木刻版画作为新兴艺术媒介的突出代表,不仅贯穿了整个战争时期,起...
...培养是其它课业形式所不能替代的。 版画种类较多,有木刻版画,石版画,铅版画,铜版画等,由于使用的工具、材料复杂而危险,技法繁多、要求较高,儿童不易掌握。所以儿童版画教学历来是一个难点。今天九月给大家推...
...精工细作,很具有收藏价值。王美萍《韵》张丹《绽放》木刻版画可以分为复制木刻和创作木刻,
...琦按:我们前期在调研水印版画的普及度时,意识到水印木刻在艺术知识谱系中缺乏系统的资源,借此改版之际,推出“知见”栏目,面向读者提供相对专业、准确的水印木刻知识。一方面我们希望将本栏目建设成为一个水印版...
...发的首届“中国美术奖·终身成就奖”。出版有《赵延年木刻插图》、《赵延年版画选》、《(阿Q正传)六十图》、《木刻艺术》、《赵延年画集》、《赵延年木刻版画回顾》、《赵延年