最简单的立体画初学(3D制图小妙招,手把手教你画图)
Posted
篇首语:满堂花醉三千客,一剑霜寒十四洲。本文由小常识网(cha138.com)小编为大家整理,主要介绍了最简单的立体画初学(3D制图小妙招,手把手教你画图)相关的知识,希望对你有一定的参考价值。
最简单的立体画初学(3D制图小妙招,手把手教你画图)
最近使用GeoScene Pro和Blender进行了3D制图,觉得挺有意思的,故把一些制作过程和心得做个总结。
制作过程需要使用到的软件是GeoScene Pro以及Blender,GeoScene Pro是GIS软件;Blender大家可能比较陌生,这是一款开源免费的三维制作软件,可以制作各种三维模型和动画。下面先看一下制作的效果,再讲一下制作的基本原理,最后是核心的操作步骤。
本文有续集,续集中会做3D地质图,敬请期待下一篇~
PART/01制图效果
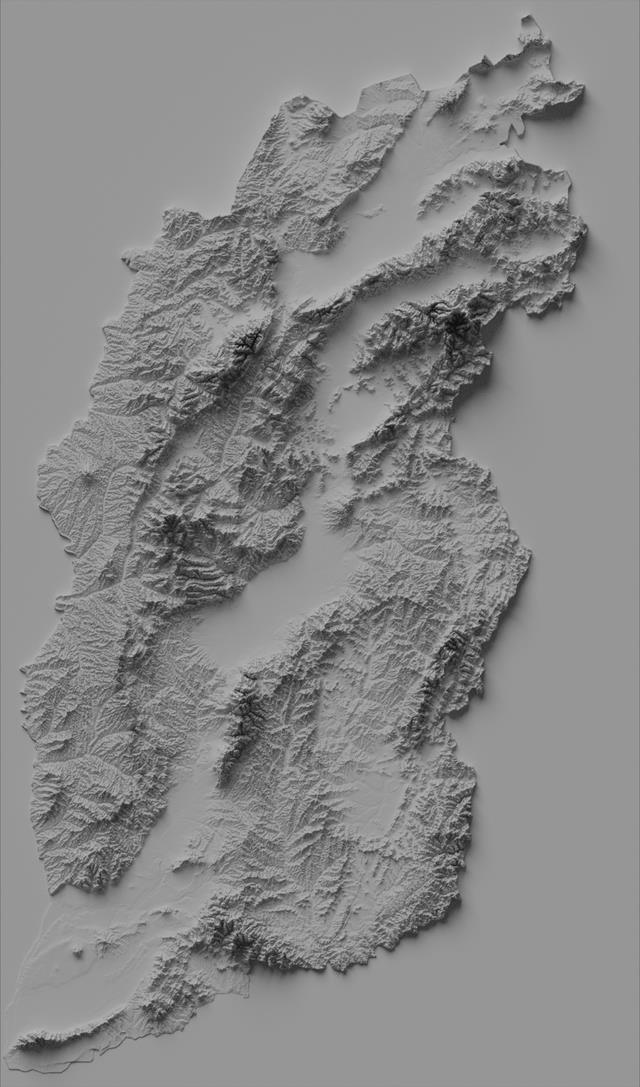
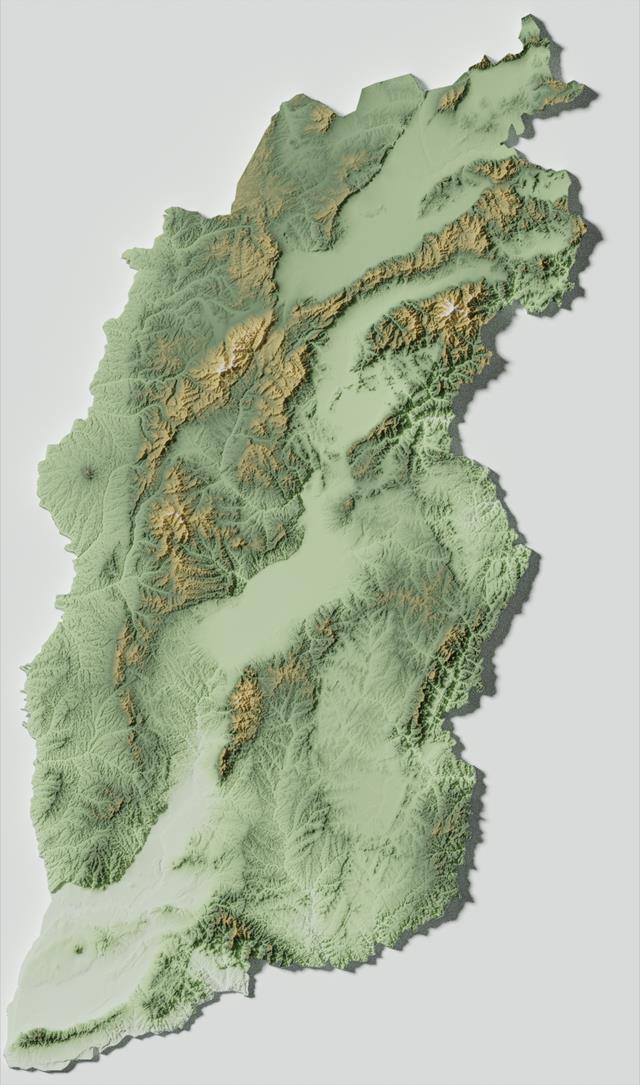
以下四张效果图,前两张是不添加彩色色带,后两张是使用了色带。每一组两张,分别是采用了不同的光线强度的效果。




PART/02制作原理
首先需要有一个栅格数据来表示高度,可以是DEM也可以是其他栅格数据,这代表了你制作的3D地图高度的意义;栅格数据的处理要用到GIS软件,我使用了GeoScene Pro。在GIS软件里处理你的栅格数据,通常包含几个步骤,栅格数据的地理配准、重投影、裁剪、像素拉伸以及重采样,但不是每一步都是必须的。如果是简单提取栅格做3D效果图,我自己的处理过程只用到了重投影,像素拉伸;如果你的栅格图需要和其他制作好的地图图片做叠加,一般用出版地图的图片的情形比较多,还需要将图片和栅格数据进行地理配准、按照地图图片来裁剪栅格范围,并按照地图图片像素精度来进行栅格数据的重采样,本次教程仅使用栅格数据进行三维效果制作。
刚才说到的是在进入Blender进行制图前的数据准备工作,在Blender中制作的大致思路是这样的。可能很多人对Blender不熟悉,你把Blender想象成一个虚拟的照相馆,我们需要提供拍照的对象,灯光和摄像机,最后通过相机拍出的图片就是我们的结果。首先我们需要制作的对象就是栅格数据的3D模型,依赖于栅格图像像元的不同高度值来实现地形起伏,中间需要一些处理细节,稍后会在操作步骤中体现;其次我们需要给3D地形模型提供光源,让其产生立体阴影效果,光源的类型有很多种,点源、平行光等,我们会使用太阳光;最后是我们的相机的设置,需要给相机摆合适的位置,地图制作通常使用正交相机。
大致的思路如上,接下来是制作过程的描述,制作过程并不是严格一步一步操作步骤的介绍,但会尽量把主要的步骤都覆盖到。制作的过程需要一些基础知识,比如熟悉Pro的工具箱操作;要对Blender的基础操作熟悉,比如鼠标滚轮来放大缩小场景、长按滚轮拖动来360旋转场景,shift+鼠标滚轮来平移,鼠标左键选择对象,点击右上角目录树节点来选择对象等等。
PART/03操作步骤
1) 栅格数据获取,本文使用的是互联网公开可下载的90米山西省的DEM数据。


2) 栅格投影
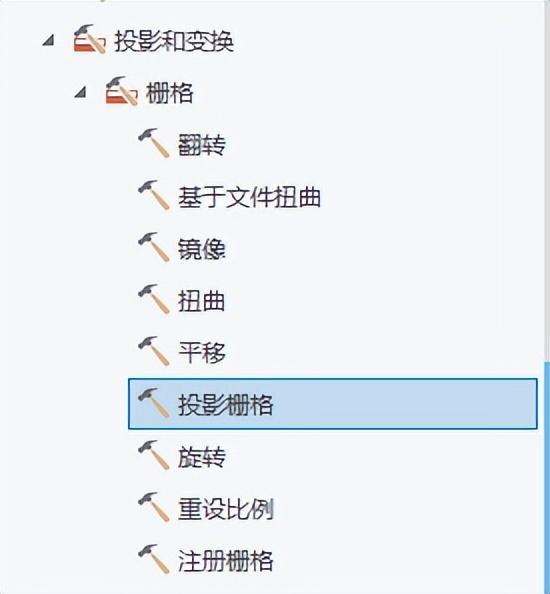
使用GeoScene Pro中数据管理工具-投影和变换-栅格-投影栅格,将原始的DEM投影变换成web墨卡托影像,就是我们常用的wkid 102100。

3)像素拉伸
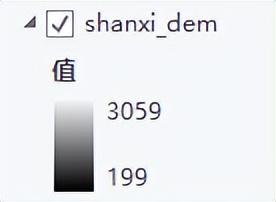
这一步对栅格数据的处理要满足两个条件。Blender可读取的通常是16位无符号的整型数据,也就是说如果你的dem包含小数或者负数,需要进行转换处理;当前dem的像素范围是从199到3059,在Blender中是以像素值为高度来进行拉伸的,像素范围小会导致渲染出来的3D图高度跳跃,不够平滑,将像素范围拉伸到0-65535,既能满足数据类型的要求,也保障后续的三维立体平滑效果。
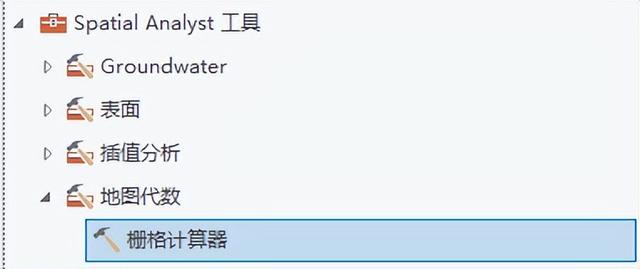
这需要用到栅格计算工具:

像素拉伸的思路是通过线性变化来实现的,比如本文使用的dem里,199代表0,3059代表65535,将199-3059的值变换到0-65535范围内的值,同时还需要把NoData值给赋0,0值表现在Blender里就是我们制图区域外的底板;下面公式里还有一个5000,这个值可以自行修改,它代表的意义其实是为了在Blender里制图的时候把我们的制图内容和底板拉开高度,计算公式如下:
INT( CON( ISNULL( “DEM” ), 0, ( ( “DEM” – MIN) / ( MAX – MIN ) * ( 65535 – 5000 ) + 5000 ) ) )
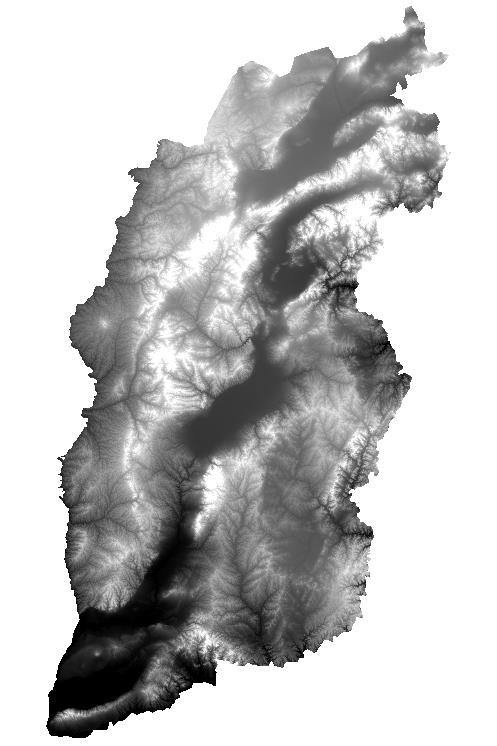
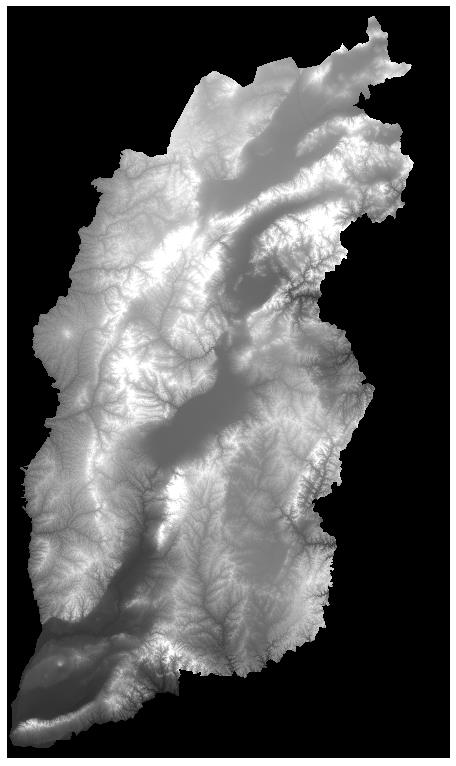
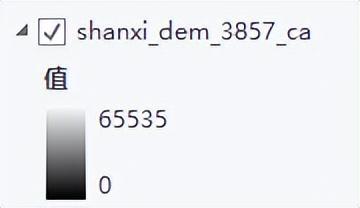
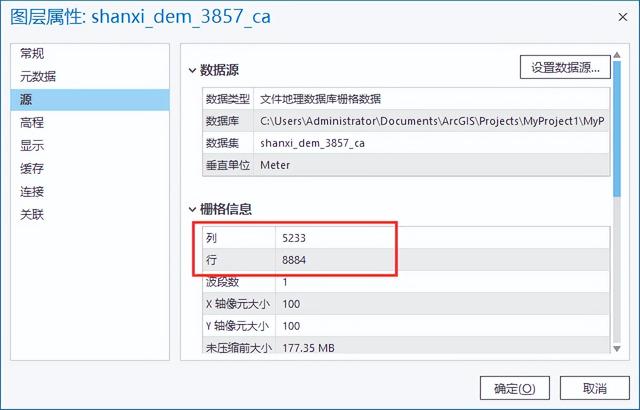
处理完后,我们会得到这样一个栅格数据,基本上本次栅格数据处理工作就结束了。


查看到该栅格数的属性,我们看到基本的栅格信息如下,注意下行列数5233*8884,之后在Blender里会有特殊的用处。

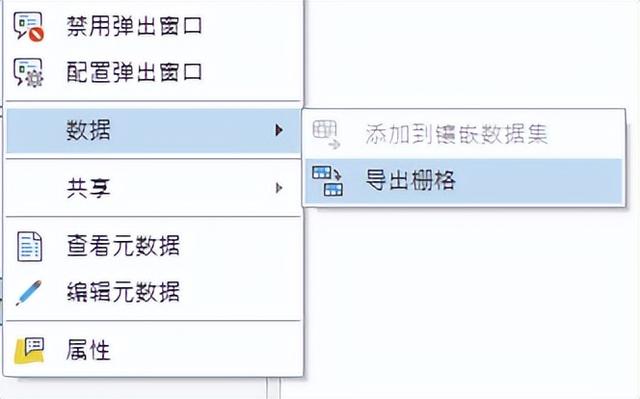
4)栅格导出
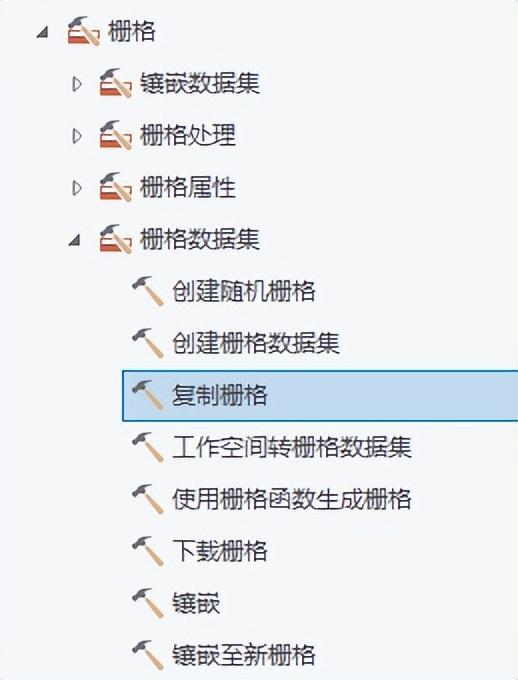
我们需要把处理好的数据导出成tiff格式,可以在GeoScene Pro中左侧目录里使用通过数据-导出-栅格,也可以使用数据管理工具-栅格-栅格数据集-复制栅格。


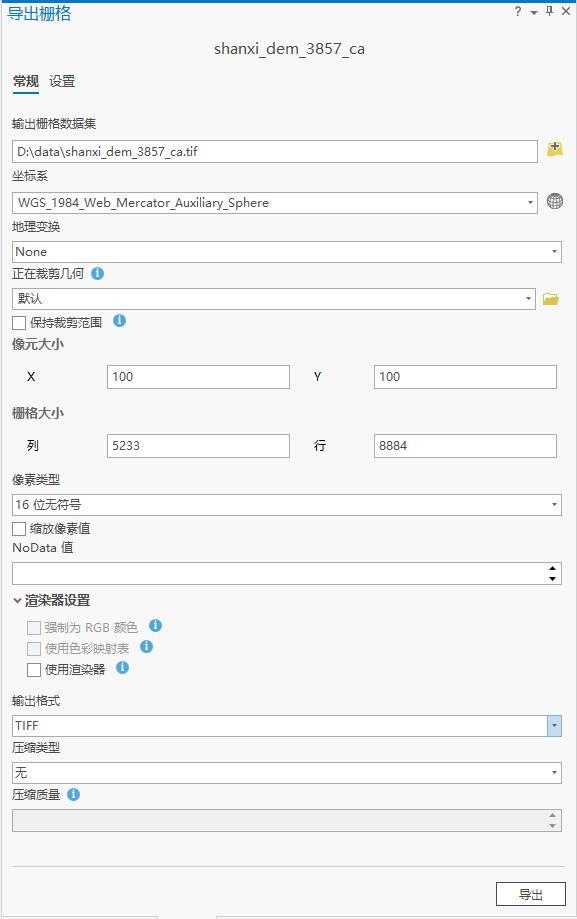
以导出栅格为例,在导出参数设置里,注意不要构建金字塔和计算统计数据,像素类型选择16位无符号,输出格式选择tiff,选择保存到本地文件夹里。

至此,栅格数据处理工作基本结束,接下来Blender接过接力棒。
5)Blender制图
启动Blender我们会看到下面的欢迎页面,点击主窗口里欢迎窗口之外的区域快速进入3D视图。


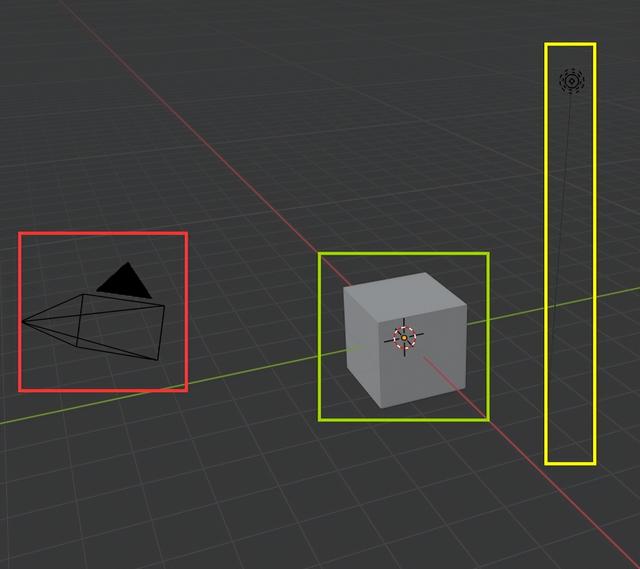
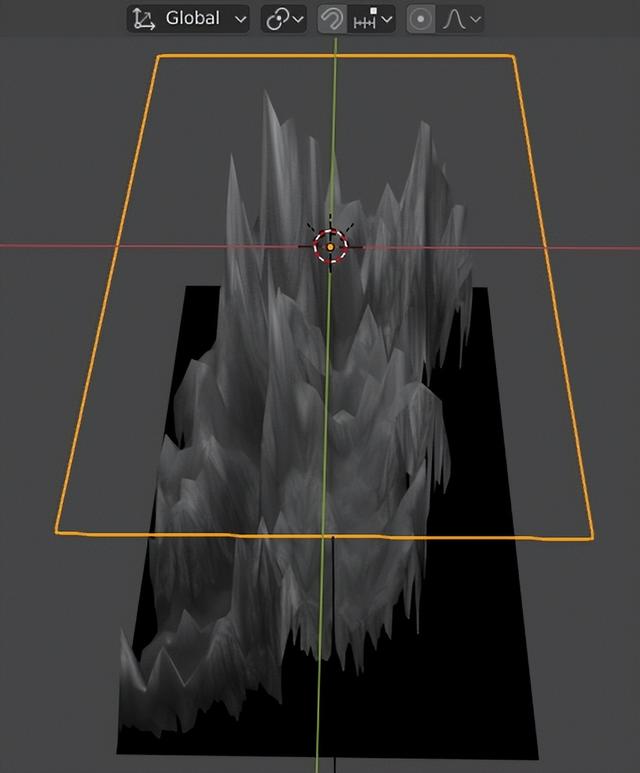
视图窗口里现在能看到三个元素,我用框给标记出来了,红色框里的是相机,绿色框里是模型,黄色框里是光源,我们制图也需要用到这三个元素,但是当前我们先全部清掉,重头开始,点击键盘字母a,选中所有视图内的元素,点击delete,清除所有元素。


接下来我们要先启用Blender的一项功能,来支持我们将dem图片作为plane导入。
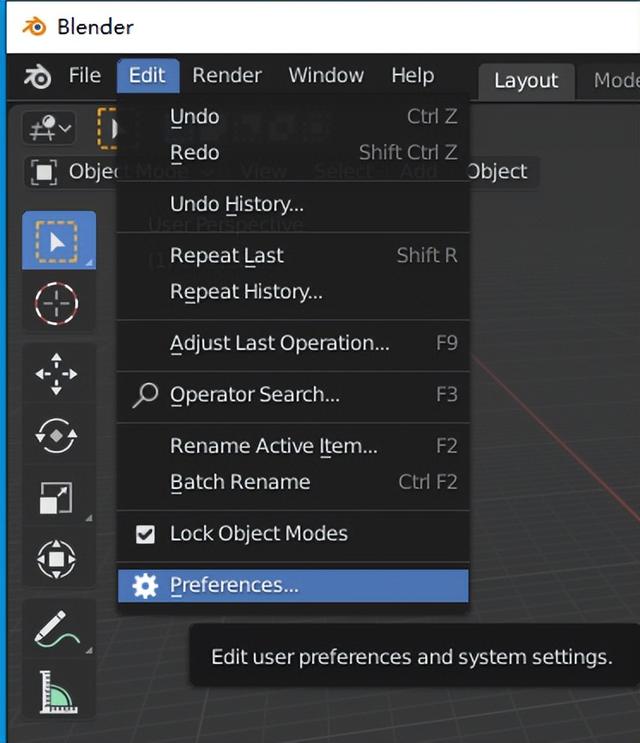
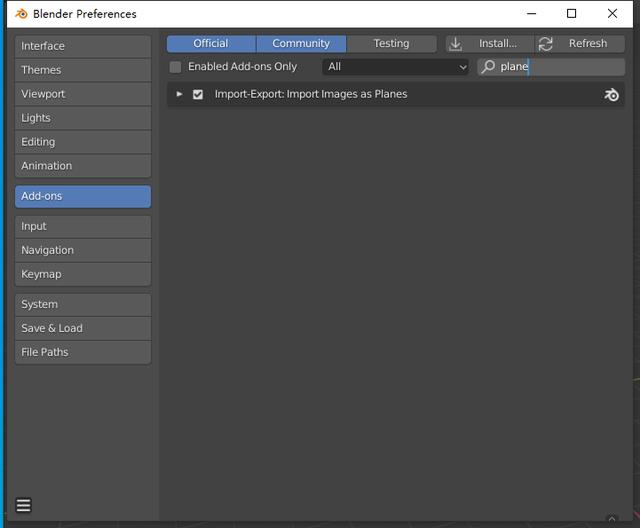
Edit-Preferences,Add-ons搜索plane,勾选 Import-Export:Import Images as Planes


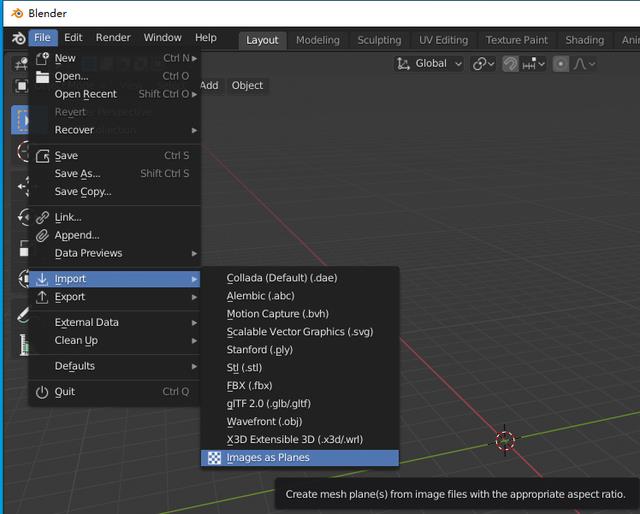
做完上述步骤后,在File-Import-Images as Planes,导入我们之前处理好的dem数据。

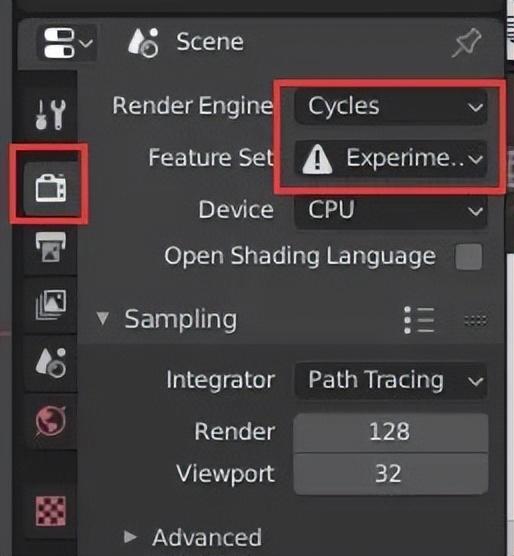
此时我们看到的是一个灰色的平面,此时我们需要先修改一下场景的渲染引擎,在右侧属性设置里,将渲染引擎设置为Cycles,Feature Set设置为Experiments。

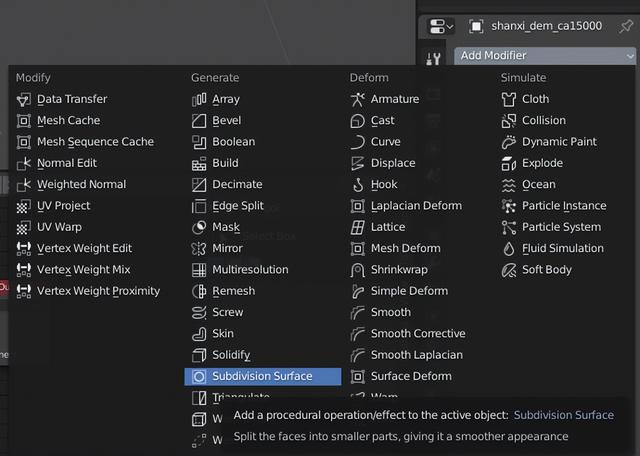
选中dem对象,点击右下角小扳手按钮Modifier Properties,添加Subdivision Surface,算法选择Simple,勾选Adaptive。

这一步稍作解释,我们添加到场景里的dem目前呈现出来是只有四个节点的矩形,Blender制作的时候实际上让地形起伏的是通过上下移动节点实现的,四个节点的数量显然是不够的,设置成adaptive会使Blender根据我们的dem动态来增加和减少节点数量绘制地形效果。
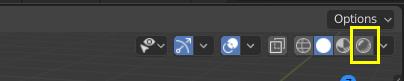
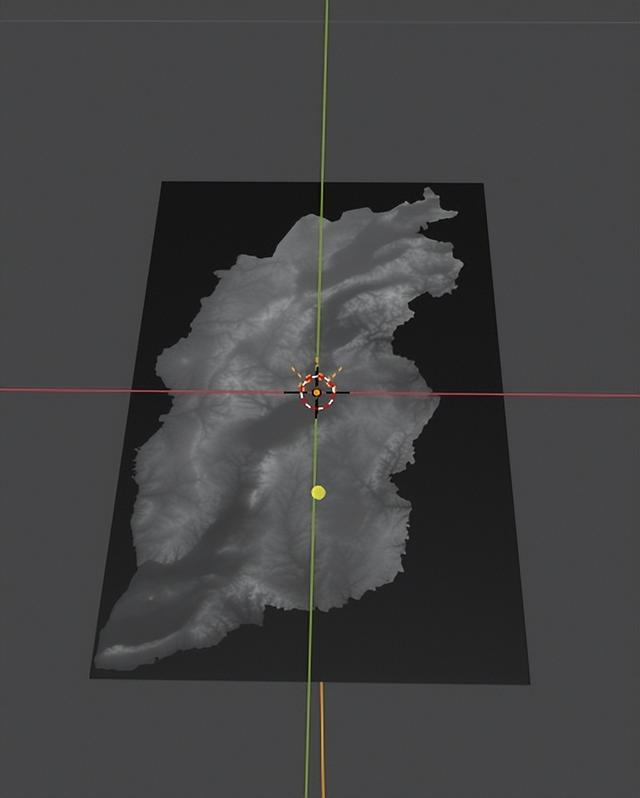
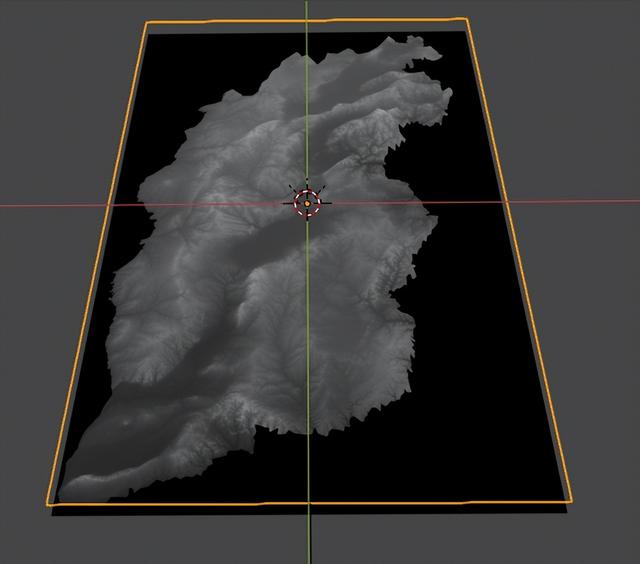
回到主视图,我们需要切换一下视角,点击视图窗口右上角工具条中如黄色框里按钮。

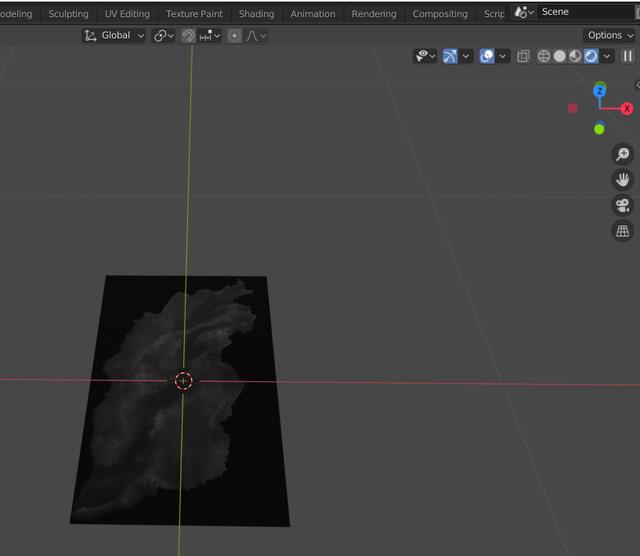
此时的效果变成了这样

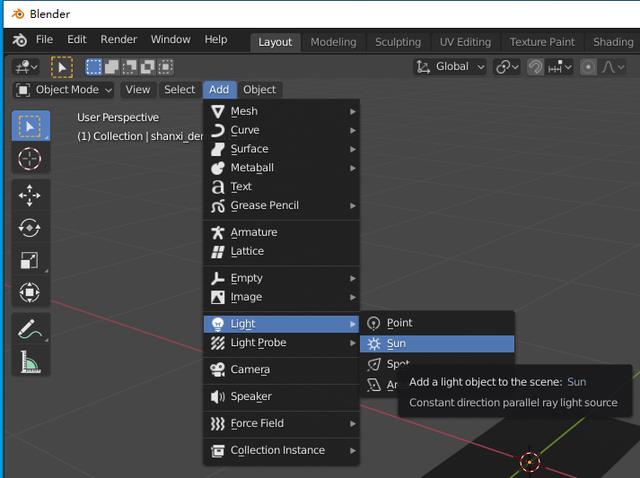
我们现在给场景添加光源,选择太阳光

此时,场景里看起来是这样的,图片没那么黑了

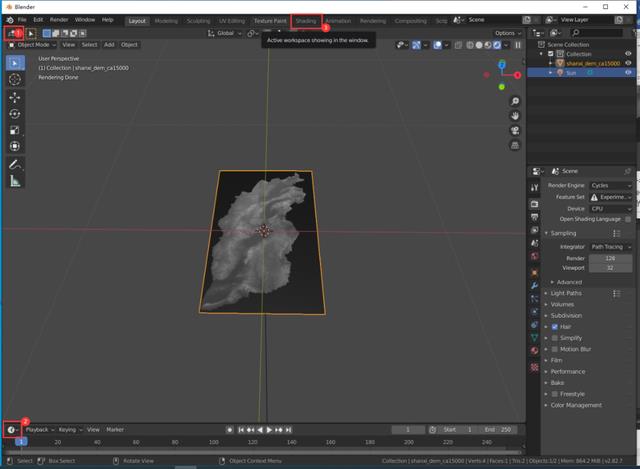
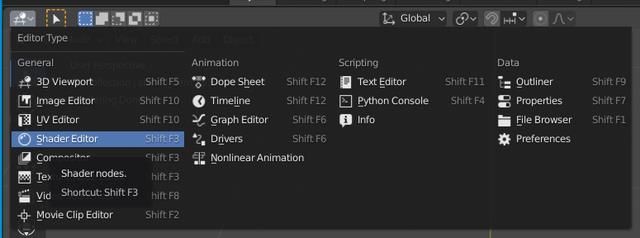
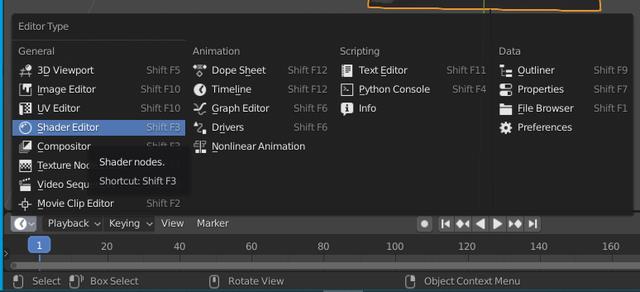
现在我们的场景里有了拍摄的对象,光源,还缺个相机,相机拍摄可以放在最后,我们先把三维模型构建好。对三维模型的构建,需要在Shader Editor里完成,可以从多个地方进入到这个窗口里,红框里是三个进入到Shader Editor的地方。



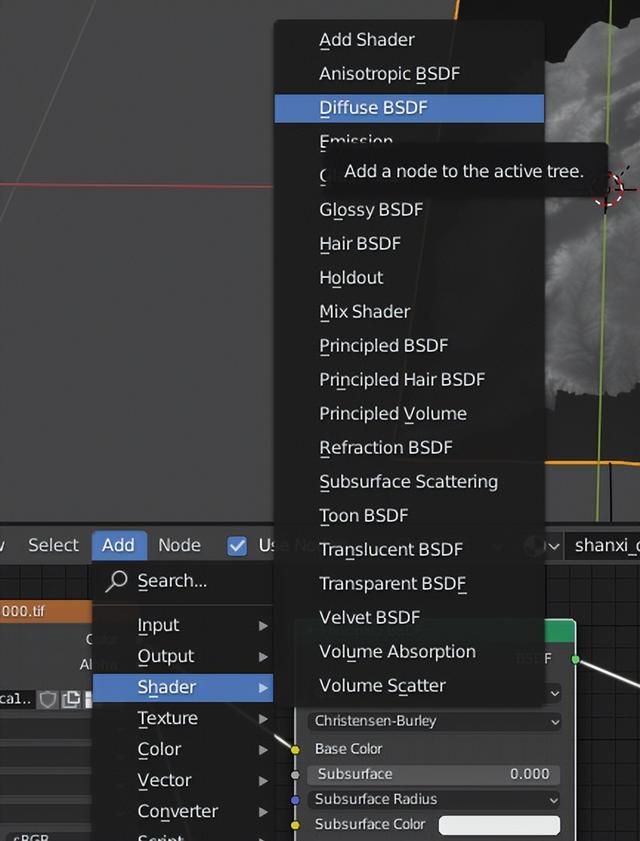
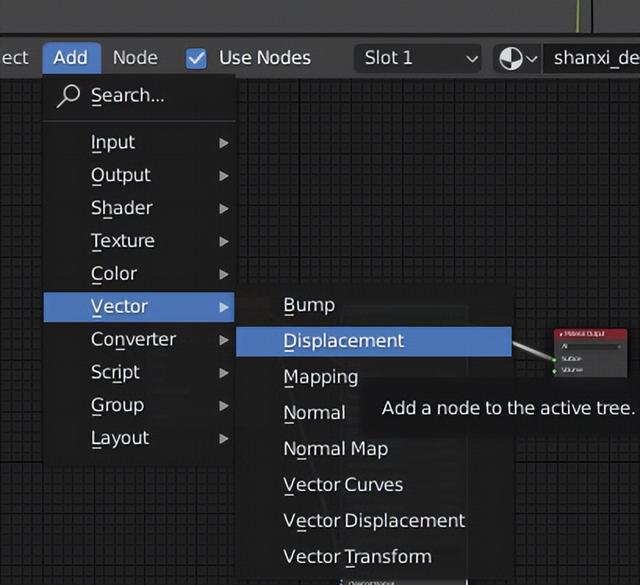
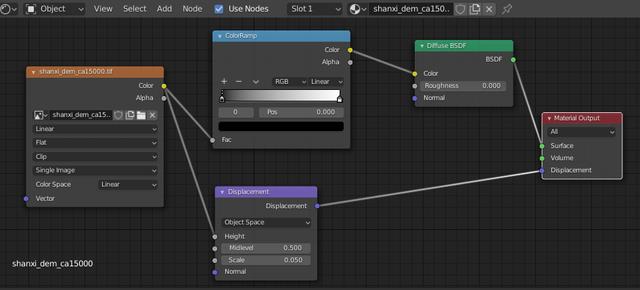
从序号2的入口进入,在场景里选中dem就可以在Shader Editor窗口里,看到当前的处理流程,我们三维制作的主要战场就在这里了。添加Diffuse BSDF和Displacement两个节点,删除原先的Principled BSDF节点。


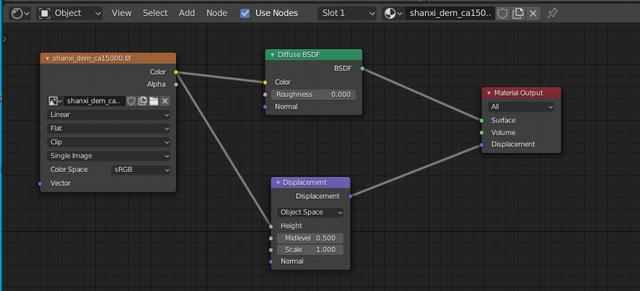
连接dem的color属性作为Diffuse BSDF的color输入和Displacement的Height输入,然后将BSDF的输出作为Surface输入,Displacement的输出作为Material Output的Displacement输入值。

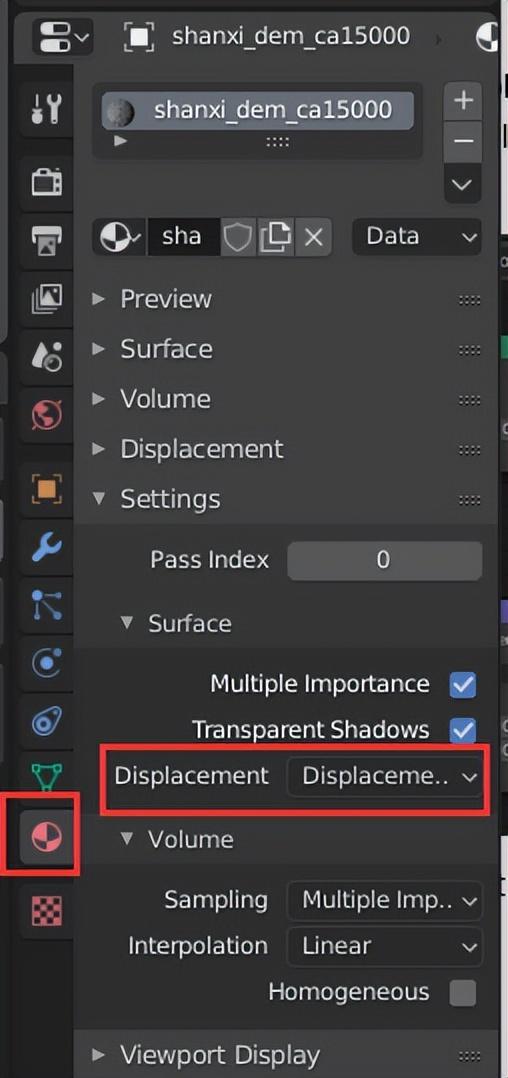
右侧面板,选择materials properties面板,setting下,Displacement选择Displacement Only。

场景里已经可以看到变形很夸张的地形起伏了,我们调整Shader Editor里Displacement节点的Scale的值为0.05来改变起伏效果,根据效果来确定。


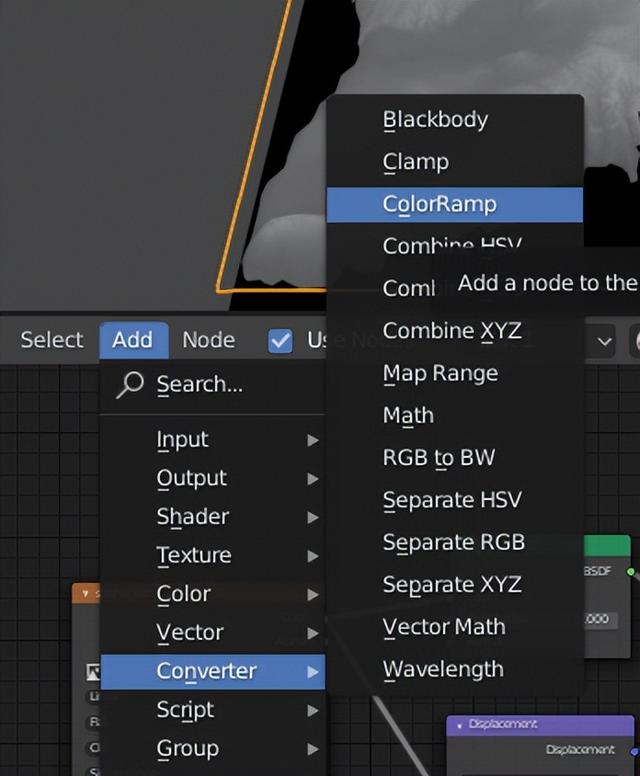
起伏的地形已经有了,接下来是颜色的渲染,在Shader Editor中将dem的Color Space的属性改为Linear,并增加一个色带的节点。


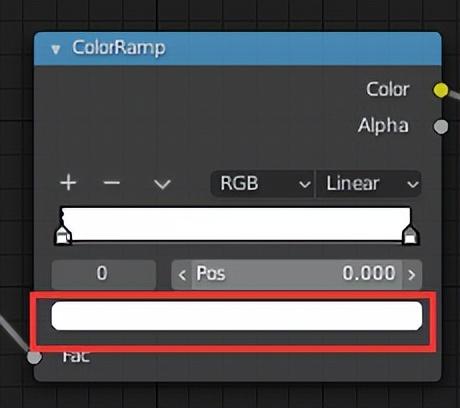
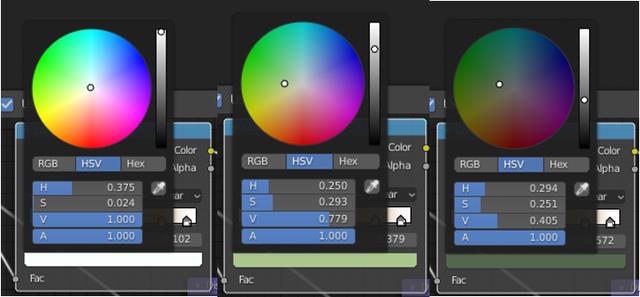
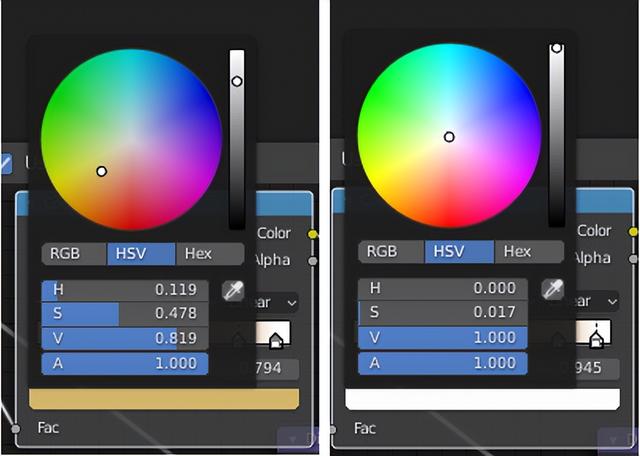
接下来就是色带的设置,这个面板主要分上下两个部分,上面一个是色带和分隔点设置,下面的颜色是对应分隔点的颜色。增加多个颜色分隔点,可以让地形的颜色渐变更加平滑,本次共设置了5个颜色分隔点,默认自带两个,增加了三个分隔点,点击上方的加号可以增加。



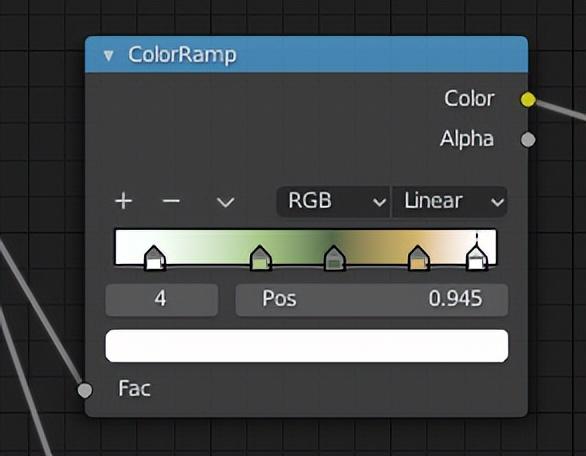
Colormap最终设置如下:

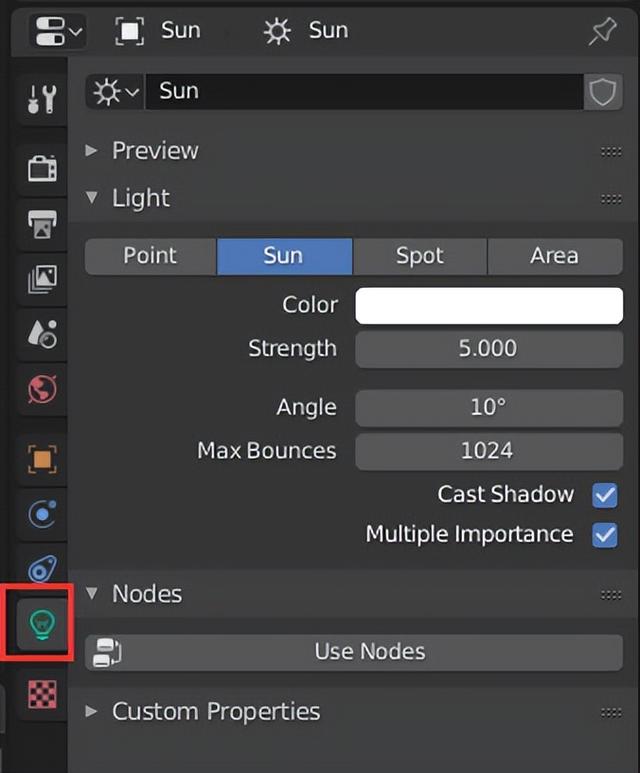
接下来需要修改我们的太阳光,选中场景中的太阳光,右侧属性面板切换到Object Data Properties里设置参数如下:

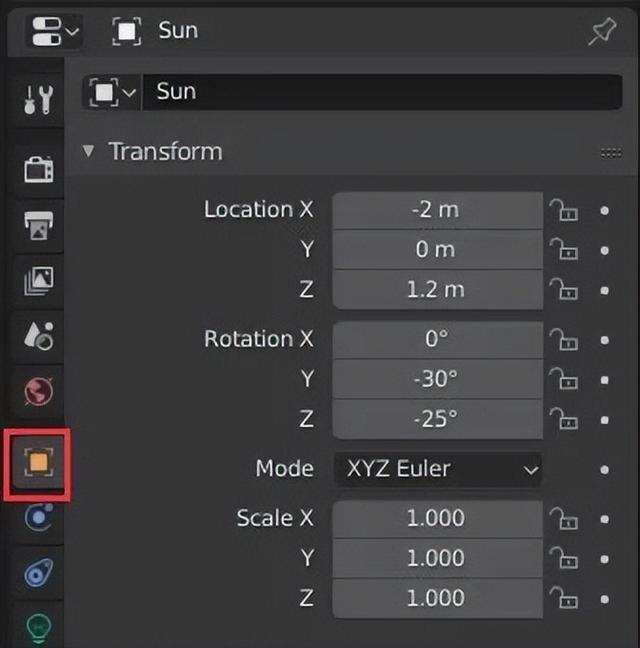
选中太阳光,切换到Object Properties,设置参数如下:

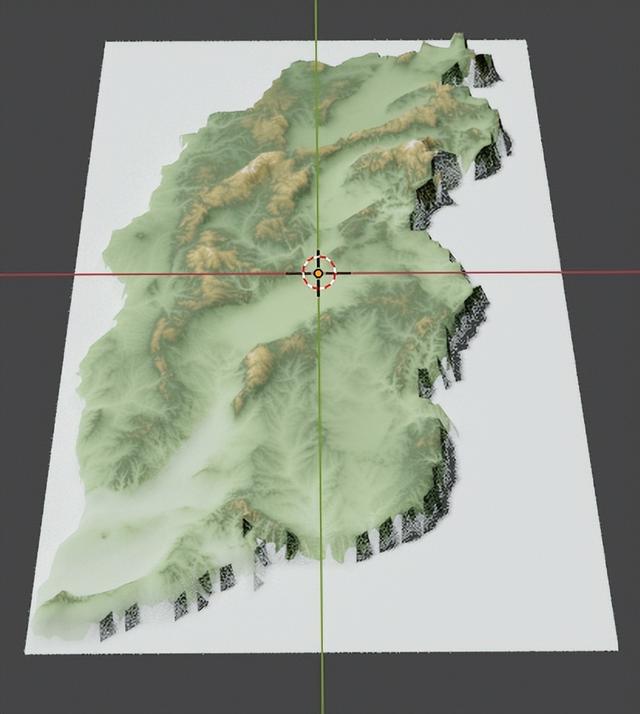
太阳光的设置,主要是设置光线的强度,光源的位置,光源来自的角度方向,需要自己根据效果来调整参数,本处的参数仅供参考。此时看到三维场景里的效果如下:

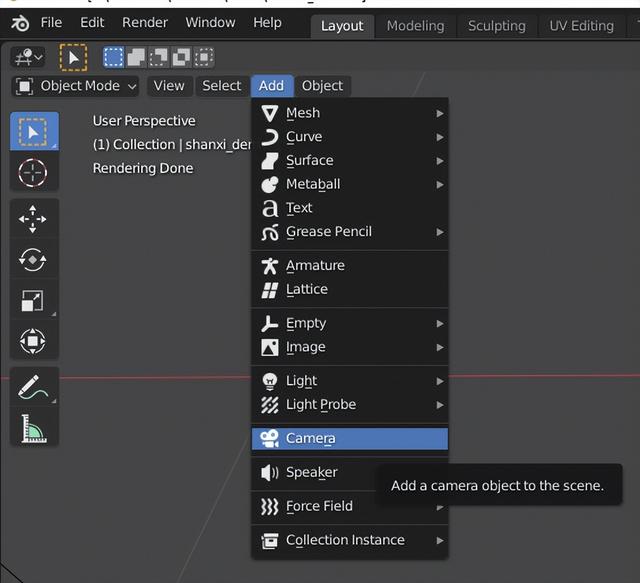
接下来我们需要添加我们虚拟照相馆最后一项元素——相机,

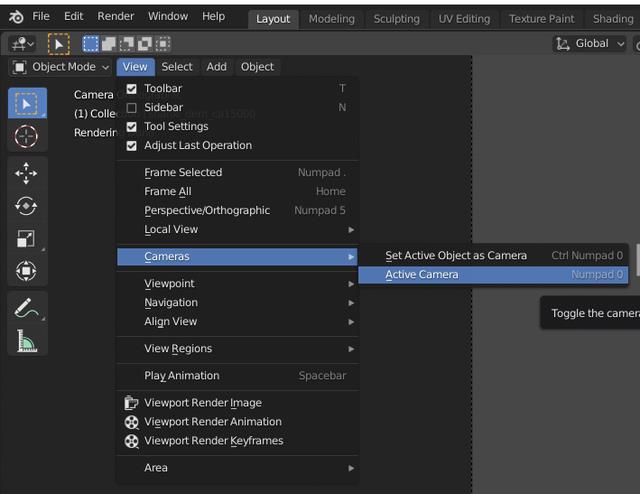
添加相机后就可以从相机视角来查看最终输出的图像,在工具条View-Camera-Active Camera,此时从相机看到的对象角度和范围都不是我们想要的,后面我们会调整。


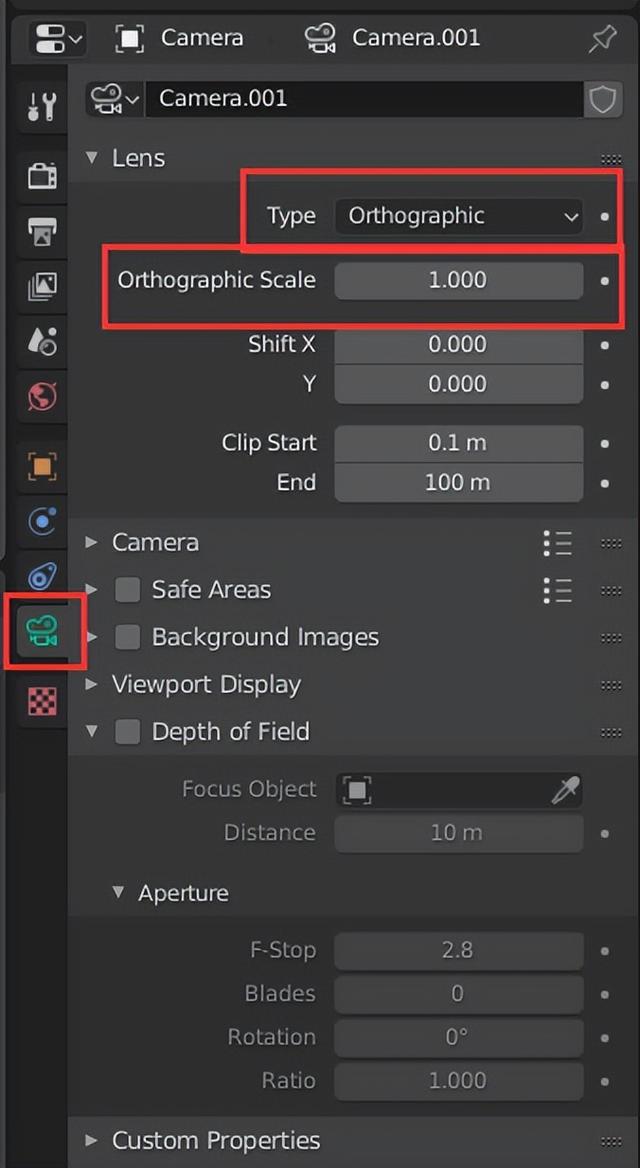
选中相机,在右侧下方属性面板中,选择Object Data Properties,设置Type为Orthographic,意思为选择正交相机,Orthographic Scale也需要设置。

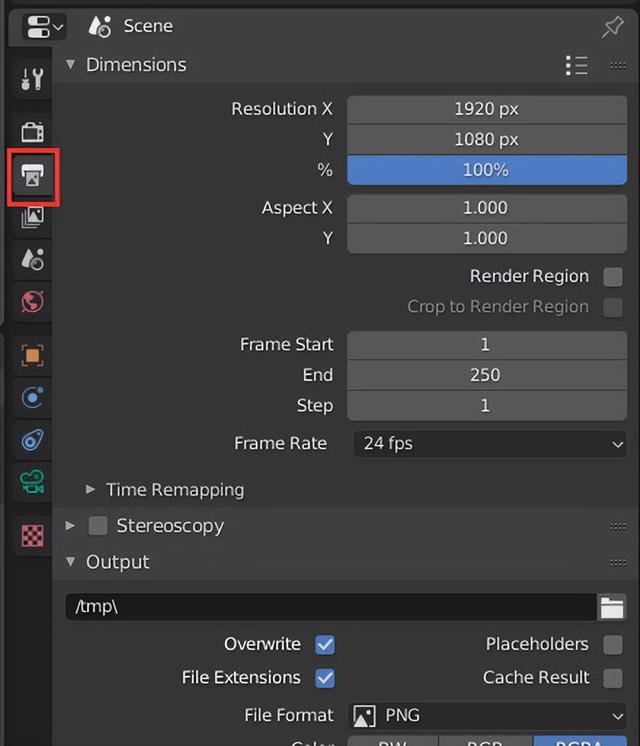
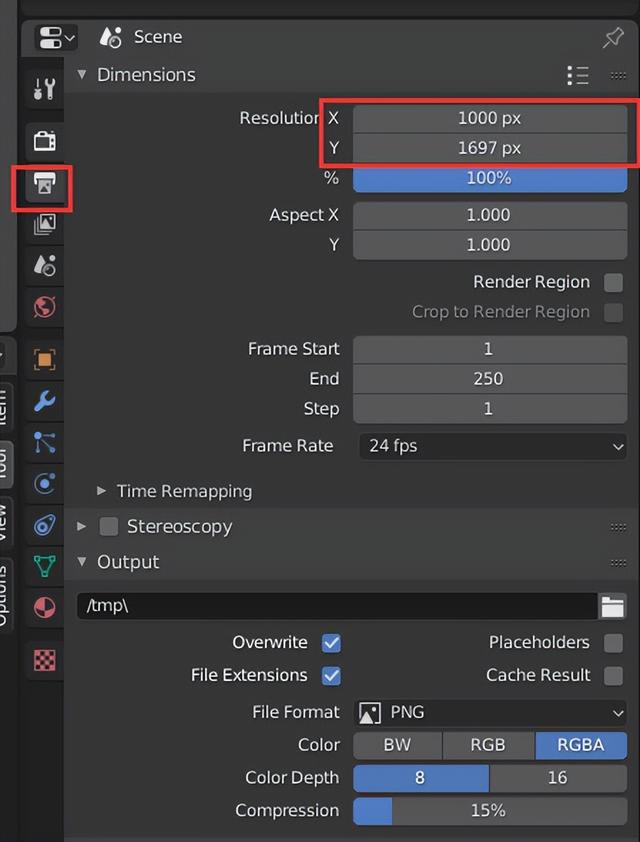
切换到右侧属性面板Output Properties面板,设置输出图片的像素值,默认是1920*1080,山西的dem的形状显然不一样。这里我们需要用到之前在GeoScene Pro里处理完后栅格的行列数:5233*8884,假设我们想输出的图片宽1000px,那么高度为:1000*8884/5233=1697px,


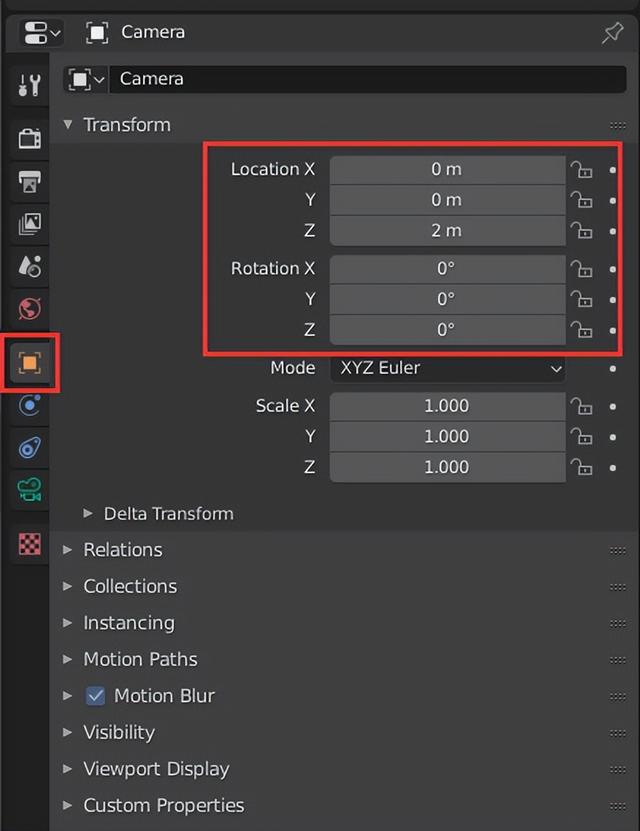
选中相机,右下角属性面板中切换到Object Properties,设置Location和Rotation,让相机与3D地形垂直,并在其上。

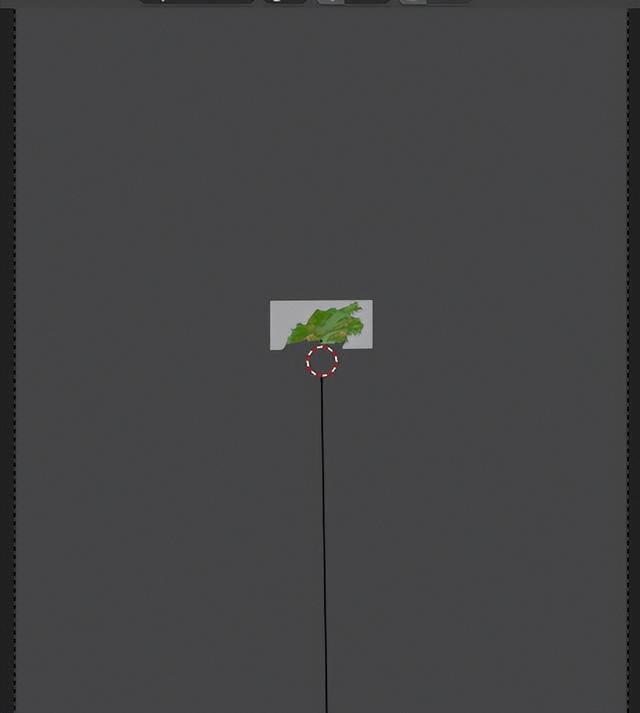
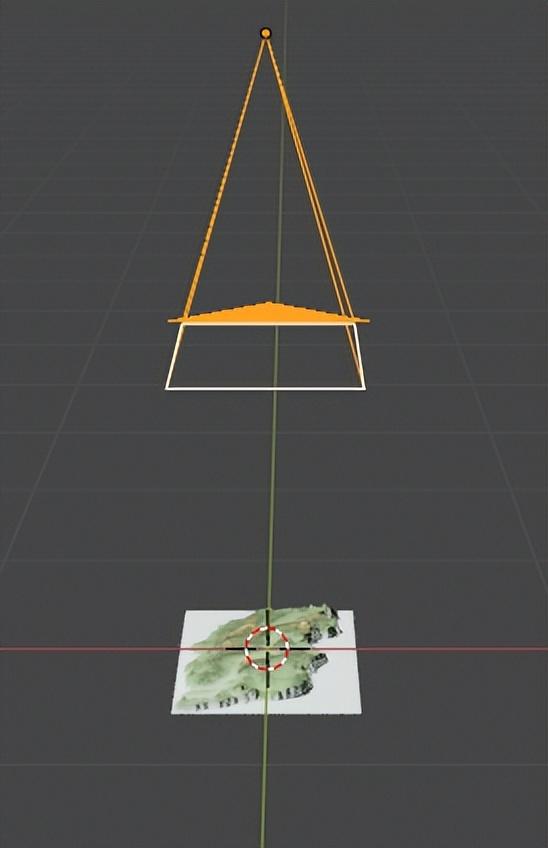
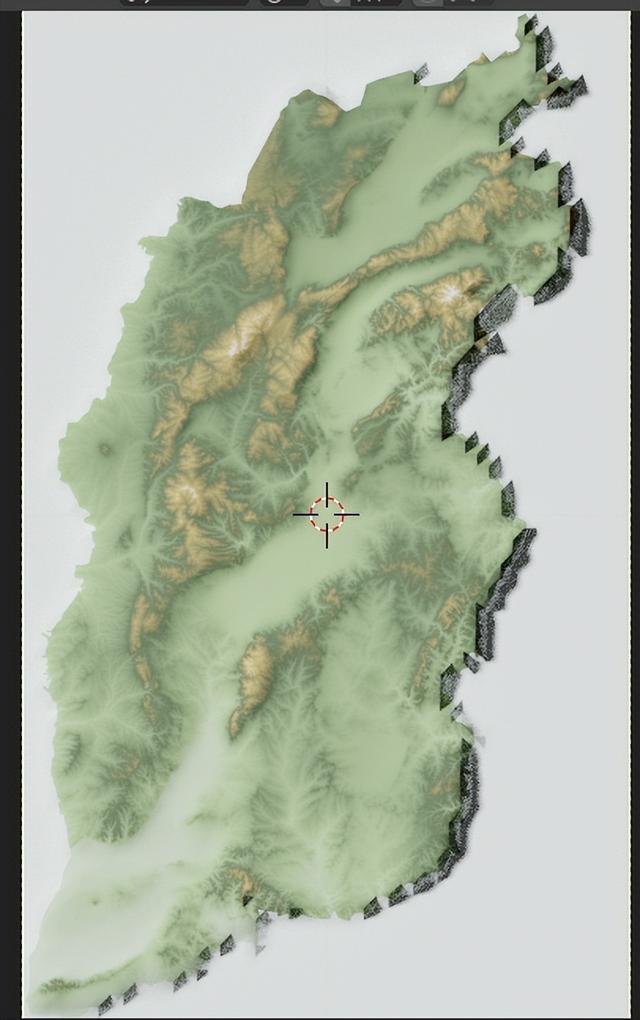
此时,相机位于dem地形正上方,从相机视图看与dem吻合。


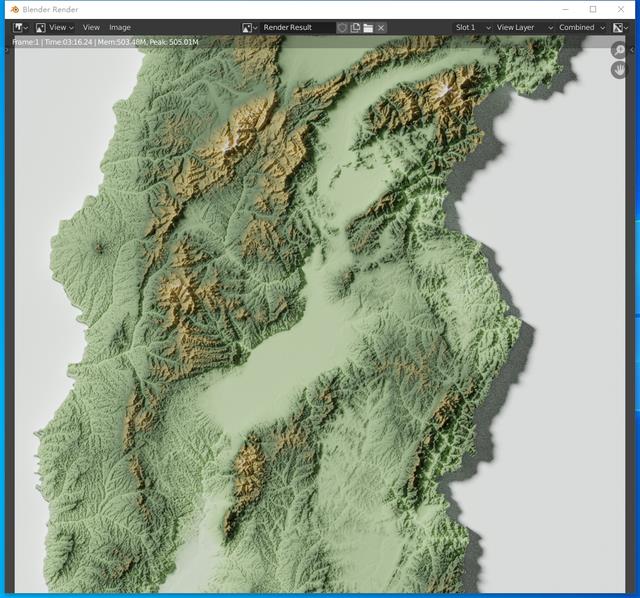
到现在为止,我们的准备工作都做好了,我们需要“拍照”了,点击菜单里的Render-Render Image或者直接按快捷键F12,进行最终出图的查看,这也是最消耗电脑资源的步骤,会弹出一个新窗口,一个一个切片地渲染,效果如下。

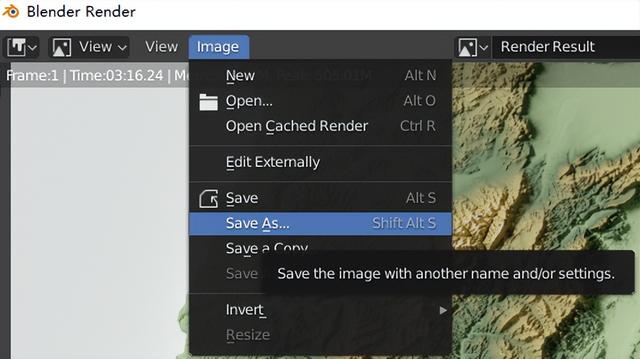
点击Images-Save As保存最终成果到文件夹里即可。

最终的效果如下:

至此,3D地形地图的制作效果就完成了,如果你不满意当前的效果,可以根据Render的效果返回去调整太阳光的强度和角度来制作你认为好的效果,重新渲染保存。
相关参考
三维立体画又称Autostereogram,是一种单图像形式的立体图,可以裸眼观看以实现立体、三维(3D)深度效果,立体图的原理是水平重复的图像,其中重复的图案被调制成这样一种方式,即可以以异常的会聚角(对眼法)或发散角(平行视线法...
最简单的立体画 初学(创意线描画‖简单易学 易上手《唯美的水母》)
最基本的造型手段是线条,它是构成视觉艺术形象的一种基本元素。无论平面还是立体的作品,无论写实还是抽象的作品,线条作为创造形象和表现思想感情的绘画语言,显示出丰富的表现力以及艺术美感水母体体型较大,伞缘...
怎么学好机械制图(机械制图中常用的图纸简化画法,机械工程师都懂的画图方法)
1.当物体具有若干相同结构(齿、槽等),并按一定规律分布时,只需画出几个完整的结构,其余用细实线连接,并注明结构的总数。(a)(b)相同结构与简化画法2.若干直径相同且成规律分布的孔(圆孔、螺孔、沉孔等),可以仅...
...编辑等领域。专业性强大。这个软件是非常适合新手的,初学者用PS的较多。它的缺点就是内存非常大,所以挑选电脑是也最好要那种配置很好的,配置差点的电脑可能就不太好用了。2.EasyPaintToolSAI(SAI
机械设计课程设计图纸(机械制图中常用的图纸简化画法,机械工程师都懂的画图方法)
1.当物体具有若干相同结构(齿、槽等),并按一定规律分布时,只需画出几个完整的结构,其余用细实线连接,并注明结构的总数。(a)(b)相同结构与简化画法2.若干直径相同且成规律分布的孔(圆孔、螺孔、沉孔等),可以仅...
油画怎么画(顶级大师油画写生步骤,用最简洁的文字,手把手教你画画)
与大家分享了艺术类文章这么久小编发现大家对于“油画”总有着莫名的偏爱但凡标题提到“写实”、“油画”、“超强功底”等等词汇阅读量就会比普通文章要高出许多介绍了那么多的画家和作品和大家分析了各种不同类型的...
油画怎么画(顶级大师油画写生步骤,用最简洁的文字,手把手教你画画)
与大家分享了艺术类文章这么久小编发现大家对于“油画”总有着莫名的偏爱但凡标题提到“写实”、“油画”、“超强功底”等等词汇阅读量就会比普通文章要高出许多介绍了那么多的画家和作品和大家分析了各种不同类型的...
怎样化妆好看又简单初学者(化妆步骤初学者,教你简单的化妆技巧)
...女孩子都会开始学着去打扮自己,那首先开始的就是学会简单的化妆,而且对于很多化妆新手来说,可能并不是很了解化妆的步骤是怎样的,那么今天我就简单的就教大家化妆步骤以免走入化妆的误区。妆容的分类其实有很多种...
...筋图集详解钢筋用量、计量、对量管理手册钢筋三维高清立体识图,教你如何玩转钢筋,初学者福利干工程,看不懂梁钢筋配筋图怎么行?梁柱板钢筋平法标注图解钢筋工程量计算步骤及方法梁平法制图规则及钢筋翻样讲解结构...
德国勇士P5000砂纸(爱表修复小妙招赶快学起来手把手教你如何修复表壳上的划痕)
对于爱表之人,每天腕表不离手,无论再小心翼翼手表都难免被尖锐的物体划伤,造成轻微的伤痕。轻度的可以用基本的抛光和拉砂进行修复,可是深度划痕,就需要更加讲究的修复工序了。今天就来给大家介绍几招小妙招,巧...