智能设备有哪些产品(智能设备满天飞,设计师该如何入门智能手表?)
Posted
篇首语:没有爱的教学,宛如无水池塘,终将群鲜枯竭。本文由小常识网(cha138.com)小编为大家整理,主要介绍了智能设备有哪些产品(智能设备满天飞,设计师该如何入门智能手表?)相关的知识,希望对你有一定的参考价值。
智能设备有哪些产品(智能设备满天飞,设计师该如何入门智能手表?)
#本文为人人都是产品经理《原创激励计划》出品。
智能手机、智能手表等智能设备的出现,让人们的生活变得更加便捷。而为了适应人们的使用习性、应用场景,智能设备也需要在产品设计、交互设计上做出更优方案,以达成更舒适的用户体验。那么,设计师该如何设计好智能手表这一类工具设备?

一、前言
1. 什么是IOT
首先我们先科普一下IOT的概念。
物联网(Internet of Things(IoT)/Smart Connected Device)即万物互联,代表着世界万物都可以通过信息技术实现交互以及共享传递。
这一概念是1999 年由美国麻省理工学院 Auto-ID Center 首次提出,其后 2005 年 11 月 17 日,在突尼斯举行的信息社会世界峰会(WSIS)上,国际电信联盟(ITU)发布了《ITU 互联网报告 2005:物联网》,正式提出了“物联网”的概念。

近年随着“智慧地球”的概念提出,物联网在社会各界不断出现,物联网技术也开始逐渐在智能生活中,促使人们的生活质量逐步提升,也逐渐演化为人们日常生活中无法缺少的重要部分。
2. IOT的分类
物联网顾名思义就是物物相连的网, 但是其核心与基础还是互联网。
通过互联网的能力,用户就可以在客户端上将任何物品与物品之间进行信息交流和通信,因此 IOT 可应用在智能家居系统、军事工程、汽车、医院后勤、现代化农业等领域当中。
对于我们国内老百姓目前接触的 IOT,属智能穿戴、智能家居领域的应用最为广泛,应用质量也比较高,人们对智能家居的认可度也比较高。
可以想想现在有多少人会依赖于智能穿戴设备来满足健康监测、支付、控制设备等功能。
为什么智能穿戴领域可获得比较快速的发展?
换言之,正是由于产品的智能化,促使 IOT 技术可借助无线网络技术实现对自身监测以及智能设备的控制,并适配消费者的个性化需求,为消费者提供个性化的应用方案。
在人人都拥有手机、电脑等设备的今天,IOT 可将智能化设备与智能穿戴设备联系起来,为用户提供远程控制的条件。
例如智能手表,用户可以在工作单位或者回家的路上就可完成对相关设备的控制,并且也可以通过手表来监控心率健康等。
二、IOT下智能手表的背景与现状
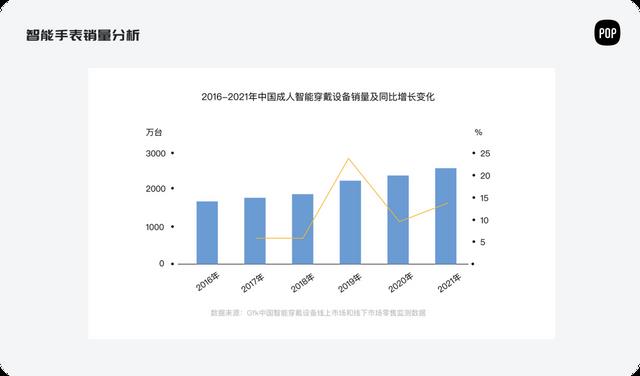
1. 智能手表的发展现状
说到 IOT 的发展,我们的智能手表可是功不可没。
智能手表属于可佩戴智能设备,可佩戴智能设备这种思想在早间年就有出现,谷歌、I/M公司都有尝试去做,但是由于当时条件不足,其“智能化”的程度还远远不够。
2010年,苹果公司在 iPod Nano6 上安装了一个专业表带,实现了现代智能手表的开端。

此后,随着科技飞速发展,什么无限通讯、大数据、云计算啊等功能日渐成熟,也将智能手表推向了巅峰。
首先安卓阵营领头羊三星在一年之内推出了5款智能手表产品,紧追其后的 Pebble 在海外众筹市场筹得 1000 多万美元,也是“一 石激起千层浪”,其第一版产品创造了 30 万部的销量。
随后国内的小米、OPPO等互联网大厂也加入其中,让智能手表市场呈现百花齐放的景象,想想都恐怖~

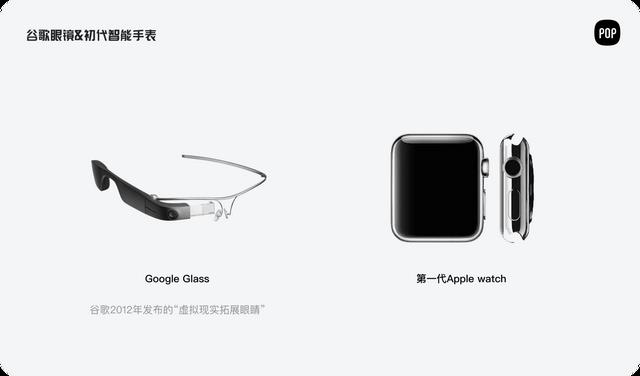
我们再说说当时尤其成熟的两大巨头苹果和谷歌。

谷歌在2012年发布一款智能化“虚拟现实拓展眼睛”,这款眼镜能够通过语音控制方向、视频、拍照以及上网。
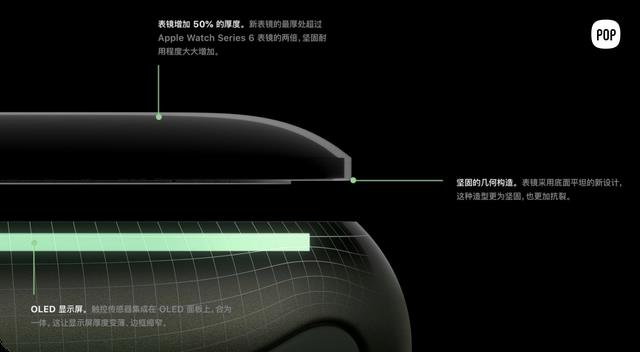
苹果公司推出的 Apple Watch 更是采用了高精尖的技术。
它的屏幕采用了OLED屏幕,支持无线充电、屏幕支持多点控制,并自行研发的S1芯片,其背部覆盖了很多传感器。
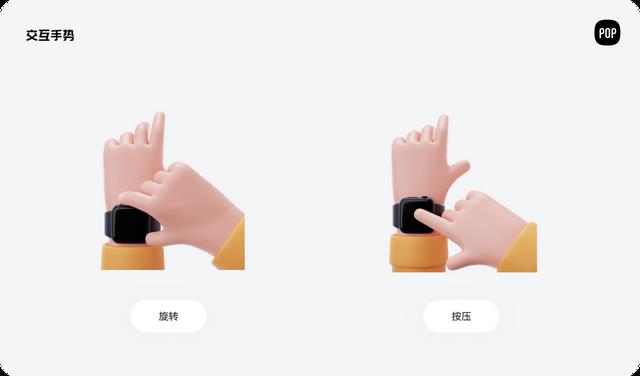
而且Apple Watch的交互方式突破原有的点按、滑动等交互操作,新增了按压式操作,能够识别按压力度,允许开发者创造出更好的交互方式。

△ Apple Watch官网
到了今天,很多巨头已经开始入局智能设备,开始从原始的附件类、感应类的可佩戴智能设备发展成一个新的平台类设备,成为一个完整的生态体系。
2. 智能手表的分类
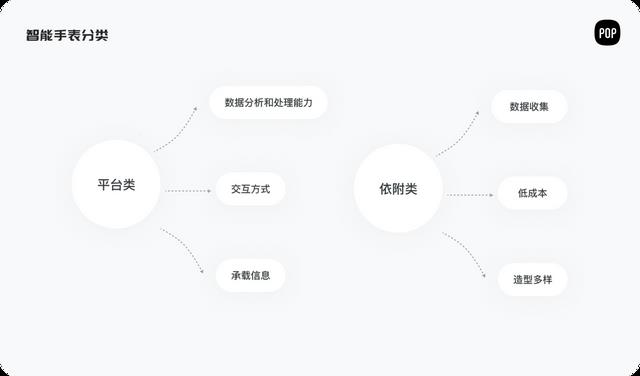
到了现在,智能手表在发展的过程也出现了很多变化。我们把它分为两种:
- 平台级:其绝大多数能够独立完成并计算,属于相对独立的个体;
- 依附类:这种可能需要手机、电脑等设备实现。

1)“平台类”智能手表的优势
① 数据分析和处理能力
我们之前使用的智能手表是平台级别的智能可穿戴设备,它本身具有一定的数据分析和处理能力。
人们可以通过智能手表的触控屏来体验多种多样、且较为完整的移动互联网应用与服务。
例如 Apple Watch 上的S1芯片,高度集成且功能强大,相对于单一的智能手表,就显得很特别。
② 交互方式
平台级别的智能手表还具有一定的交互方式,比如图像、触摸、语音等交互手段,可以与用户产生互动。
比如 Apple Watch 还添加了多维度的交互方式即按压式的交互方式,称为 Force Touch 技术。一般情况下可呼出上下文菜单(Context Menu)。
但因 Force Touch 这一手势的可发现性较弱,目前已用长按(Long Press)来代替。

③ 承载信息
平台级别的智能手表还可以承载很多的应用软件,能够进行下载、安装、卸载等操作,这就成就了其能够完成短信、电话、音乐、健康提醒等一系列操作。并且平台类的产品不仅能满足用户需求,还可以创造需求,需求可以通过网络效应慢慢培养。
例如抖音,如果只有单一、少量的用户其实不会产生效应,但是当所有人在使用它并对其产生依赖,那么就能通过用户挖掘出更多的需求和可能。
2)“依附类”智能手表
① 数据收集能力
依附类的手表一般都需要搭配其他设备使用,一般是手机,该类设备负责收集用户的数据。
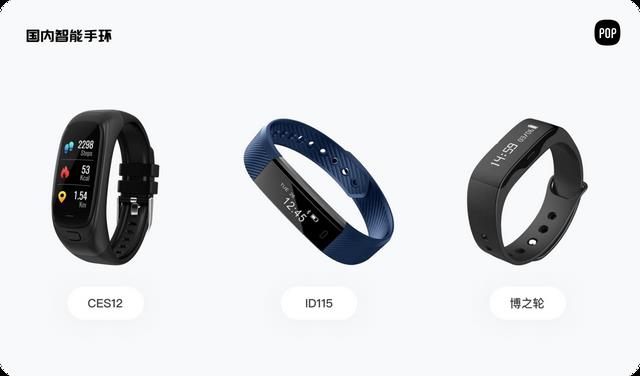
例如小米手环,提供计算行走的距离和热量消耗,内部的传感器还可以提供睡眠监测等功能,其功能是将数据上传至服务器然后再同步到APP当中。所以这类产品的核心在于强大的数据收集能力。
② 低成本
此类产品去掉了很多专业的技术,只需要在传感器上投入一些成本,通过造型、品牌优势就可以获得一定量的用户。这对智能手表的新用户拓展是十分便利的,一方面打入大众市场,扩大智能手表的规模和用户认知度,另外一方面也可以培养忠实的用户。
③ 造型多样
由于其低门槛的特点,非常容易被中小厂所复制,价格还便宜。然而他们提供的功能都大同小异,差的就是造型方面。

三、用户体验在智能手表中的应用
1. 四个交互属性探索智能手表
智能手表作为“亲肤”设备,更加注重用户体验,我们从行为、图像、语音、数据四个属性进行分析。
1)行为
行为通俗易懂就是我们自主意识操作后的行为操作。
人和人之间是具有行为交互操作的,反之人与产品之间也是具有行为属性的。
产品会依靠用户操作后的反馈来决定用户的体验感受,随着人对产品的深度探索,产品就会积累用户更多的行为属性,并为用户提供更强的用户感和操作体验。
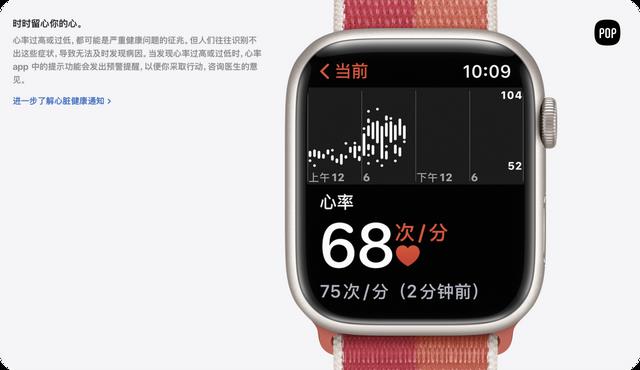
举个例子,苹果手表具有脉搏监控以及活动监控的功能,通过手表背后的智能传感器检测心率,实时反馈到手表上。同样,如果你坐得太久或者吃得太多血压高了,手表会给你相应的提示和建议。

△ Apple Watch官网
还例如小米手环在接入手机后,让用户的电话响起后通过手机震动来感知,以及每日可以设定目标步数,当达到一定值,指示灯会亮起。
这种人是产品、产品是人的方式能够拉升用户体验设计中的人性、互动、情感等特征。

△ 小米官网
2)图像
图像是手表的主要输出方式,也是用户进行交互操作的基础。
因为受到一些限制,智能手表相对于其他智能产品显得更小巧、空间比较局限。
较小的屏幕尺寸使屏幕只能显示有限的信息,在较小的屏幕上要达到用户体验最大化,需要在设计过程中考虑界面的设计要素以及相关的影响因素,让APP界面一目了然。

3)语音
语音交互是广泛的交互方式,语音是人与人之间的主要交流方式,可以拉近人与产品之间的距离。
例如苹果的Siri、小米的小爱同学都在语音交互领域进行了深入的研究。
苹果公司的 Apple Watch 具备Siri功能,在休眠状态下可以通过语音实现唤醒和操作,因为手表是“亲肤”设备,手表的交互操作比较独特,使语音成为相对于手指操作和外接设备等其他操作之外更快捷的操作手段。

△ Apple Watch官网
4)数据
数据对于设计的价值是无法估量的。
现在市场上的智能手表更是收集数据的工具,通过对人体数据的收集汇总,不间断地为用户提供新的数据。
例如小米手环能够检测用户的健康情况并上传云端,用户可以通过数据反馈看自己是不是最近吃胖了或者缺乏运动之类的。
微信和手环的绑定可以让用户实时了解家人朋友的运动情况,手环还可以检测用户的睡眠情况。
因此大数据库的建立,对于未来的医疗、教育等领域都有着无限的可能。

2. 两大平台系统交互界面分析

目前大家最了解的两大系统非苹果阵营和安卓阵营莫属,他们分别搭载 Android Wear 系统以及Watch OS 系统。
由于智能手表也采用这两大系统设计,所以其设计的出发点和原则比较相近,都是由简单的交互方式及明确的布局构成。
虽然手表不同于手机,它没有那么复杂的功能模块,但是它们都具有接受通知并推送功能、简单的交互方式以及准确的读取性能。
1)Watch OS 平台交互界面设计原则

① 面向个人
苹果公司将 Apple Watch 定义为“个人”设备。首先智能手表作为“亲肤”设备,方便成为用户接收信息的入口,抬手的动作就可以获取大部分信息流,其次还可以做到简单的回复、应答等操作。
② 软硬件一体
苹果公司对自家生态产品的统一可是十分看重,电脑、手机、iPad等设备体验基本一致。
方形样式、视网膜屏等一切都是为了与 Watch OS 无缝衔接。
开发者手册中说到,在开发 Watch OS 的APP时,尽量使用黑色背景,其UI应该与屏幕边缘无缝整合,从而给用户一种浑然一体的视觉感受。
③ 交互轻量
Apple Watch 上的交互操作简单快捷,不像手机、电脑等复杂的操作方式。抬起手机可以查看最新收到的信息、戴着口罩可以面部解锁、放下手腕就能熄屏。
2)Android Wear 交互界面设计原则
① 可定制
Android Wear可以自动识别用户的需求,通过数据反馈为用户精准定位用户的喜好并加以定制。
UI更侧重于大图浏览的方式,增加了操作的容错率以及操作的快捷性。
“让用户体验到无微不至的服务”是安卓手表设计的初衷,而且可以自行设置推送消息服务,可以有效避免消息过多导致厌倦情绪产生的情况。
② 搜索和建议
将谷歌强大的搜索能力融入了 Android Wear 里,用户可以随时随地搜索,并且谷歌服务可以学习用户的使用习惯并提供建议。
③ 自动识别
Android Wear 可以通过感知时间、位置以及用户反馈的心理状态,判断并推送给对方相关的内容。
3. 两大平台系统UI界面分析
说完交互层,我们再说说UI层。
1)Material Design 设计准则
安卓手表的系统设计风格搭载了Android5.0系统上的 Material Design 的设计风格。
① Material is the metaphor
在MD的设计准则中,最有特色的便是对隐喻的诠释了。
大范围使用的卡牌、多层级的阴影系统、吸引眼球的转场动画,这些都是MD最具识别力的表现手法。
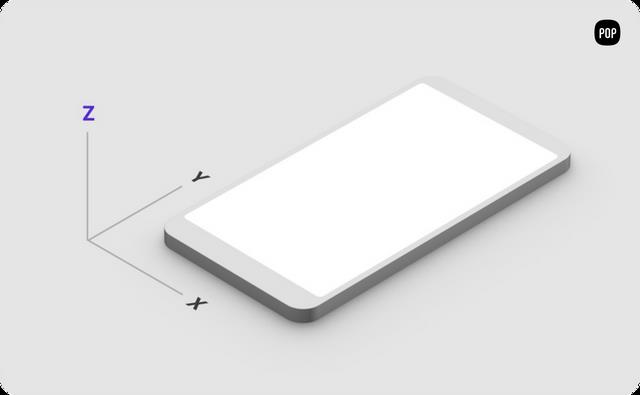
相对于Apple平台,MD更加强调对UI中Z轴(高度)的运用,如果大家感兴趣也可以移步到 Material Design 官方网站来阅读更多内容。
② Bold, graphic, intentional
在视觉上,谷歌不仅要求生动形象,更要求设计时要确认设计的目的,摒弃仅仅为了美观而设计的观念,强调视觉设计要为用户使用提供指引,凸现页面当下的核心功能。文档中谷歌提到这部分借鉴传统的印刷设计。
③ Motion provides meaning
交互动画的目的就是吸引用户的注意,表达当下页面发生的变化,同时和对视觉要求一样,一定要有意义。

△ Material Design中的Z轴
2)Apple Watch的设计原则分为5个
① 单一功能
对于手表而言,小小的表盘中保留过多的功能会导致冗余,往往用户的使用场景只是在碎片化的时间看一眼,所以在设计当中要保留最核心的功能,以适应佩戴设备的使用场景。
② 专注
手表的使用区域极度有限。在 iPhone 上最小的点触面积是 44 x 44 points,换算为物理尺寸大约是 6.86 毫米。
我们来看看最新出的 Apple Watch series 7中的输入页面,全键已经非常挤了,几乎点不到~可能每个按钮的宽度大概可能只有几毫米,触摸区域比起 iPhone 的最低建议还要小。

△ Apple Watch官网
③ 易读性
手表的使用场景大多都是运动、工作、学习,所以动态场景下,手表的界面就变得简洁易读。
苹果字体家族中的“SE Compact”就是专门为 Apple Watch 设计的英文字体,Compact 将字母的笔画变得更加竖直了, 因此在小屏幕的辨识度也更好了。下方有详细的文字规范。
④ 轻量化
Apple Watch 上的操作简单快捷,不像手机、电脑等复杂的操作方式,需要针对目标用户的需求进行一定的精简和优化。它需要帮助用户做好选择,而不是给用户更多的选项去选择。
⑤ 及时响应
通过探索大多数用户的使用场景,发现用户在操作手表时,会时刻希望获取响应和提示,已验证或警告用户操作的正确性。
智能手表的响应是多样式的,视觉响应、听觉响应以及触觉响都需要遵循用户心理模型。尤其是触觉响应,在亲肤性极强的智能手表的使用上更为重要。
如智能手表在加载内容的时候,需要有加载图标提示,最好有加载进度,给用户足够的心理预期。并且由于界面的局限性,用户在使用过程中不可避免地会操作失误,所以在输入输出时要及时给用户提示,甚至在用户误操作的时候能够及时止损。
4. 两大平台系统设计规范
1)Watch OS 设计规范
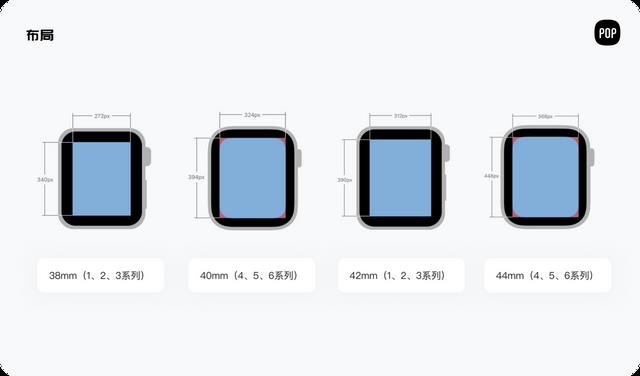
① 布局
Apple Watch 有四种尺寸——38mm、40mm、42mm、44mm,其中40mm、44mm的是比较新的设备规格。小屏幕尺寸是340×272像素,大屏幕是390×312像素(核心设计尺寸)。
而一般人的手指宽度为9mm到19mm左右,所以智能产品的元素宽度一般都要大于9mm,最小不能小于5mm。

导航栏出现在 Apple Watch 屏幕的顶部边缘,并且现在每个非模态应用屏幕的导航栏中不能移除。

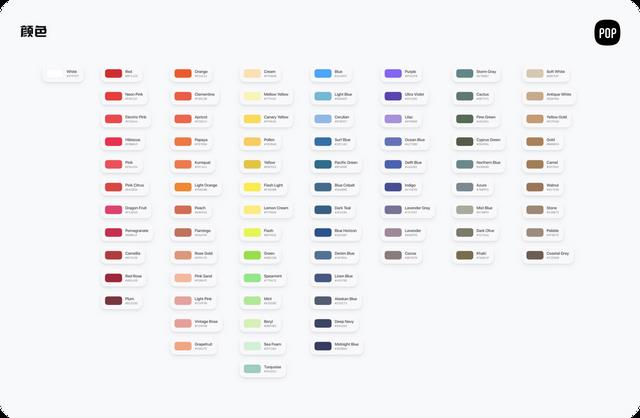
② 颜色
智能手表在色彩上底色建议选择黑色,纯黑色与 Apple Watch 表圈无缝融合,营造出无边屏幕的错觉。其程序和功能的运行基本上都在黑暗的背光灯下进行,这样不仅能够适应各种场景,也能保证重要信息的凸显。
在图标上,扁平化设计具有鲜艳的颜色以及很好的识别性。

③ 字体
苹果在介绍它的字体家族中,「SF Compact」就是专门为 Apple Watch 设计的英文字体。和 SF 的区别在于,Compact 将字母的笔画变得更加竖直了, 因此在小屏幕的辨识度也更好。
当字号小于 19 号时,推荐使用 SF Compact;大于 20 号时则推荐使用 SF Compact Display。
通过人眼球追踪的速度可见,当字号在 16-19 号时,使用 SF Compact Text 效果较好;大于20时,Display 效果较好。

谷歌公司使用的是“思源黑体”,字体特点简洁、清晰度高好辨认,有自己独特的产品特征。不仅符合 Android Wear 设计规则,也更利于用户阅读。
在文字设定的时候要与环境背景相融合,对比度高、辨识度大。
并且文字要间断,在屏幕有限的情况下,要以最短的文字清楚明白表达的内容,要准确传达给用户,不能用模棱两可的意思混淆用户,传达错误的信息和内容。
文字输入在手表中尽量采用“语音转文字”,这样能有效避免文字输入难度大的情况,其用户体验也相对较好。
④ 交互方式
用于手表界面的交互方式主要分为三类:
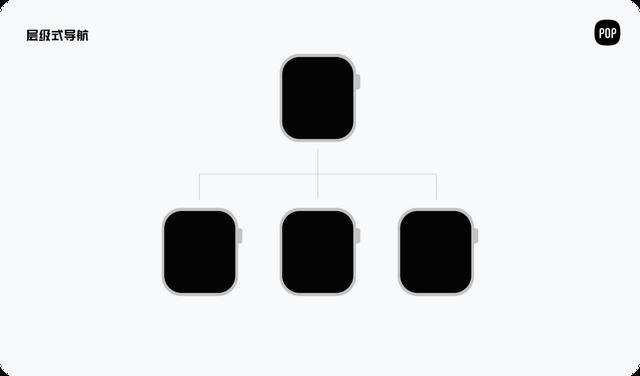
- 层级式:对于界面功能判断具有引导和指示作用;
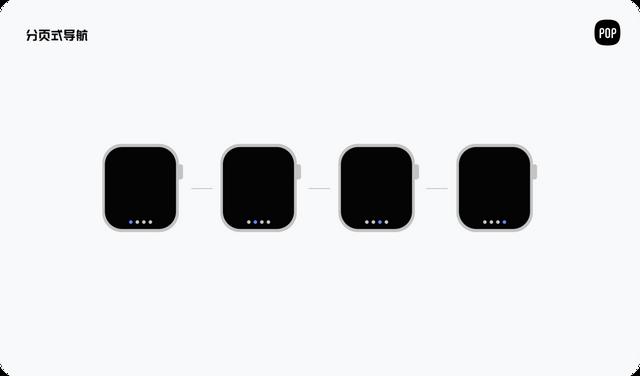
- 分页式:对于界面左右滑动有指示作用;
- 竖向式:对于界面的上下滑动更有利。
层级式主要是模拟了手机的展示方式,将不同的功能点都拆开展示,优点是层级明显,逻辑结构清晰,由一个统一的主页面和n个子页面构成。
但是因为主页面的信息量以及功能性不强,弱化的层级会对用户体验不好。

分页式主要就是将功能模块化,均衡罗列在手表上,优点是信息获取比较完整,但是缺点是不可适用于拓展性的系统(拓展性系统是指第三方软件平台的系统),因为过多的模块会导致界面冗余,信息繁杂且无序。

2)Android Wear设计规范
① 布局
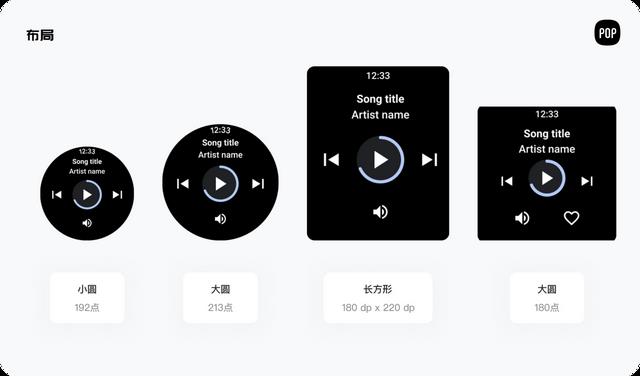
Wear OS有四种尺寸——192点、213点、180x220dp、180点
- 小圆(192点):首先设计小型圆形设备,以确保您的布局在较小的尺寸限制下工作。这样可以更轻松地调整方形显示的内容。
- 大圆(213点):对于大型圆形布局,Wear OS 可以提供对任何尺寸的替代
- 长方形(180x220dp):如果不能先设计圆形布局,先设计矩形布局。这样可以确保有足够的垂直空间来缩小为正方形。
- 正方形(180点):通过指示元素的相对对齐并提供足够的垂直拉伸空间,矩形布局也可以用于方形屏幕,而无需单独的规范。

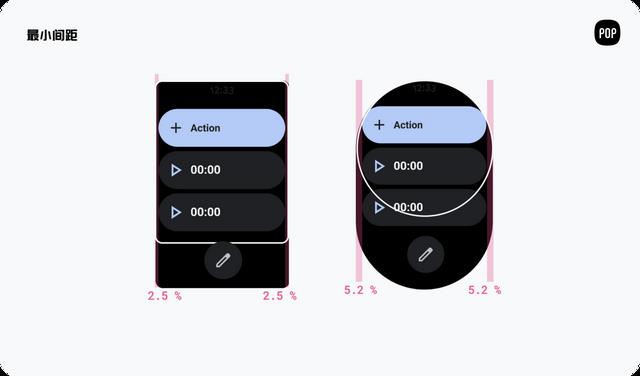
② 最小间距
方形屏幕上的边距可以小于圆形屏幕上的边距,以优化空间而不会裁剪元素。对于方形表盘,请保持至少 2.5% 的边距。

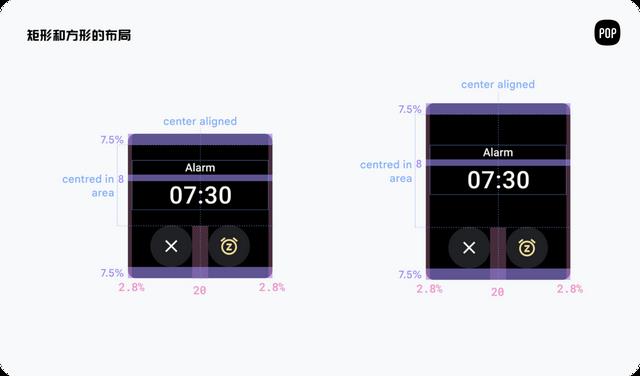
③ 矩形和方形布局
首先设计一个矩形布局。使用元素的相对对齐将组件放置在屏幕上。
在设计中提供足够的垂直拉伸空间,以便矩形布局与方形屏幕很好地配合。
然后,在创建方形布局时,元素的相对对齐方式可以让您的表盘很好地适应方形布局,而无需单独的规范。

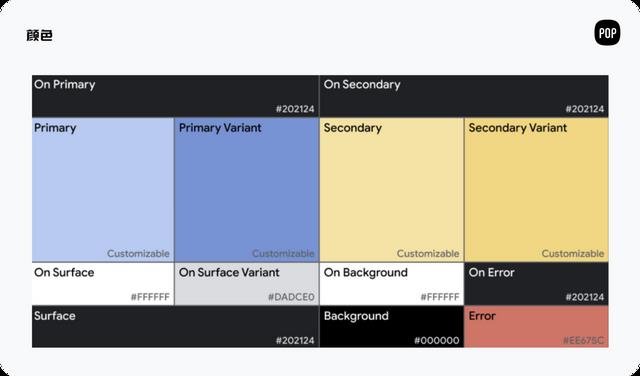
④ 颜色
Wear OS 配色方案是基于基线 Material Design 颜色主题创建的。
分为三种颜色:

5. 两大平台系统设计对比
1)Android Wear 的“卡片”对比 Apple Watch 的“空间”
安卓手表的系统设计风格搭载了 Material Design 的设计风格,色彩清晰明确,用卡片式的交互结构,分为两种卡片形式展示:
- 通知卡片形式,只提供信息推送;
- 行为卡片形式,提供基本功能,闹钟、播放等。
Android Wear 系统是二维扁平的交互模式,并且制定了 2D Pickers 的法则。
左右操作可以进入应用详情、回复、查看等功能,上下操作可以切换不同的卡片内容。另外还有一种操作方式可以全局展示并进行交互。
相对于 Android Wear,Apple Watch 的层级式展示方式更熟悉一些,类似于手机的交互方式,用户点击左上角的返回或者屏幕边缘右滑动返回上一级页面,不但学习成本低,并且更符合用户心理。
不足之处在于由于屏幕限制,过小的按钮导致用户误触率更高。
Apple Watch 应用了 Force Touch,交互方式加入新的三维操作——按压操作,特定页面用手指按压屏幕,会出现快捷菜单,提高了效率,且趣味性提升。
2)人机对比
Android Wear 采用了触摸、点击、滑动等基本交互操作。
并且谷歌增加了手势感应,基于重力感应及角度传感器的特性实现,用户抬手就可以唤醒屏幕,过一段时间就会自动熄灭。
但是实际使用中,会经常出现不能唤醒或者睡眠失败的情况。
然而 Android Wear 最开始内置了 Google Now 就派上了用场,用户只要念出“OK Google”就能唤醒机器。
Apple Watch 在人机交互方式中,也是提供了更棒的用户体验,类似 Digital Crown、Taptic 震动引擎、按压等新颖的方式,为用户提供了有趣的体验。
Apple Watch 还有很多细节之处。例如手表可以根据抬手时间的长短显示不同的信息,抬手时间短会显示最新的通知功能,没有则不显示;抬手时间长会显示时间表盘。
说到底 Android Wear 还是 Apple Watch,其本质都没有完全的独立化、中台化,大部分的数据运算都依靠手机进行。
通过蓝牙以及手表管理模块进行后台运算,然后传输手表进行展示,其原因一方面是降低功耗,另一方面是其硬件能力不足。先引入原生软件,后续发展自己的生态,未来“独立的”智能手表才真正存在。
四、小白该怎么做智能手表设计
以上我们分析了手表的交互及UI规范,那我们该怎么用呢,给大家总结一下。
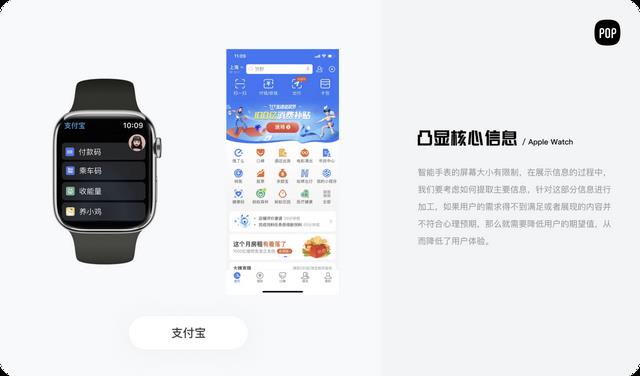
1. 凸显核心信息,满足用户心理预期
由于智能手表的屏幕大小有限制,在展示信息的过程中,我们要考虑如何提取主要信息,针对这部分信息进行加工。如果用户的需求得不到满足,或者展现的内容并不符合心理预期,那么就需要降低用户的期望值,从而降低用户体验。

智能手表设计的时候应该做到用户可以随时找出自己想要的功能和界面。
其易用程度取决于交互逻辑和界面风格,用户在使用过程中最为常用的功能是设计的核心,应该尽量做到突出中心,简单明了,并具有自己的特色。
在文字设定的时候要与环境背景相融合,对比度高、辨识度大。
并且文字要间断,在屏幕有限的情况下,要以最短的文字清楚明白表达的内容,要准确传达给用户,不能用模棱两可的意思混淆用户,传达错误的信息和内容。
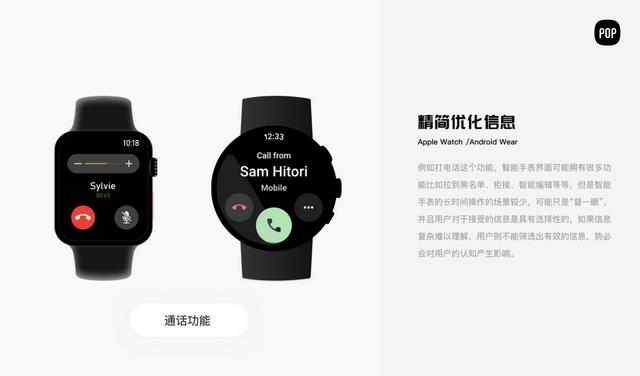
2. 精简优化信息,减少用户理解成本
智能手表界面设计需要针对目标用户进行设计及优化。

例如打电话这个功能,智能手表界面可能拥有很多功能比如拉到黑名单、拒接、智能编辑等等。
但是智能手表的长时间操作的场景较少,可能只是“瞥一眼”,并且用户对于接受的信息是具有选择性的,如果信息复杂难以理解,用户则不能筛选出有效的信息,势必会对用户的认知产生影响。
3. 交互方式流畅,帮助用户做选择
用户在使用过程中,可以依靠长时记忆特性来完成操作,如果是一个复杂的、用户没有学习或者接触过的交互设计,往往增加用户的学习成本。
因此在设计智能手表的框架层时,就需要注意整体的框架和交互逻辑,哪个是主页面,哪个是导航页面,哪个是功能区,它们之间有什么联系,都需要在设计过程中考虑,在层次上应该将同类的内容组织在一起,通过导航方便用户快速进入此层级,以达到良好的设计逻辑。
4. 界面元素统一,降低用户学习成本
在设计中需要保证界面的统一性,具体体现在色彩、按钮、样式、文本。
无论是在主屏、分屏还是其他功能模块下,都需要展现统一的风格及逻辑。

观察研究多种智能手表,去找寻其共性,寻找被市场认可且符合用户心理模型的一些要点,能够降低用户的学习成本,提升用户体验。
界面也应该具有标准色系、系统风格及品牌定位,也需要结合用户使用场景和模型。
比如使用黑色作为背景,是考虑到黑色色系的多环境适应力以及其他颜色在黑色背景下的突出。
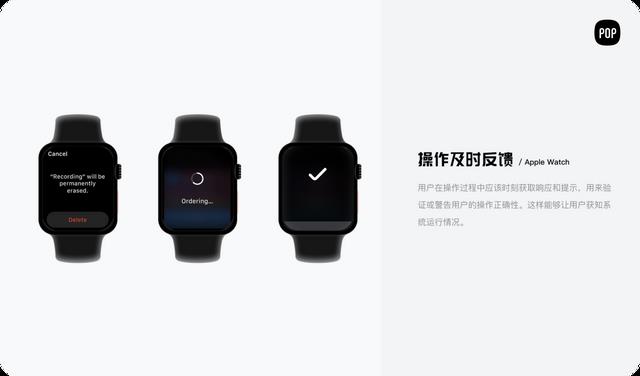
5. 操作及时反馈,避免用户误操作

用户在操作过程中应该时刻获取响应和提示,用来验证或警告用户的操作正确性。这样能够让用户获知系统运行情况。
在智能手表中,误操作也会经常出现,为了避免多次发生,需要在发生的过程中及时提示用户,甚至在用户操作后能够及时止损,返回上一步继续进行操作而不是重新开始,避免任务中断而需要重新开始的情况。

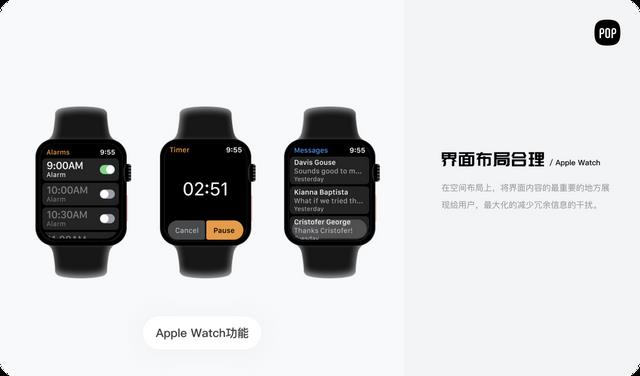
在空间布局上,将界面内容的最重要的地方展现给用户,最大化地减少冗余信息的干扰。
在界面布局方面,整齐的文字排列,合适大小的图片,层级有致的风格对于用户的操作更为有利。
沿袭 Google 的 Material Design 设计风格,抛去过多的装饰和色彩,用一种色彩作为主色调,最多附以一种副色调,颜色通过饱和度的变化从而配合一套完整的用色方案。
6. 品牌的价值体现超越了物质层面
情感的增值是基于产品体验的基础上长期积累起来的。
优秀的智能手表界面,承载着用户体验的方方面面,具有优良的视觉风格、完善的交互体系、清晰的逻辑框架、明确的信息展示,能够满足用户需求。当基础需求达到一定程度后,就会上升到情感和依赖需求,也就是从产品体验上升为品牌体验,即情感增值。
参考文章
- https://zhuanlan.zhihu.com/p/411520405
- https://www.uisdc.com/5-apple-watch-design-principle
- https://www.uisdc.com/watchos-app-design
- https://kns.cnki.net/kcms/detail/detail.aspx?dbcode=CMFD&dbname=CMFD201801&filename=1017074921.nh&uniplatform=NZKPT&v=F36ESLaCUAeqAjYgbaDE4oXU_ep-NJ80RGDFKlbg7VqlWjZlD0NVPk7r7aFe5R8b
- https://developer.android.google.cn/training/wearables/design/typography
- https://www.apple.com.cn/watch/
本文由郝小七指导。
本文由@pop泡面 原创发布于人人都是产品经理,未经许可,禁止转载。
本文为人人都是产品经理《原创激励计划》出品。
题图来自Unsplash,基于 CC0 协议
相关参考
智能手表怎么连接手机app(Ticwatch ProX 4G 运动智能手表测评丨学生党必入智能设备)
...算不足。一忍五个月过去了,终于入手了TicwatchProX4G运动智能手表,迫不及待来分享一下。开箱:方正的包装盒,正面是TicwatchProX的外观图,侧面和背面展示了prox的主要功能和特点。打开盒子后是说明书,内部采用三段式设计,...
手腕15cm带多大的表(最好的智能手表Apple Watch S7,为何不适合你?)
...nalys发布的报告,2021年第三季度的全球可穿戴腕带设备(智能手表、智能手环)出货量为4782万台,同比去年下降了11%。在这个总体增长乏力的市场中,排名第一的苹果以733万台销量获得15%份额,排名第二的小米紧随其后,以721...
手表用喇叭(心率、血氧、睡眠监测,12天典型续航,小米Watch S1智能手表拆解)
智能穿戴设备是目前电子消费市场非常火热的产品,众多品牌也均加入了这一市场。以TWS耳机、智能手表/手环为代表的智能穿戴产品基于手机功能的扩展应用,以及创新性功能的加入,进一步丰富了用户的使用场景,受到了消...
欧司朗红外灯(欧司朗推出红外LED“黑科技”,助力智能手表实现人脸识别)
...的问题,还为产品设计提供了更多想象空间。随着人们对智能手机、智能手表等移动数字产品的依赖程度越来越高,个人隐私与敏感数据的安全性显得愈发重要。各种基于生物识别的保护措施应运而生,为用户提供了一把坚固的...
智能提醒智能手表(智能手表有必要买吗?在进“羊圈”之前,OPPO手表做了关键提醒)
...两年,电子消费领域发生了巨大的变化。除了手机之外,智能可穿戴、智能家居、智能出行等相关产品,也越来越受到用户的青睐。更多形式的跨端协作,正在向真正的“万物互联”进化。不过,根据IDC的相关调研数据,2022年Q3...
气密性测试设备(海瑞思气密性检测仪助力智能手表USB接口防水检测设备)
智能手表一般是长期戴在使用者的手腕上的。我们出行和日常生活,可能会出现洗手或者其他把手浸入水中的情况,这时候就考验智能手表整机和组件的气密性能了。而今天海瑞思科技为大家展示手表USB接口气密性检测的案例。...
...的屏幕。短暂惊讶过后,一个想法不受控制的钻了出来,智能手表的工业设计是不是走向了和手机一样的老路——屏占比越来越高,各家产品外观也越来越像。▲AppleWatch6和AppleWatch7,屏幕变大了而且,手表作为穿戴设备的特性...
智能蓝牙手表(2022智能手表市场必须变革,拆解8款智能手表,得出2大信息)
在2021年智能可穿戴电子设备各大厂家也在持续发力,我爱音频网持续关注着华为GT3、华米、佳明、魅族、努比亚、OPPO、苹果、Redmi、小米、vivo等10个品牌的智能手表,未来还会持续增加。除了关注产品,我们还分享智能手表主...
...孩,或者家里有12岁以下的弟、妹,那么大概率会对儿童智能手表有所了解,这个由小天才开创的智能穿戴新赛道,已经成为了最炙手可热的儿童可穿戴设备市场。如今的儿童智能手表市场,除了小天才、米兔等品牌外,华为、3...
...设备的市场有着很多有趣的产品,将人们的生活变得更加智能。相信大家已经对智能手表、智能手环都耳闻目染了,但一直比较神秘的智能指环你了解多少呢?NFC又称近距离无线通信,是一种短距离高频无线通信技术,允许电子...