方框架(整合uni-app搭建移动端快速开发框架-使用第三方UI框架)
Posted
篇首语:将相本无种,男儿当自强。本文由小常识网(cha138.com)小编为大家整理,主要介绍了方框架(整合uni-app搭建移动端快速开发框架-使用第三方UI框架)相关的知识,希望对你有一定的参考价值。
方框架(整合uni-app搭建移动端快速开发框架-使用第三方UI框架)
uni-app默认使用uni-ui全端兼容的、高性能UI框架,在我们开发过程中可以满足大部分的需求了,并且如果是为了兼容性,还是强烈建议使用uni-ui作为UI框架使用。
如果作为初创公司,自身又不想费太多精力去自己设计一套UI框架,那么DCloud插件市场提供了很多优秀的UI框架,最重要的是有些UI框架能够提供一整套行业的页面模板,比如,前几年电商项目比较火,Vant、ColorUI等提供了一整套电商模板方案,界面设计非常精美。
项目之前使用过ColorUI,可惜的是ColorUI已经好久没更新了,后续是否能够继续更新还是个未知数,最近刚好要做一个类似于论坛圈子的移动应用,在DCloud插件市场找到了界面设计美观、基础组件丰富的图鸟UI和图鸟模板-圈子,接下来以图鸟UI为例介绍如何在uni-app项目中集成第三方UI并实现登录注册功能。
一、导入图鸟UI库并配置生效
以下部分内容参考图鸟UI官方部署文档
1、首先从DCloud插件市场下载ZIP包或者直接使用HBuilderX导入插件
官方插件搜索下载,我这里是直接使用HBuilderX导入插件,可以方便预览插件,复制文件操作也可以在HBuilderX中进行,相比较下载ZIP会方便一点。

2、整合图鸟UI的store文件
- 在gitegg-uni-app-v2的/store/modules文件夹下新建tuniao.js ,复制图鸟UI项目下 /store/index.js内容到tuniao.js中,将const store = new Vuex.Store修改为const tuniao = new Vuex.Store ,将export default store修改为export default tuniao
- 修改gitegg-uni-app-v2的/store/index.js,引入tuniao.js
tuniao.js
......const store = new Vuex.Store(......)......export default storeindex.js
......import tuniao from './modules/tuniao'...... modules: user, tuniao ,......3、将图鸟UI复制必须的库文件到我们新建的uni-app项目中
- 将图鸟UI项目根目录下的tuniao-ui目录复制到gitegg-uni-app-v2根目录下
- 将图鸟UI项目根目录下的static/css目录复制到gitegg-uni-app-v2的static/css目录
- 将图鸟UI项目根目录下的libs目录复制到gitegg-uni-app-v2根目录下
4、在项目中引入TuniaoUI主JS库
在gitegg-uni-app-v2项目根目录中的main.js中,引入并使用TuniaoUI的JS库,注意这两行配置代码要放在import Vue之后。
// 引入全局TuniaoUI主JS库import TuniaoUI from 'tuniao-ui'Vue.use(TuniaoUI)5、引入TuniaoUI的全局SCSS主题文件
在gitegg-uni-app-v2项目根目录的uni.scss中引入tuniao-ui/theme.scss文件。
@import 'tuniao-ui/theme.scss';6、配置easycom组件模式
修改page.json文件,增加easycom组件配置,确保pages.json中只有一个easycom字段。
easycom组件模式:传统vue组件,需要安装、引用、注册,三个步骤后才能使用组件。easycom将其精简为一步。 只要组件安装在项目的components目录下,并符合components/组件名称/组件名称.vue目录结构。就可以不用引用、注册,直接在页面中使用。
// pages.json "easycom": "^tn-(.*)": "@/tuniao-ui/components/tn-$1/tn-$1.vue" , "pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages // ...... ] // ......二、复制模板页面文件并预览
上面的操作将图鸟UI基础库的内容复制集成到了我们的uni-app项目中,我们在实际开发过程中可能并不需要所有的页面模板文件,否则会使程序多了很多无用代码。
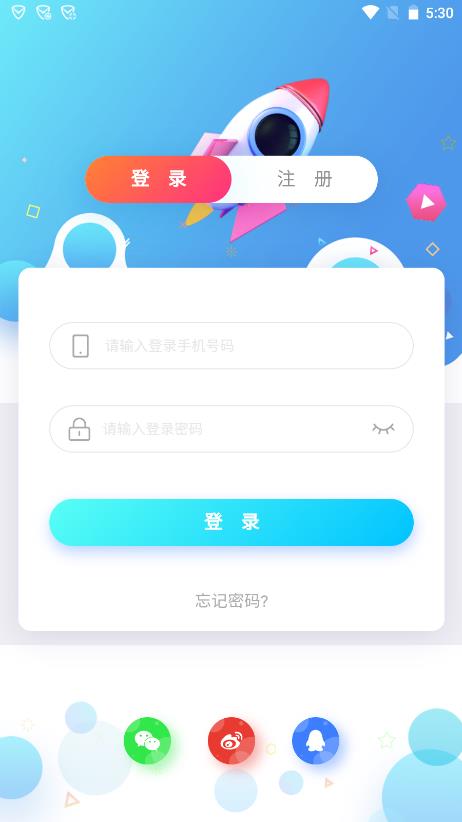
1、复制图鸟UI根目录下/templatePage/login/demo1/demo1.vue文件,替换我们gitegg-uni-app-v2目录下的login.vue内容
2、启动手机模拟器 > 双击桌面的nox_adb快捷方式(如果已启动,可以忽略此步骤)
3、在HBuilder X中依次点击 运行 -> 运行到手机或模拟器 -> 运行到Android App基座
4、弹出框会显示我们已连接的模拟器,点击运行,HBuilderX就可以自动打包app发布到模拟器中运行,并可以在HBuilderX控制台查看运行日志

5、图鸟UI的登录页面预览

相关参考