方形一般按钮(设计的边界)
Posted
篇首语:三人行必有我师焉;择其善者而从之,其不善者而改之。本文由小常识网(cha138.com)小编为大家整理,主要介绍了方形一般按钮(设计的边界)相关的知识,希望对你有一定的参考价值。
方形一般按钮(设计的边界)
本文主要分析了设计中的边界问题,设计师可以设计初期便定义好这些边界情况的处理方式,避免后期不断进行琐碎的调整。

互联网产品设计,需要页面之间具有良好的逻辑关系,但是由于网络、带宽服务器稳定性等问题,会带来意想不到的页面崩溃。
内容类产品中,文字内容需要实时更新,有时候会出现文字溢出问题;移动设备尺寸多种多样,在页面适配过程中,页面元素能够适配,但是对于操作热区,则需要前置考虑,避免用户高频出现误操作行为……
以上这些情况相信各位PM和设计师在工作中经常会遇到,遇到之后大部分之后会当做一个BUG来处理,查漏补缺。但是实际上,这些情况都可以归类为设计中的边界问题或者特殊状态。这些问题是随着页面逻辑相伴而生的,极易被忽略。
文章接下来就要分析一下设计中的边界问题,设计师可以设计初期便定义好这些边界情况的处理方式,避免后期不断进行琐碎的调整。
内容边界
内容边界可分为文字、图片和视频内容。其中,图片和视频内容往往都是呈现的核心信息,所以极少需要进行边界化处理,更多时候需要考虑的是文字内容。
由于移动设备的横向尺寸及小屏设备存在的限制,在横向的字数上,按照尺寸28px来计算,加上两侧预留的边界宽度,750尺寸的小屏手机上最多可完整显示字数在20~22个字之间。因此,当页面呈现过多文字内容,或者支持用户输入较多内容时,需要考虑文字显示不全的问题。文字的边界样式,可按照浏览和输入来区分。
浏览
用来浏览和读取的文字内容,字体尺寸会依照内容权重显示多重样式,针对不同位置的文字,可采用折行或者截断显示来定义。如果截断处理,那么后续需要有折叠/展开操作让用户能够看到完整内容。如果是页面显示空间有限时,需要在设计前确认文案的最大数量,在前端写死或者后台配置时不要超过这个数值。

(feed流中的内容截断)
输入
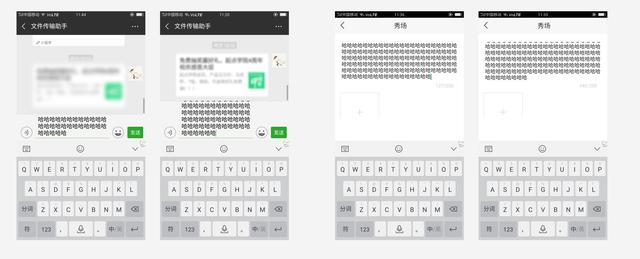
用户手动输入文字内容时,需要有个前提就是保证用户能够方便识别和定位,因为字体大小一般要在20px以上。在输入问题上需要注意的另外一点就是需要控制显示高度,尤其是输入位置在输入框中时,输入框本身往往有尺寸限制,当文字内容过多时,需要控制文字显示高度,确定使用滑动查看更多内容,还是输入框尺寸同步放大方式来解决。

(输入过程中,有显示高度限制)
操作热区边界
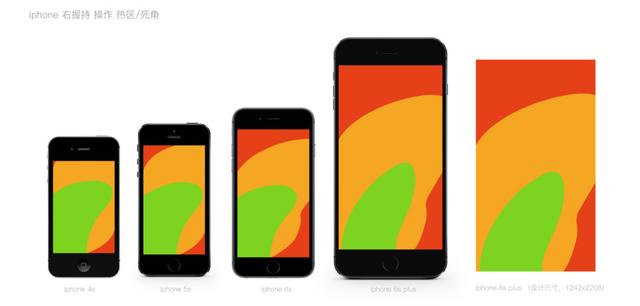
这里的热区不是大家熟悉的拇指操作热区,而是指有交互行为的页面元素所占据的操作热区,热区操作主要与产品易用性相关。

(拇指操作热区 来源:https://www.ui.cn/detail/170346.html)
一般而言,元素显示区域即为热区可满足条件,但是更多时候页面元素实际的操作热区并不是元素本身尺寸,而是大于或等于元素尺寸,尤其对于形状不规则的元素而言。毕竟用户的手指操作与页面之间的完全触发需要一定的面积接触,按钮本身尺寸较小时,用户可能无法流畅地进行交互操作。
有叠加或者元素之间距离过近的情况出现,这个时候热区操作就会很困难或者极易误操作。对于这两种情况,需要设计上分别处理。
元素/热区叠加
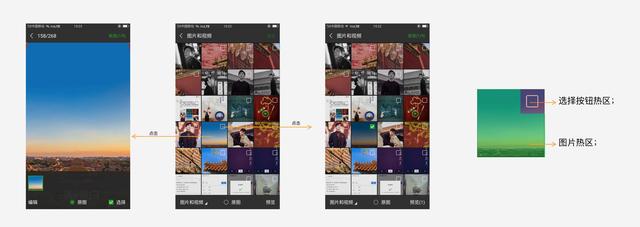
典型案例是图片选择页:

(图片选择页)
上图为微信的图片选择页(Android),图片区域本身为点击热区,点击后可查看大图;右上角方形选择按钮,本身也支持点击选中,如果只是按照方形按钮作为热区,则新按钮区域会变得很小,而且按钮右上角两条边与图片两边之前的热区点击后可查看大图,用户极易误操作。为了用户用起来顺畅且误操作概率低,实际上方形按钮的操作热区可能会比实际的显示区域要大一些。
间距过近
热区操作除了叠加问题,还存在相邻间距过小的问题。两个元素之间位置考的过近时,需要判断哪一个操作需要扩大操作热区,保证易用性。一般而言,更加贴近屏幕边界,或者在手势热区以外的区域,需要对热区进行重点关注。

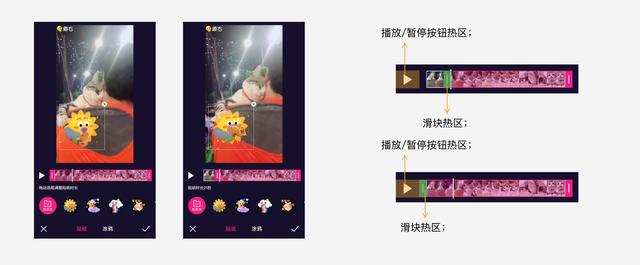
(微视-添加贴纸操作)
例如微视中的添加贴纸操作,当左侧边界滑块在起始位置时,与左侧的播放/暂停按钮会相邻,此时用户拖拽滑块时很容易误操作而出发播放功能;此时便需要对播放按钮的热区进行压缩,缩小至icon尺寸位置时更加合适。
网络状态与获取服务端数据
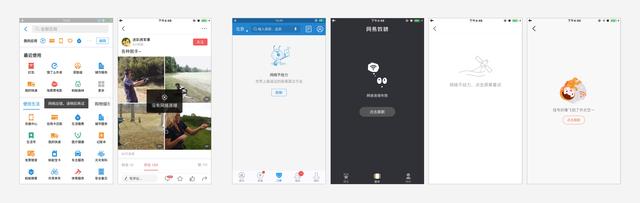
获取网络状态与服务端接口,是大部分APP都会做的事情,当这两者出现问题时,用户所看到的一般是页面无法显示或者点击无法跳转的情况。出现问题时前端显示相似,但是问题引起的原因不同,设计师在处理这种情况时也要分开处理。
网络问题
相比与接口问题,网络不稳定或者无网络的问题状态更加常见,或者说这些页面状态也是在产品设计中不可避免的情况。网络出问题时所波及到的页面更广,有时候甚至是整个产品都无法使用。依据个人经验,作为交互设计师,永远要想着有网络不好没有数据的情况,这样就不会遗漏状态。
当弱网或者无网状态出现时,产品页面无法正常显示或者跳转,通用的处理方式是出现toast提示或者空页面状态来告知用户,这是产品友好性的一种体现,而不是将用户晾在那里什么都做不了。

(网络问题)
服务器接口问题
服务端接口出现问题,无法正常返回数据时,有一个前提,那就是此时的网络是通畅的,本地的操作都可正常支持,只是与当前接口有关的操作不能正常进行。
对于页面或者交互操作是否需要获取后端数据,设计师需要提前了解,因为任何需要获取数据的操作,都会对应可能无法获取到的情况,无论是网络问题还是接口问题。所以面对这些页面交互,需要补充对应的无法获取数据的反馈,一般包括静默下载或者下载失败逻辑、网页端,长久无操作后重新请求登录数据等情况。
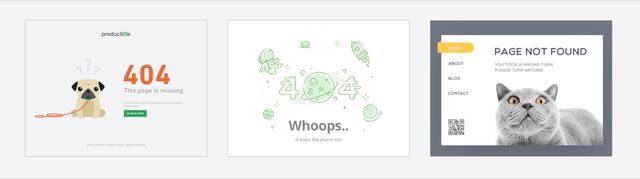
获取不到数据,说明网络是通畅的,只是服务端无法返回对应的内容,所以本地给出的反馈形式可以更加多样化,例如网页端的404页面,就给了设计师很多的发挥空间。

(404页面 图片来源:http://huaban.com/pins/1671557260/)
所以设计师在设计时,区分问题原因所在,可以让自己的设计方案更加丰富和多样化,而不再仅仅是给出一个toast提示而已。
时间边界(动效300ms 500ms toast的显示时长)
时间边界主要针对动效样式,包括页面切换动效、元素显示动效(toast)等。动效在100ms之间的样式,给用户到来的直观感受可能会存在很大差别,因此如果设计师本身对于动效速率、渐变效果有很强的把控性的话,最终效果需要不断调整;
逻辑边界
逻辑边界,实际上对针对逻辑闭环而言的。用户的任何页面操作,都对应一条条逻辑线,每条线都应该让用户完成一向特定的操作,实现最终的逻辑闭环。这种逻辑闭环是正向的,或者可以理解为是完成特定目标的逻辑。但是实际上产品操作还存在另外两种特殊的,或者隐藏逻辑,即返回逻辑和退出逻辑。
返回逻辑
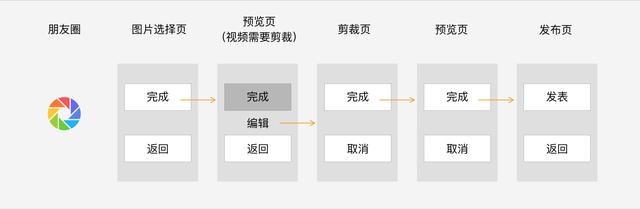
正向的逻辑就是用户使用产品完成一系列的操作从而达成某个目标。但是有时候还需要逆向思维,考虑用户的返回逻辑是否闭环。尤其是对于有一系列操作而言,返回显得尤为重要。比如微信的发布视频功能,如果用户上传的视频超过10秒,这个时候就需要对视频进行剪裁,剪裁结束后预览无问题,可进入发布页。
这里的正向流程如下:

(朋友圈发布长视频流程)
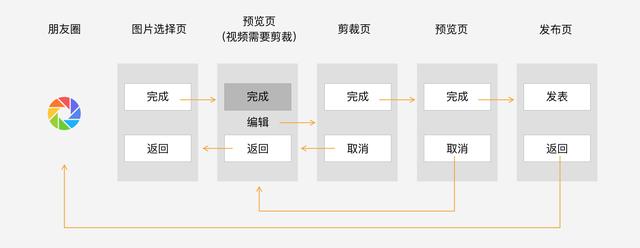
正向流程容易理解,但是逆向流程是相对复杂的。可以看一下用户在不同页面点击『取消』或者『返回』时的页面逻辑:

(朋友圈发布长视频完整逻辑)
可以看到,在整个返回流程中,存在发布页返回入口页面的大逻辑,也存在剪裁页面返回的小逻辑。而且小逻辑是针对具体场景设置的,有时候更加不可或缺。
由此可见,用户回到的上一步,究竟回到哪个页面?上一步的操作是否保留还是清空初始化?这个与页面中存在的逻辑有关,也与用户场景、每一步操作的目标相关,设计师需要灵活处理。
退出逻辑
这里的退出逻辑具体是指特殊状态下的意外崩溃导致的页面中断现象。此时用户的正常操作流程被打断,APP崩溃导致退出当前页面或者退出应用。在意外退出发生前,用户已完成的操作结果是否缓存,缓存多久?下一次如何触发?这些都是引申出来的一系列问题。完整的逻辑可以参考短视频类产品。

(意外退出后再次重回原逻辑)
用户拍摄视频过程包含3个核心流程,拍摄、编辑、发布。在不同的流程中意外退出,页面都会自动缓存当前内容在本地,下次启动时会优先出现弹窗询问,但是重新进入的逻辑略有不同,微视与快手都是在用户有拍摄行为,进入拍摄页面时出现弹窗提示,抖音是在用户下一次启动客户端时立即出现提示。从体验方面似乎都有合理性,更多的影响还是来自于产品策略。
另一个案例是视频播放器。
视频播放过程中意外退出或中断,下一次搜索到当前视频时,露出『续播』按钮,强提示用户可以继续在上一次结束位置继续观看,播放器自动从推出前位置开始播放,提升产品的智能化和人性化体验。

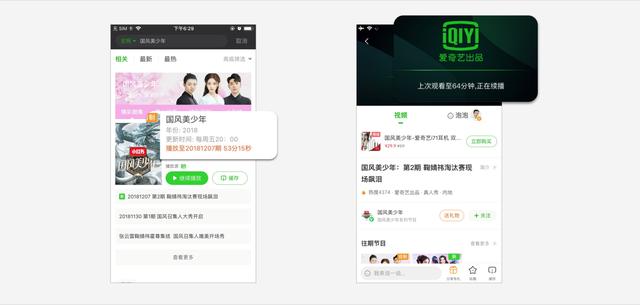
(播放器从退出位置开始播放)
小结
设计师在出方案时,除了正常的操作逻辑要走通意外,还需要注意这些边界问题,只有在保证产品的可用性和易用性的前提下,才有基础和动力去追求产品体验优化,达到好用性和乐用性的目标。
#专栏作家#
虾米&胖喵,微信公众号:pangmiaodesign,人人都是产品经理专栏作家。高级交互设计师(百度/爱奇艺),夫妻搭档,猫奴。曾做过公益产品、影音媒体产品,目前专注于企业级产品、娱乐社区产品体验设计。“有猫,就有一万种美好!”
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pexels,基于 CC0 协议
相关参考
...车热工计算方法EN378制冷系统和热泵-安全和环境要求EN779一般通风用颗粒空气过滤器过滤性能测定DIN5510铁路机车车辆预防性防火制冷采暖负
...且能克服系统自重对阀门正常工作的影响。一般是圆形或方形,材质有铝合金、塑料、塑钢、不锈钢等。有电动、手动两种,调节非常方便。比较适合用在断面较小的风道(羊肠小道)详细看山东格瑞德集团的样本圆形、方矩形...
方形泄水管(供暖系统设计要注意什么?10年设计师总结21条经验,减少工作出错)
1、散热器热水供暖应优先采用闭式机械循环系统;环路的划分,应以便于水力平衡、有利于节省投资及能耗为主要依据,系统不宜过大,一般可采用异程式布置;有条件时宜按朝向分别设置环路。2、既有建筑的室内垂直单管顺流...
方形圆孔落料冲孔件(干货分享:冲压模具结构设计标准化学习资料)
第一节:高精密连续模结构设计标准化一丶弹压脱料板之间固定方式与各板之间关系第二节:一般连续模结构设计标准化第三节:落料冲孔复合模结构设计标准化第四节:脱料板之固定与各模板之间关系标准化的选用可参照供应...
方形摇摆筛是一种多用途的精细振动筛,是为了满足大产量、高精度筛分的需要而特殊设计的一种高性能振动筛分机。方形摇摆筛在使用过程中,有时会出现比较难听的人噪音,我们来看看怎么来解决呢?1.方形摇摆筛运行前的...
波打线(家装应用率超高的波导线到底是个啥?如何设计家里的波导线?)
...果直接翻译的话,就是“边界线”的意思。在实际的装修设计中,波导线也常常被当做边界线来使用,但我们更喜欢把它称为“花边”。它不仅仅是为房间提供边界,更是为了让地面变好看。在所有卖瓷砖的地方,都可以买到波...
波打线(家装应用率超高的波导线到底是个啥?如何设计家里的波导线?)
...果直接翻译的话,就是“边界线”的意思。在实际的装修设计中,波导线也常常被当做边界线来使用,但我们更喜欢把它称为“花边”。它不仅仅是为房间提供边界,更是为了让地面变好看。在所有卖瓷砖的地方,都可以买到波...
矩形风管、管部件制作:(一)矩形风管构造形式1规定:①矩形风管以外边长为准。②风道以内径或内边长为准。2矩形风管常见的规格尺寸见表1表1注:矩形风管长边与短边之比一般应不大于4:1。3风管连接采用咬口连接。4矩...
柜式水温空调(柜式空调怎么选?圆柱的好还是方形的好?区别很大,别选错了)
...房和卧室选壁挂式,在客厅装柜式。其中,柜式空调分为方形和圆柱形,二者有什么区别呢?哪个更好?区别很大,别选错了!1.外观对比对比方形空调,圆形柜机在造型上更加时尚灵动,更有设计感,颜色选择上更丰富,更符...
...应具有打开停车场出入口挡杆的功能。四、手动火灾报警按钮的设置每个防火分区应至少设置一手动火灾报警按钮。从一个防火分区内的