数位板原理(多点触摸就能做设计?这个在线工具让你轻松自制 Logo)
Posted
篇首语:恢弘志士之气,不宜妄自菲薄。本文由小常识网(cha138.com)小编为大家整理,主要介绍了数位板原理(多点触摸就能做设计?这个在线工具让你轻松自制 Logo)相关的知识,希望对你有一定的参考价值。
数位板原理(多点触摸就能做设计?这个在线工具让你轻松自制 Logo)

▲ 次条封面
想起设计师的时候,你的脑中是呈现出怎样的形象?是拿着压感笔在数位板上涂画,还是一手敲着快捷键,一手握着鼠标快速点击?
从手指作画到用画笔,再到今天的用鼠标、数位板、键盘搞创作,创作这个工作似乎在技术层面日益丰富和复杂,但设计者和作品却没有变得更亲近。如果设计工具与设计者的交互更加直观自然,如果做设计除了画面和灵活的手指不再需要别的东西,那灵感的迸发和表达会不会来得更加强烈而流畅呢?
最近德国的设计工作室 Schultzschultz 推出了一款叫 Touch Type 的字体设计工具,能通过手指与画面的交互完成创作——要使用它,你只需一个支持多点触控的设备和一个浏览器。

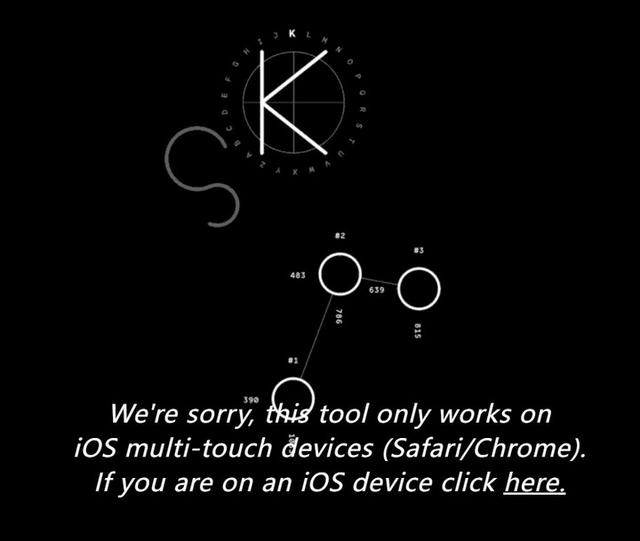
虽然官方网页提示目前 Touch Type 仅支持 iOS 设备用 Safari/Chrome 浏览器打开,但经过实测发现 Android 和 iOS 的手机与平板都可以使用。

▲ 官方提示只能在 iOS 上用 Safari/Chrome 浏览器打开

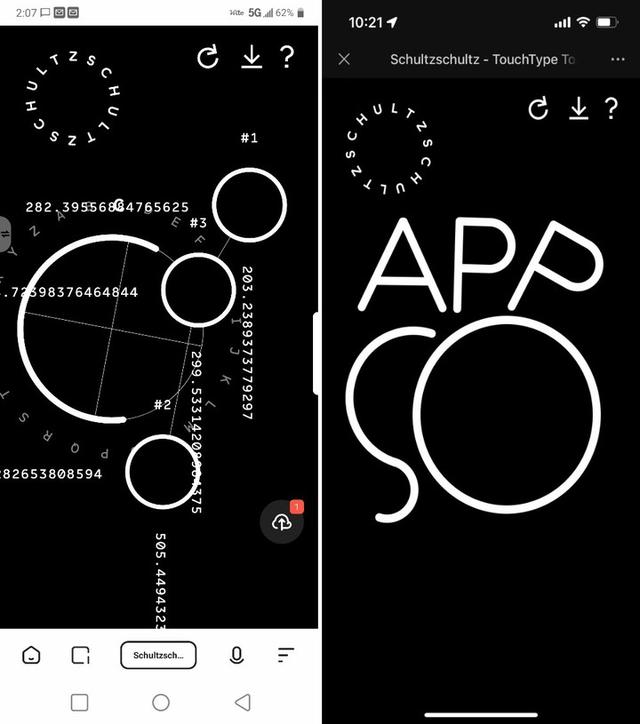
▲ 左图为 Android 手机搭配夸克浏览器,右图为 iPhone
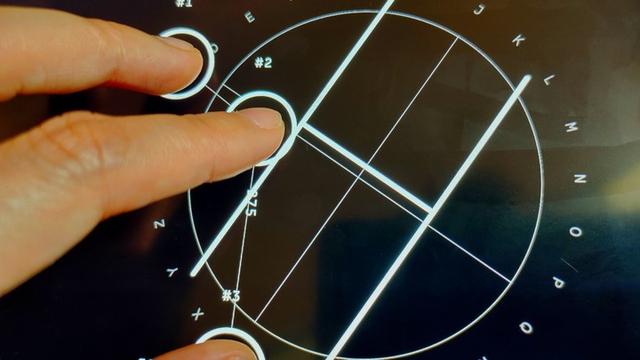
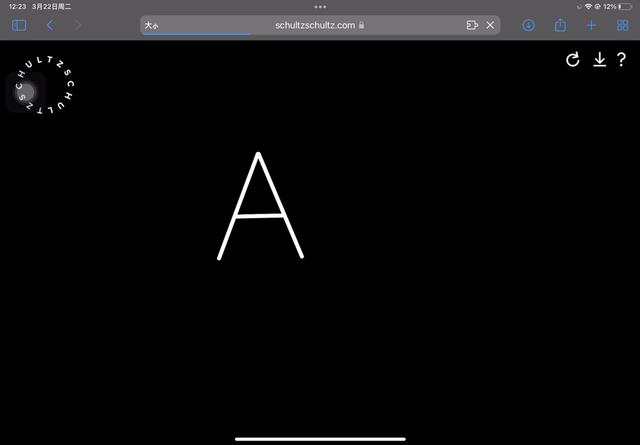
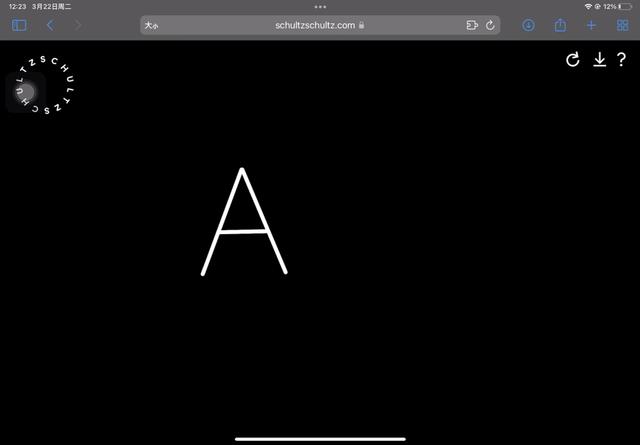
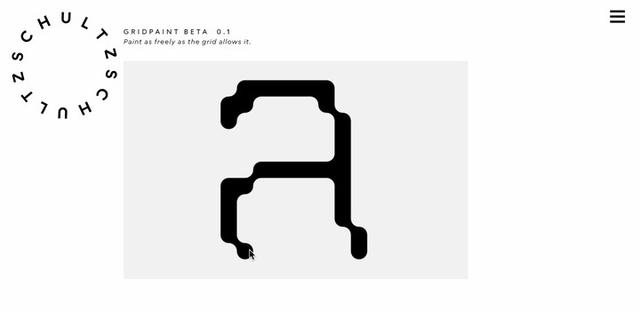
Touch Type 当前只能设计英文字母,但交互异常简单。打开网页后,你将看到一个英文字母「A」,单指在屏幕上拖就拽可以对字母进行移动。

两指按在屏幕上滑动是伸缩(放大与缩小均有一定大小限制)和旋转,三指同时按压,左右移动其中一指能变换字母。


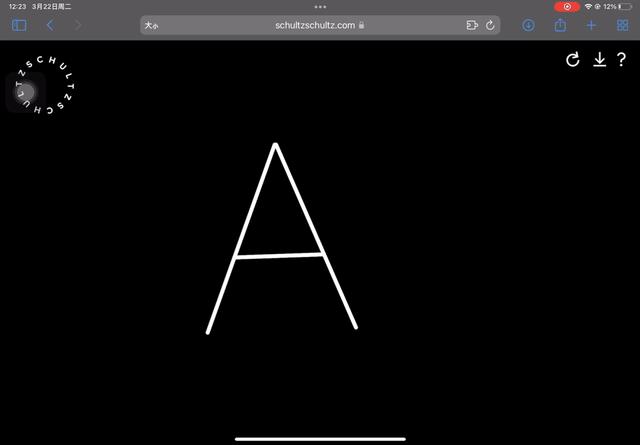
如果要改变字母的形状,你需要用四根手指同时触碰屏幕,然后分别移动它们(移动的手指不同改变的效果会有不同)直至调节出自己认为合适的形状。

当五根手指同时触碰并移动其中一根手指时能够调节的字体的粗细。

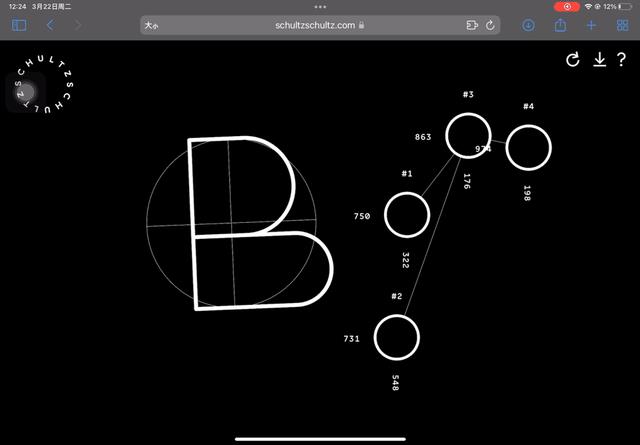
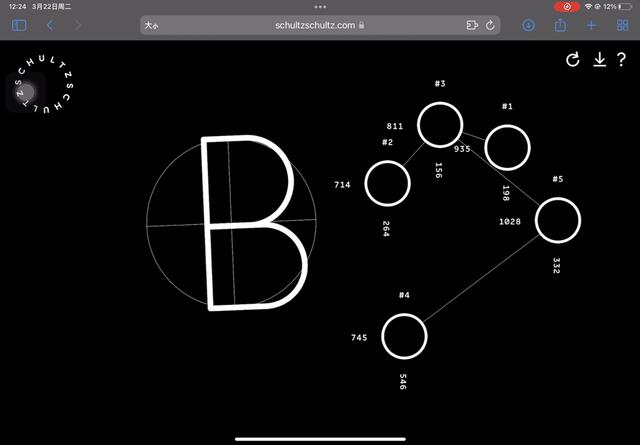
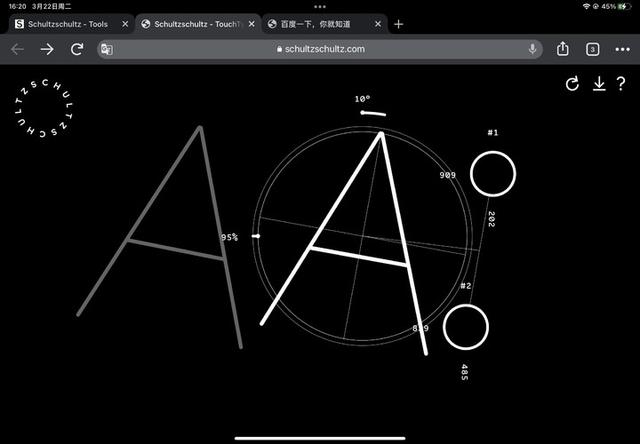
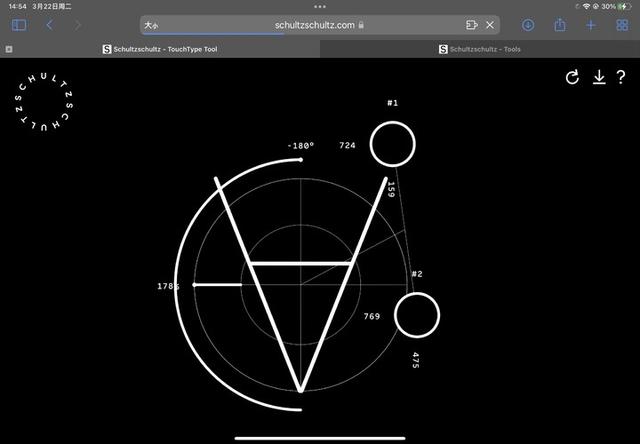
在移动、缩放、变形的过程中我们看到页面中是有圆环和数值的,它们的作用是将感性的画面精确化,比如记住第一个字母的旋转角度,再将第二个字母的旋转的度数设为一致就能实现字母与字母间的平行。

介绍完基本的操作方法和原理后,下面我们尝试着用 Touch Type 为 APPSO 设计一个图标,比如将五个字母拼合成甜蜜的冰激凌形状。
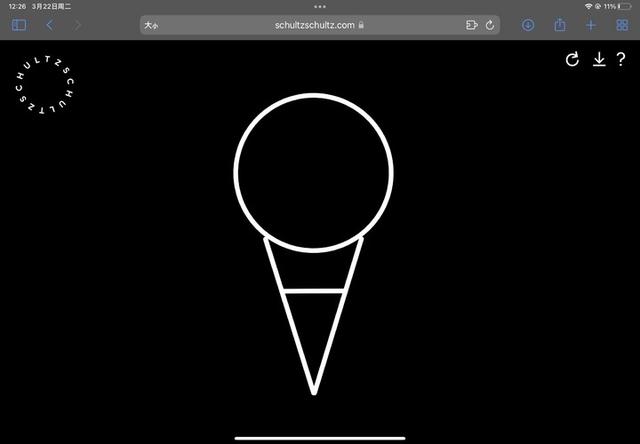
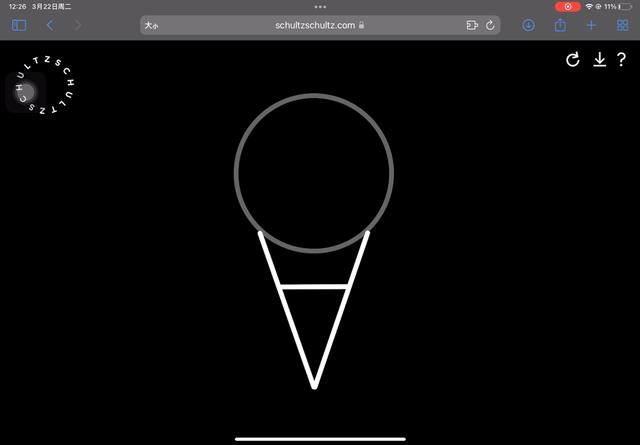
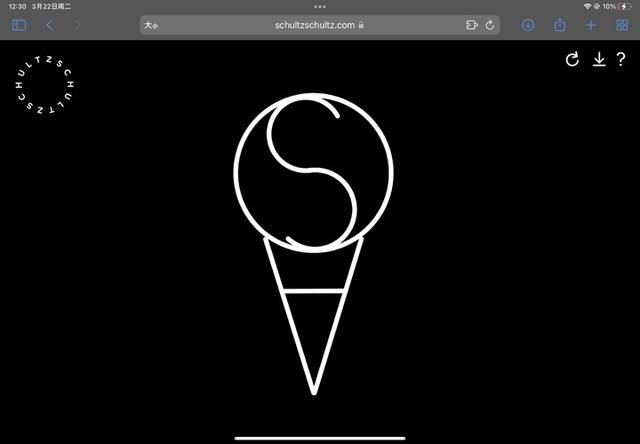
打开网页,你将看到一个给定的字母「A」,将其放大并倒转后得到一个冰激凌的蛋筒。

双击屏幕可以添加新的字母。在蛋筒上添加一个浑圆的字母「O」组成冰激凌上方的雪球,通过调整下方「A」字母的夹角能使两者的搭配起来更好看。


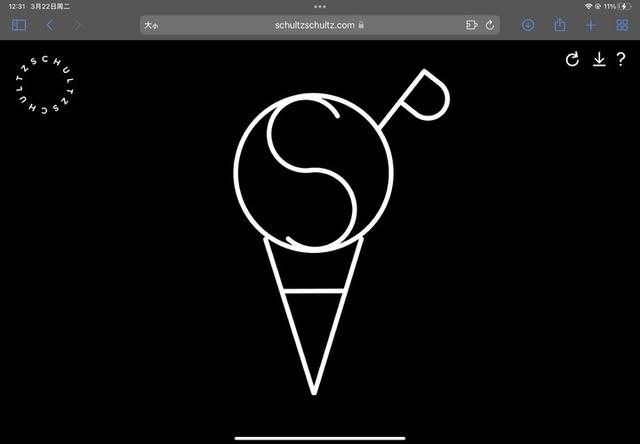
新建一个字母「S」,调整好大小和角度,再将它放置在「O」的中间,看上去像不像雪球拥有了两种口味呢?

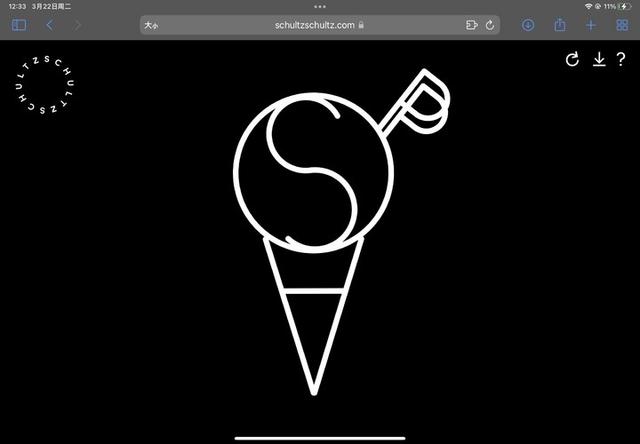
字母「P」的形状看上去就像是一面旗帜,将它们都插在雪糕上作为装饰即可。


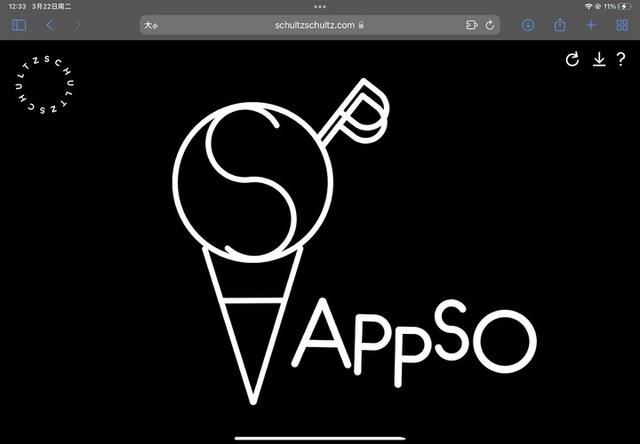
简单几步,一个冰激凌形状的 APPSO logo 就出来了,此处为了让画面更加充实还是加上了水平放置的英文单词在冰激凌的右下角作一个注释。

正式完成后点击浏览器页面右上方的下载图标即可保存黑底白字的原图。

大约半小时的设计流程走下来,整体感觉是顺畅的,工具简约的黑白画面以及手指按压时充满科技感的环形辅助线和数值都让你觉得自己在做一件很酷的事情。

但也许是工具目前还在初始阶段,我在试玩 Touch Type 的过程中也发现一些问题。
比如工具的介绍中似乎没有清楚说明删除字母的方法,在实际操作中我是用「选中某一字母,然后上滑切换另一 app,再返回浏览器,字母消失」这种类似卡 Bug 的方式删除的。
又比如说官方推荐使用的 Chrome 浏览器在设计完成点击下载时不能自动弹出下载窗口而是自动打开了一个显示全图的网页,当想要「保存图片」时却反馈说「无互联网连接」。

再比如说工具没有提供用以对齐角度和水平度的参考线,感知字体的大小和位置等全凭数值,而用手指调节的时候调节的幅度也不好把控。
最后在使用的过程中还会不时发生无法选中字母或明明只是单击却新建了字母等问题。以上种种都对流畅的设计造成了一定干扰,亟待改善。
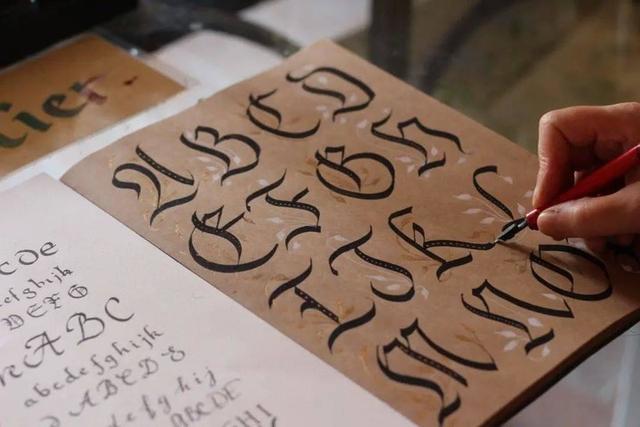
我们知道设计工具某种程度上会影响艺术品的特征,比如以字体为例,汉语书写的流动形式是用毛笔绘制它们的结果,而中世纪欧洲的哥特式字体的诞生则是由于书写的钢笔是宽尖的。

Schultzschultz 工作室的创意总监 Marc Schütz 说当初之所以计划做这样一款工具,是因为认为尽管像 Photoshop 等设计软件能实现的功能有很多,但由于它们在设计领域的强势化和归一化,设计者用起来个性难免会受到限制。
作为一个由设计师组成的团队,Schultzschultz 基于「不让自己的创造力被设计工具所塑造」的想法开始着手尝试搭建属于自己设计工具,而 Touch Type 就是他们实践的成果之一。
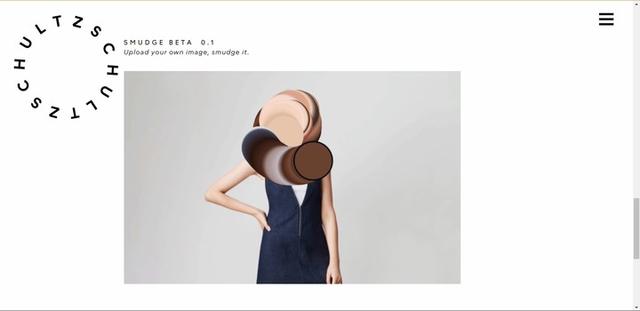
进入 Schultzschultz 工作室的官网,在「Tool」一栏我们可以看到更多由该团队制作的设计设计工具。



客观来说,从想法创新的层面上看,Touch Type 直观的交互方式确实让很多没有设计经验的用户能以简单、轻松、快速的方式体验到设计的乐趣。但从现实的层面看,目前的 Touch Type 无论是从功能上还是从稳定性上还不足以胜任生产力工作。
不过我们都知道这仅仅是一个开始,重要的不是工具目前能做出什么,而是它背后隐藏着的对「更感性的互动,更自由的操作」的创作方式的探索。
相关参考
数位板与数位屏的区别是什么(「非官方科普」谈手绘板与手绘屏的区别)
大家好,我是热心网友A君(做好事不留名专用名)。首先恭喜本人的小表妹凭借优异的成绩踏进艺术大学的校门!()这不,刚进学校老师就让买板绘工具作日常作业练习呢~作为一名曾经的设计专业大学生,我必须要说一下现...
数位板分类(还不知道挑数位板的同学看过来,Wacom上手体验)
...,板绘真的不是一件容易的事情,学习板绘一年吧,换的数位板也是好几块了!因为老是踩坑,之前买的数位板总是那么不尽人意。后面看了板绘大佬的安利,入手了数位板界的大佬品牌——Wacom家的数位板,感觉自己的板绘学...
数位板数位屏哪个好(这几款国产数位板,设计创新、配置强大用几年都不过时)
目前国产品牌数位板能被众多插画师所青睐的,应该就是绘王了吧。这个在岛国某品牌的强劲势头下冲出来的品牌,不得不说现在的接受度真是高。如果你不是很了解绘王,这里也不介意给大家科普一下。成立于2011年的绘王走...
数位板可以做什么工作(还不知道挑数位板的同学看过来,Wacom上手体验)
...,板绘真的不是一件容易的事情,学习板绘一年吧,换的数位板也是好几块了!因为老是踩坑,之前买的数位板总是那么不尽人意。后面看了板绘大佬的安利,入手了数位板界的大佬品牌——Wacom家的数位板,感觉自己的板绘学...
...关于手绘板的事儿~手绘板有一个极具科技感的名字——数位板,这是根据其原理命名的。平时大家会叫绘图板、绘画板、手绘板,更为亲切的叫法则是“板子”。绘画分纸上绘画和电脑绘画两种,电脑绘画要用到数位板。随着...
...关于手绘板的事儿~手绘板有一个极具科技感的名字——数位板,这是根据其原理命名的。平时大家会叫绘图板、绘画板、手绘板,更为亲切的叫法则是“板子”。绘画分纸上绘画和电脑绘画两种,电脑绘画要用到数位板。随着...
数位板取消精确模式(如果MacBook Pro的Touch Bar被Apple Pencil取代,你会买吗?)
近日苹果申请了一项新专利,在该专利中,ApplePencil的固定器位于TouchBar的位置。设计师SarangSheth创造了一个新的MacBookPro概念,据悉,他创造了一个专利模型。可以看到,这款MacBookPro的TouchBar的比例要小一些。此外,MacBook还将配...
...在用,他们都是我们生活的一部分。印象最深刻的就是,数位板的出现。CG插画的崛起,绘画工具的一大演变,从传统的纸笔到电脑手绘板。这不仅是时代的进步,更是时代的所需。CG绘画利于修改快速,传统绘画能让人陶冶情...
数位板画画教程(初学板绘如何选工具?干货篇从0开始的板绘入门工具+教程)
...友们,你们知道选板子就像选老婆吗?教你从新手到老手数位板选购全攻略!wacom出的板子红黑CTL672/CTL472,适合初学者如果你是新入手数位板的小天使一定会遇到很多问题数位板到底怎么用呢?下面给大家发个小教程~首先,大家需...
数位屏比数位板好吗(「个人经验」数位屏和ipad作画画用途,哪个效果好?)
...画的用途。所以首先要明确是作哪一种画画用途,再去说数位屏和ipad画画哪个好吧。如果你是一名业余的绘画爱好者,日常写写画画,会画一些小涂鸦或者小插画,那么ipad基本满足你的需求。而就专业设计师来说,他们对绘画...