才能的关键词(B端导航菜单的三大模式)
Posted
篇首语:前事不忘,后事之师。本文由小常识网(cha138.com)小编为大家整理,主要介绍了才能的关键词(B端导航菜单的三大模式)相关的知识,希望对你有一定的参考价值。
才能的关键词(B端导航菜单的三大模式)
导航是每一个网站的灵魂所在,用户依赖导航进行不同页面的切换,找到自己所需的。那么该如何将庞大的B端系统中的导航菜单做好呢?作者整理了3种B端导航菜单的布局模式,希望对你有所启发。

导航菜单是一个网站的灵魂,用户依赖导航在各个页面中进行跳转。
导航菜单一般分为顶部导航和侧边导航,顶部导航提供全局性的类目和功能(常用于官网网页的设计布局),侧边导航提供多级结构来收纳和排列网站架构(常用于B端系统网页的设计布局)。
导航菜单在B端系统任意一个产品中都是不可或缺的,在B端系统中导航菜单的层级也是至关重要的,并且每一个导航菜单的位置基本都是固定的,不会因为需求变化而做整体位置的调整,除非是系统整体的改版升级。导航菜单在B端系统中的目的性很强,能够对系统中复杂的业务进行划分整理,引导用户操作,便于用户快速找到目标(真正想要的功能)。
导航菜单最好服从7±2 原则,最多不超过9个,最少不低于5个,导航只是作为一个分类、引导的作用,如果导航菜单数量太多,用户在使用时就会比较困惑,无法在众多的导航菜单中快速找到自己想要的功能,导致用户体验感较差。但是,如果一个庞大的B端系统中导航菜单数量却只有三四个,那就说明系统中的导航菜单分发不够高效,不够精准细致。
怎样才能将庞大的B端系统中的导航菜单做好呢?不能多也不能少,应该怎么划分呢?下面我整理了多种B端导航菜单的布局模式,不同模式所对应的业务场景和导航菜单划分数量不同,我们需要根据实际场景选中合适的导航菜单模式。
一、导航菜单的三大模式
导航菜单模式细分有多种类型,这里我总的归纳为三种模式:平铺模式、折叠模式、悬浮折叠模式。
下面分别介绍不同模式在页面中具体的展示形式,以及使用场景,通过列举产品案例帮助大家理解和运用。
1. 平铺模式
在B端系统中我们最常见的导航菜单就是平铺模式,平铺模式不言而喻,就是将菜单直接排版展示,能够让用户直观的看到系统的导航菜单,快速找到目标功能。
平铺模式一般是针对导航菜单比较少的情况,系统功能模块划分不是很复杂的场景,直接通过导航一级菜单就能够划分整个系统的业务和功能。
下面列举几个平铺模式的B端系统的案例:
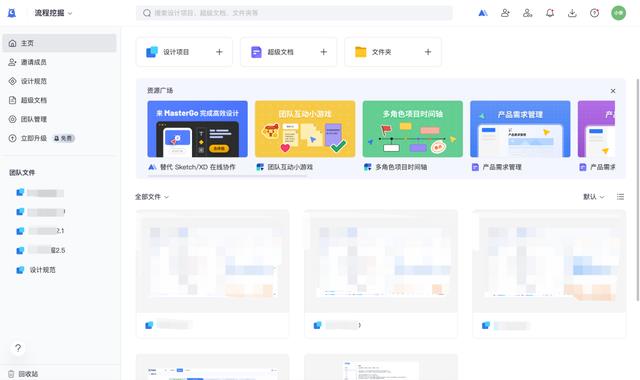
【蓝湖】
蓝湖的导航菜单就直接平铺在左侧,一目了然的可以看到所有的导航菜单目录,用户在使用时能够快速找到对应的菜单进行相应的操作。(不同的是,蓝湖这里还单独做了一个分类导航菜单【团队文件】,将该团队下的文件归类在一个目录下,形成二级目录。

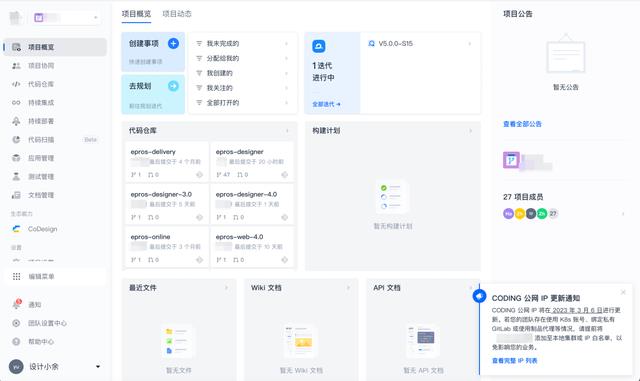
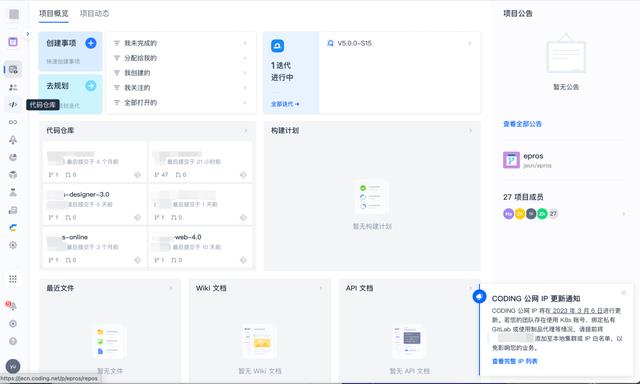
【coding】
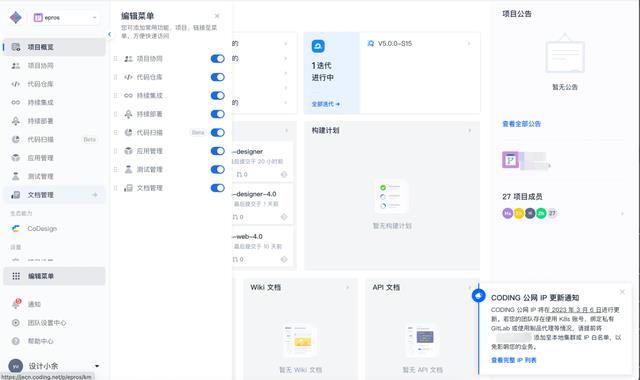
coding也是采用平铺模式展示所有导航菜单,并且遵循7±2 原则,顶部展示9个主导航菜单,底部导航菜单分组展示(例如:生态能力-CoDesign,设置-项目设置),导航菜单支持编辑,可对主导航菜单进行排序和是否显示操作。
coding的导航菜单设计和蓝湖比较类似,都是通过平铺模式,外加分组菜单,这样能够在有限的空间展示更多的分类目录,让信息层级展示更醒目,便于用户查找和使用。

随着B端系统业务的不断发展,系统中的业务也逐渐复杂,系统中繁多的业务功能模块也越来越多,导致系统中导航菜单数量也越来越多。
对于整个系统而言,这些导航菜单又是必不可少的,但是整个系统的用户角色的多样性的,不同的角色所关注的业务和功能不同,如果系统中都展示所有的分类,会导致某一些用户无法快速找到自己想要的导航菜单。
例如:角色1是项目负责人,他更关注整个项目的进展,不怎么关注代码仓库、测试管理等与自己工作关系不大的模块,如果系统中展示所有的导航菜单,角色1就会比较困惑,为了针对不同角色,我们可以为导航菜单开发一个自定义的功能。
用户通过自定义展示和排序导航菜单,设置自己所关注的导航菜单,这样人性化的设计也是目前和未来B端系统的主要趋势。

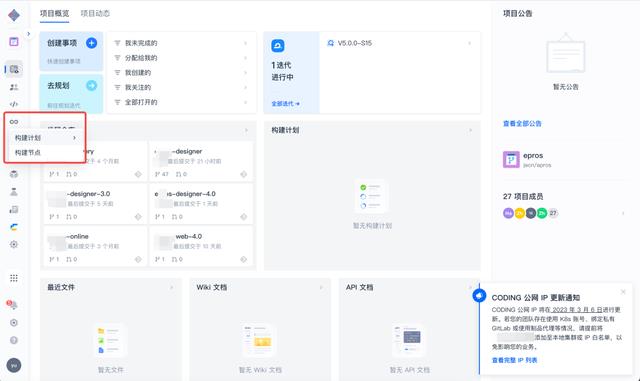
当右侧页面内容比较多时,导航菜单占据的位置太多,为了更好的利用页面宽度空间,导航栏一般也会有展开和收起的功能,如下图coding案例,导航菜单收起时,右侧画布内容自适应,导航菜单只展示图标,hover显示完整导航菜单的名称。

带有二级导航菜单的,hover状态时直接展示二级菜单分类,便于直接点击跳转,同时可以更清晰的知道该导航菜单下的分类。

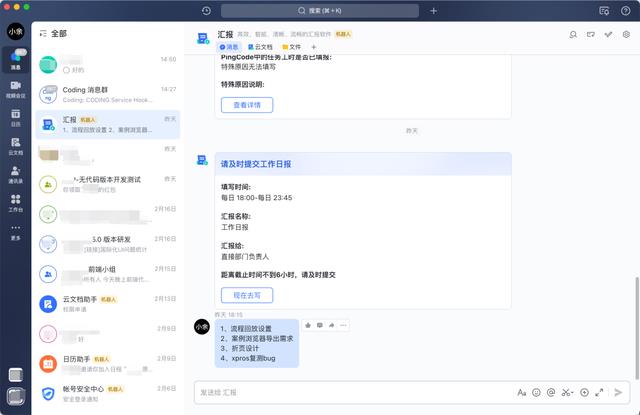
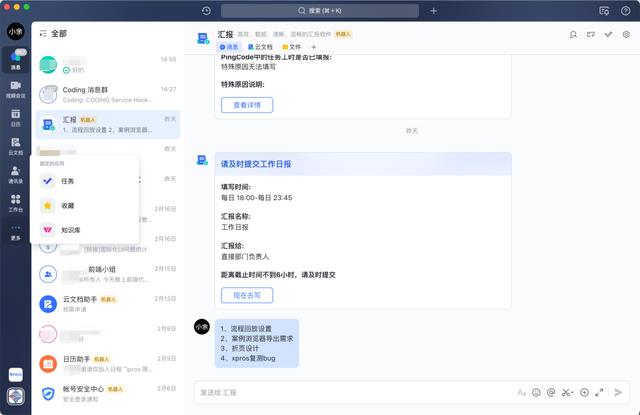
【飞书】
飞书的导航菜单同理,只是图标和文本的是上下排版,也可以设置导航菜单的显示/隐藏。


2. 折叠模式
折叠模式:将导航菜单分为多级菜单,通过展开收起的形式查看导航目录,可以接受大量的导航菜单目录。
不过为了更好的体现导航的功能,一般层级最好不要超过三级,如果层级太深,导航的意义就不大,因为用户还是需要一级一级查找,并且不容易找到自己的目标(如果业务确实复杂,采用折叠模式,也可以增加一个搜索功能,让用户可以根据关键词快速查找,这样的模式一般是针对功能模块中的导航,非系统主导航菜单。)
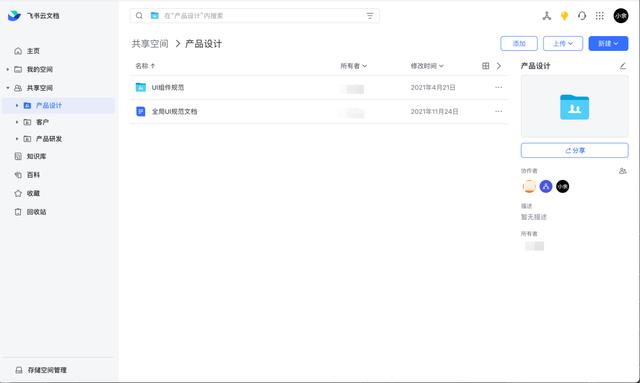
【飞书云文档】
我们做项目常用的项目管理和文档管理软件飞书中有一个单独的模块,飞书云文档,模块中的导航菜单就是采用折叠模式,通过对一级导航菜单点击上下展开/收起下级导航菜单,这样可容纳更多的菜单目录。

小屏幕小,导航菜单只展示图标,hover展示导航菜单完整名称(主流设计)。

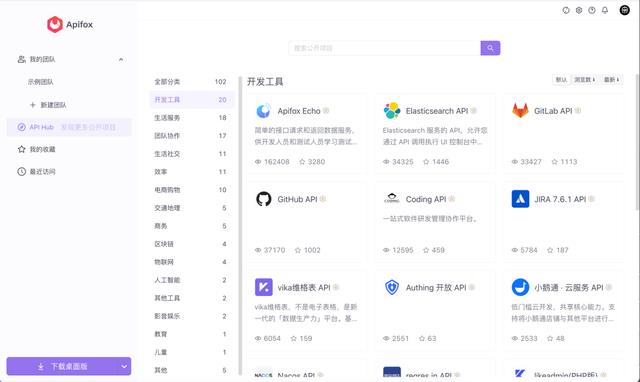
【apifox】
开发采用的代码管理软件apifox的导航菜单也是采用折叠模式,在导航菜单中还支持新建导航团队,这种灵活自定义的功能,满足了不同开发团队的不同需求。

【公众号】
微信公众号的导航菜单同样也是采用折叠模式,四个大分类,每个分类下包含多个小分类,这样只需要定义好大分类后,将对应的小分类放在大分类下即可,能让导航菜单容纳更多,同时页面也更简洁,查找也更方便。
3. 悬浮折叠模式
悬浮折叠模式:将导航菜单通过浮窗/抽屉的形式展示。
这是一种新型的导航菜单设计模式,虽然没有被广泛运用,但是在使用时你会发现是真的香。我也是在体验产品时发现这个具有人性且无比便捷好用的设计。
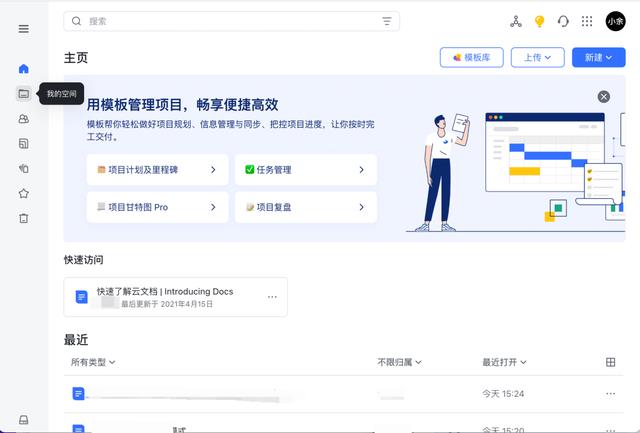
【飞书云文档】
不得不说飞书真的是我用过的最好的产品之一,他把用户体验、交互编辑做到了极致,无论是功能的丰富性还是体验都做的很不错,并且涉及到多个行业,大家可以体验一下。
当进入某一个文档编辑时,左侧的导航菜单会消失,一般的软件系统都是直接做一个返回
相关参考
手机网站导航页哪个最好(「干货」网页端、移动端导航设计模式全解)
界面中的组件设计有很多通用的交互设计模式。产品导航做为界面上最常见的组件同样也有多种被大家熟知的设计模式,模式化的组件为产品经理快速、有效的创建产品界面、构建信息架构提供的方便的应用。接下来,我们就看...
表格既是一种可视化交流模式,也是一种组织整理数据的手段。所以在定义表格的类型时,需要考虑实际的业务场景,采用合适的表格呈现对应的业务数据。本文总结了关于表格的多种类型和使用场景,一起来看一下吧。在B端...
浏览器上网导航怎么去掉(大厅导航触摸屏,怎么禁止关闭IE浏览器)
...制操作的,那么就难免有人胡乱按将IE关闭掉,那么如何才能禁止人员关闭IE呢,下面是具体的办法。首先进入组策略,开始-运行-gpedit.msc2、进入组策略后,找到用户配置-管理模块-windows组件-internetexplorer-浏览器菜单这一项。3、...
浏览器上网导航怎么去掉(大厅导航触摸屏,怎么禁止关闭IE浏览器)
...制操作的,那么就难免有人胡乱按将IE关闭掉,那么如何才能禁止人员关闭IE呢,下面是具体的办法。首先进入组策略,开始-运行-gpedit.msc2、进入组策略后,找到用户配置-管理模块-windows组件-internetexplorer-浏览器菜单这一项。3、...
...系统前,先要了解系统背后支撑着什么业务、业务的运行模式,这样可以让你宏观地了解整个系统的价值。
...产品设计的过程中,B端系统与用户之间信息的交互十分关键。本篇文章笔者就以自身的工作经验,来给大家说一下如何进行B端通知提醒功能的设计,一起来学习一下。在产品设计过程中,B端系统需要与用户进行信息的交互。网...
...有各种小路。对于开车的朋友而言,一款靠谱好用的手机导航软件则必不可少了,正好路途测试条件丰富,笔者就借此机会把三款导航软件(高德地图、百度地图、腾讯地图)对比测试一番,尽可能给大家选一个靠谱的手机导航...
...地将客人所需要的相关菜谱显示出来,顾客选定后即生成菜单并算出消费金额。4)下单
...地将客人所需要的相关菜谱显示出来,顾客选定后即生成菜单并算出消费金额。4)下单
...地将客人所需要的相关菜谱显示出来,顾客选定后即生成菜单并算出消费金额。4)下单