手机app开发用的是什么语言(新手学IOS开发-APP界面布局基础开发)
Posted
篇首语:所谓得体,就是有些话不必说尽,有些事不必做尽。本文由小常识网(cha138.com)小编为大家整理,主要介绍了手机app开发用的是什么语言(新手学IOS开发-APP界面布局基础开发)相关的知识,希望对你有一定的参考价值。
手机app开发用的是什么语言(新手学IOS开发-APP界面布局基础开发)
上一篇文章写到IOS开发环境搭建,还没学会的读者可参考IOS开发环境搭建,今天我们熟悉一下开发工具的基本使用,为了对IOS软件开发有一个基础的认识,同时提升学习兴趣,我们先实现一个简单的布局的app。
创建项目
上一篇文章结尾简单提及过xcode的项目创建,咱们重头再创建一个项目:
打开xcode软件,出现如下界面:

xcode初始界面
点击Create a new Xcode project进入创建项目界面,我们选择IOS -> App:

xcode创建项目界面
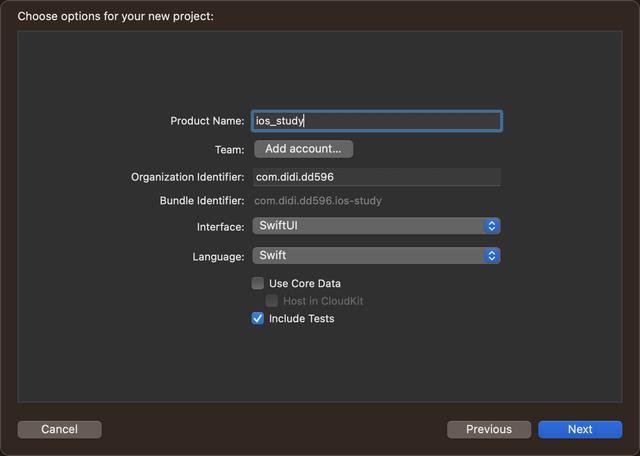
点击“next”后,输入项目名,笔者这里给项目取名为ios_study:

输入项目名
点击“next”后弹出文件选择框,此时选择一个目录用来保存我们创建的项目及项目中的代码文件等,笔者选择的是~/io_projects/

选择项目文件目录
选择好目录后,点击create,xcode完成项目创建,此时出现如下项目界面:

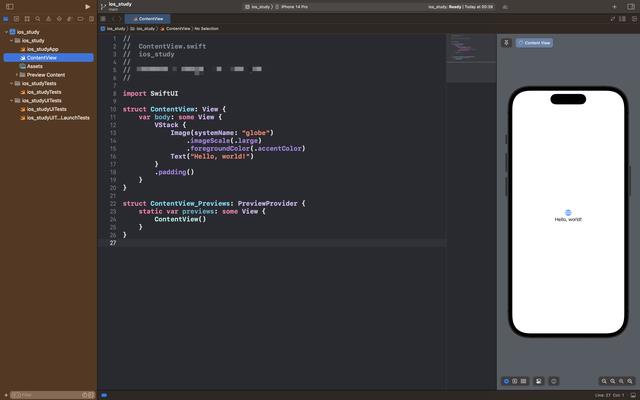
IOS项目开发界面
在项目界面中,左右是项目结构目录,中间是代码编辑器,右边是我们创建的app界面预览。
Xcode的基础使用
创建了项目后,我们再来熟悉一下Xcode的基础使用
修改主题&字体
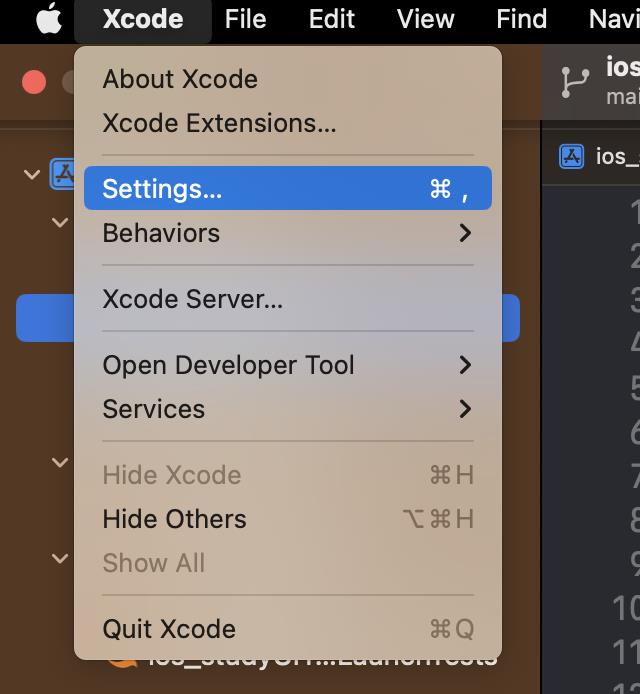
在菜单栏中选择Xcode -> Settings,老版本的系统是Xcode -> Preferences,或者按下快捷键 cmd + 逗号,操作方式如下图:

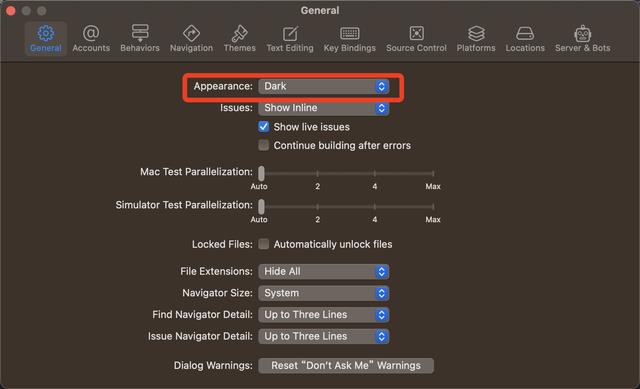
此时出弹出Xcode设置界面,笔者更喜欢使用深色主体,选择Generic -> Appearance,将界面改为Dark:

Xcode设置界面
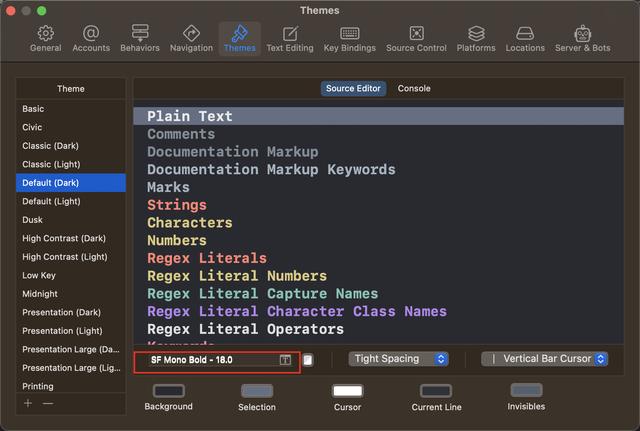
选择Themes,修改代码编辑器主题及字段:

代码编辑器主题
项目结构介绍
在Xcode的左边栏中,我们的项目有如下图所示的结构:

项目结构
其中ios_study目录是我们的代码目录,而ios_studyTests和ios_studyUITests是测试代码目录,咱们可以先不和测试代码目录。
在ios_study目录下可以看到三个文件,分别是:
- ios_studyApp:这是我们的app入口代码,如果读者没有编码基础,可以先忽略这个代码文件中的内容,咱们后续文章再学习
- ContentView:这是app的主界面的布局,咱们下文重点学习
- Assets:这是项目中用于管理项目资源的文件,比如app中使用到的图片、app的图标等
新同学看不懂里面的代码不用急,随着学习的深入,慢慢就精通了。
界面布局
废话不再多说,咱们先通过创建一个简单的软件界面学习一下IOS开发的基础界面布局,后续再慢慢学习如何给软件界面添加功能实现。
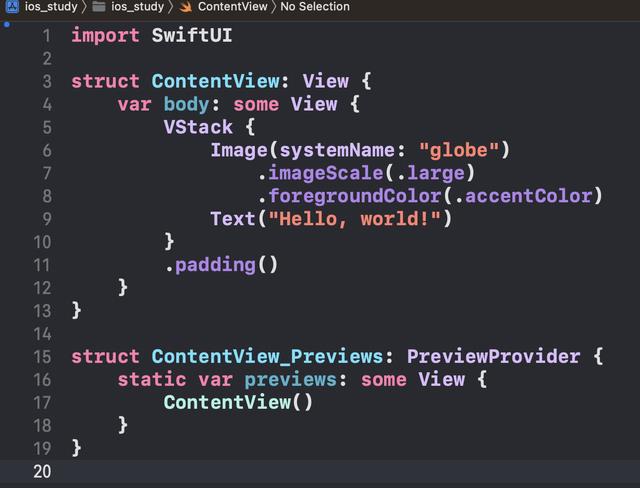
打开上文介绍的ContentView文件,我们看到如下代码:

ContentView初始代码
初始代码不长,它的作用就是展示一个地球图标,图标的下方有“Hello, world”文字,在预览里可以看到:

hello word
回到ContentView,我们先来介绍一下这个代码的结构:
首先,第一行的import SwiftUI表示的是导入SwiftUI库,SwiftUI库是苹果官方提供的IOS APP开发工具,咱们所用的的软件界面元素都是SwiftUI库提供的,有了SwiftUI库,我们能非常简单的创建需要的软件界面,import关键词就是导入的意思,import SwiftUI意为在当前代码文件中加入SwiftUI的支持。
第二部分的代码是主界面的布局:
struct ContentView: View var body: some View VStack Image(systemName: "globe") .imageScale(.large) .foregroundColor(.accentColor) Text("Hello, world!") .padding() 这里先介绍相关关键词:
- struct:和import一样,struct是swift编程语言提供的关键词,struct表示结构体,即将多个数据放在一起组成一个新的数据结构。
- var:表示变量,var body表示名为body的变量,变量就类似于中学数学函数中的x和y
- some:some关键词本文先不作介绍,在后续文章里我们会学习swift开发的知识时再作详细介绍
界面布局:
- VStack:可以理解为创建一个纵向布局,在VStack中,所有的界面元素都是纵向排列的,类似的还有HStack表示横向布局,即所有元素横向排列
- Image:表示展示一个图片
- Text:表示展示一个文字内容
ContentView中第三部分的代码如下:
struct ContentView_Previews: PreviewProvider static var previews: some View ContentView() 这段代码是生成预览界面时使用,其作用就是生成ContentView界面布局的预览
开发界面
前面简要的介绍了一下IOS app开发的界面布局,咱们现在着手创建自己的界面。
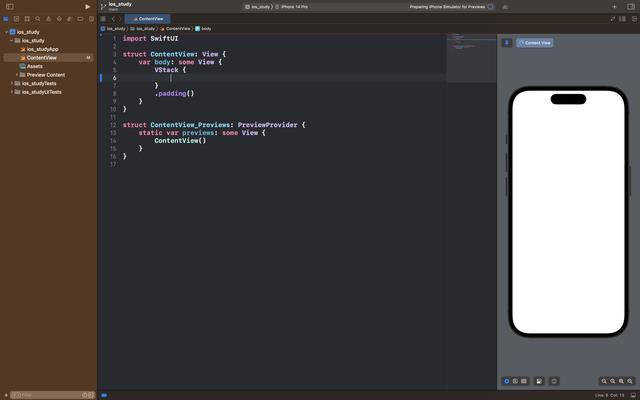
第一步:删除ContentView中原有的布局代码,仅保留VStack,删除后如下:

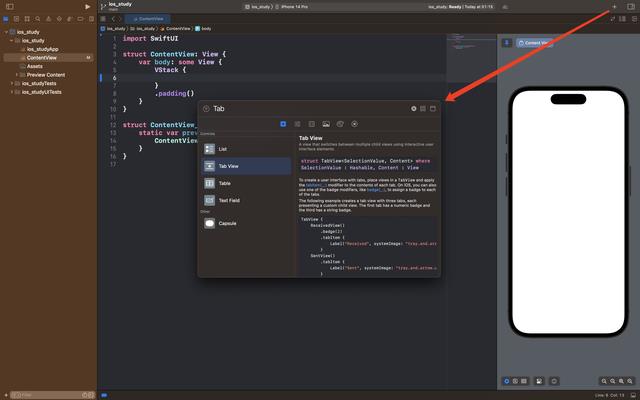
在Xcode的右上角有一个+号按钮,点击出弹出选择组件界面,我们可从中选择自己想要添加的组件,例如选择Tab View创建一个具有选项卡的界面布局:

选择界面组件
选择Tab View后会出现如下代码,Xcode为我们生成了两个选项卡:
struct ContentView: View var body: some View VStack TabView(selection: /*@START_MENU_TOKEN@*//*@PLACEHOLDER=Selection@*/.constant(1)/*@END_MENU_TOKEN@*/) Text("Tab Content 1").tabItem /*@START_MENU_TOKEN@*/Text("Tab Label 1")/*@END_MENU_TOKEN@*/ .tag(1) Text("Tab Content 2").tabItem /*@START_MENU_TOKEN@*/Text("Tab Label 2")/*@END_MENU_TOKEN@*/ .tag(2) .padding() 咱们修改其中的Text内容,也可以增加或删除选项卡,例如:
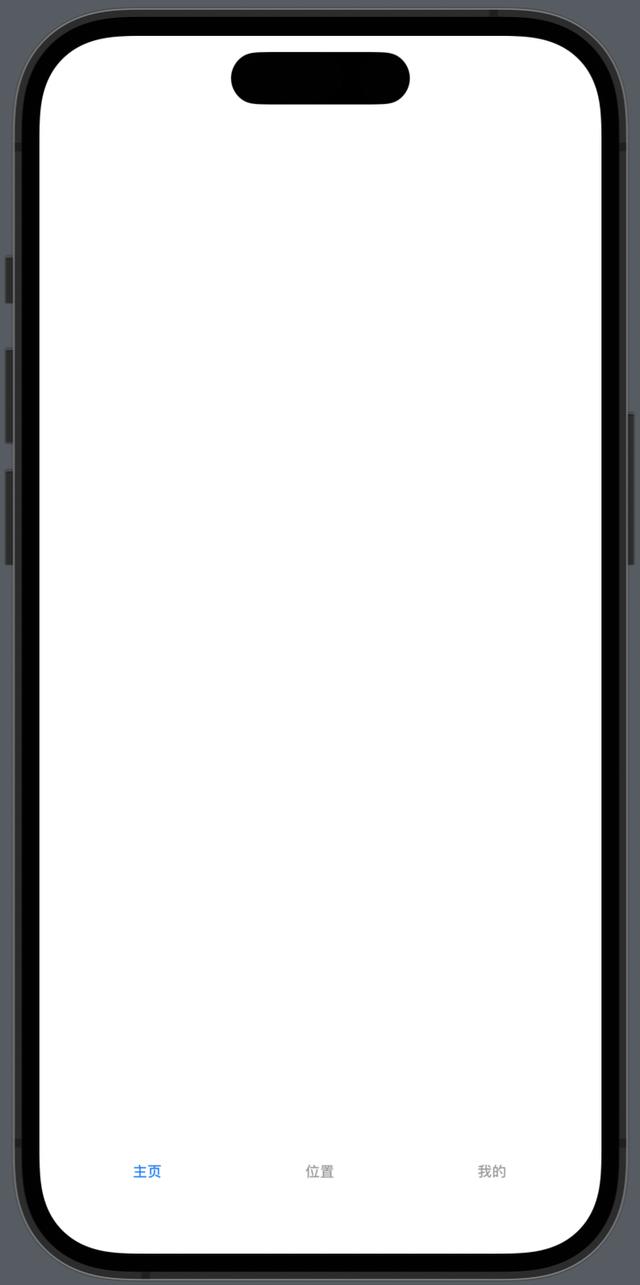
struct ContentView: View var body: some View VStack TabView(selection: /*@START_MENU_TOKEN@*//*@PLACEHOLDER=Selection@*/.constant(1)/*@END_MENU_TOKEN@*/) Text("").tabItem Text("主页") .tag(1) Text("").tabItem Text("位置") .tag(2) Text("").tabItem Text("我的") .tag(3) .padding() 修改代码后,Xcode右侧的预览界面显示如下软件界面:

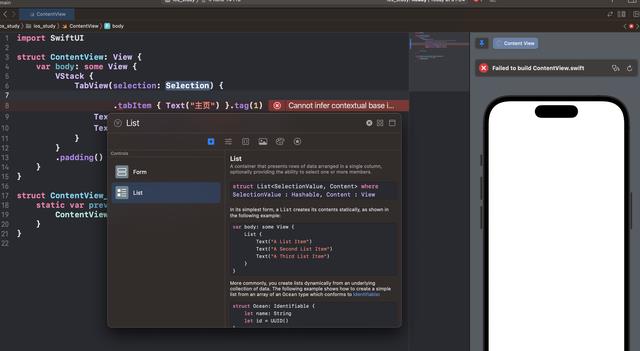
有了选项卡后,我们可以在选项卡中添加其它界面组件,我们将第一个tabItem前面的Text删除,并从上文介绍的组件选择框中选择List组件

选择List组件
List组件则是创建一个列表,此时代码如下:
struct ContentView: View var body: some View VStack TabView(selection: /*@START_MENU_TOKEN@*//*@PLACEHOLDER=Selection@*/.constant(1)/*@END_MENU_TOKEN@*/) List .tabItem Text("主页") .tag(1) Text("").tabItem Text("位置") .tag(2) Text("").tabItem Text("我的") .tag(3) .padding() 我们在List 中添加Text,Button,TextField(文本输入框)等,也可从组件选择器中选择,熟悉后直接添加代码更加方便,代码如下:
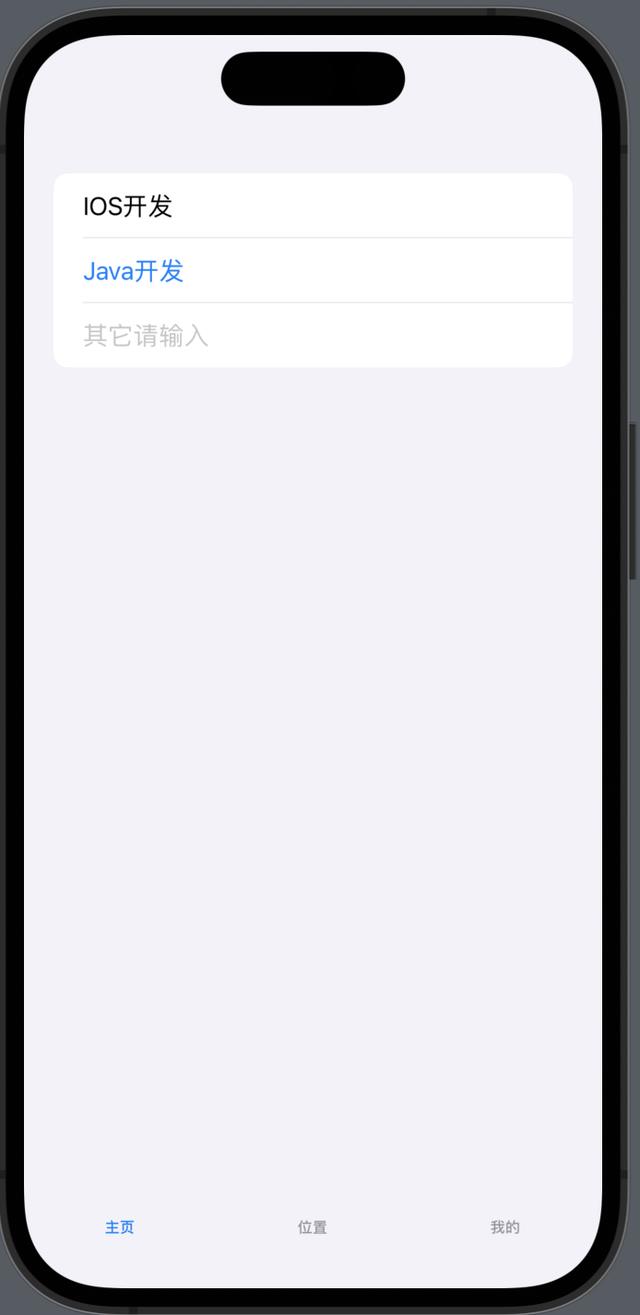
import SwiftUIstruct ContentView: View var body: some View TabView(selection: /*@START_MENU_TOKEN@*//*@PLACEHOLDER=Selection@*/.constant(1)/*@END_MENU_TOKEN@*/) List Text("IOS开发") Button("Java开发") TextField("其它请输入", text: /*@START_MENU_TOKEN@*//*@PLACEHOLDER=Value@*/.constant("")/*@END_MENU_TOKEN@*/) .tabItem Text("主页") .tag(1) Text("").tabItem Text("位置") .tag(2) Text("").tabItem Text("我的") .tag(3) struct ContentView_Previews: PreviewProvider static var previews: some View ContentView() 可以看到app预览变为:

主页预览
其它界面组件,读者可自己学习探索,后续笔者会介绍一些常用组件供大家学习。
添加地图位置
通过上文的学习,相信读者已经学会了基础的布局,咱们这一节学习如何使用地图。
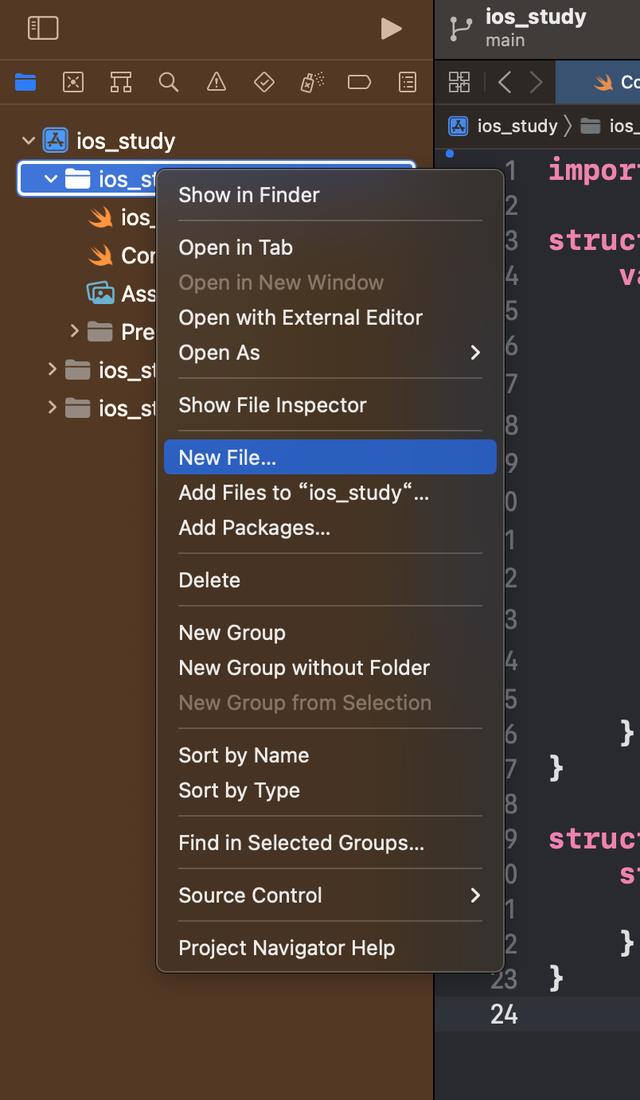
第一步:在右侧的项目结构文件中选择ios_study,右键选择New File,如下图:

创建文件
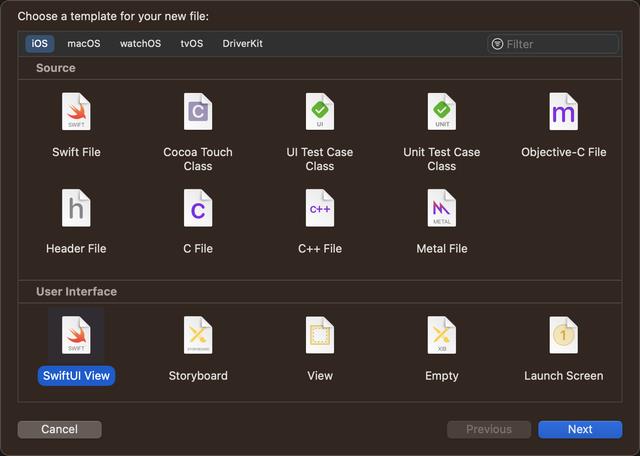
在弹出的文件创建框中选择SwiftUI View,表示创建一个新的界面

创建swiftui view
点击Next,在文件名中输入MapView,再点击create,此时创建了一个名为MapView的组件代码文件,咱们删除其中不需要的Text("Hello, World")后,如下:
import SwiftUIstruct MapView: View var body: some View struct MapView_Previews: PreviewProvider static var previews: some View MapView() 修改为如下代码,如果读者是初学者不明白其意义也无仿,咱们就当是提前接触了:
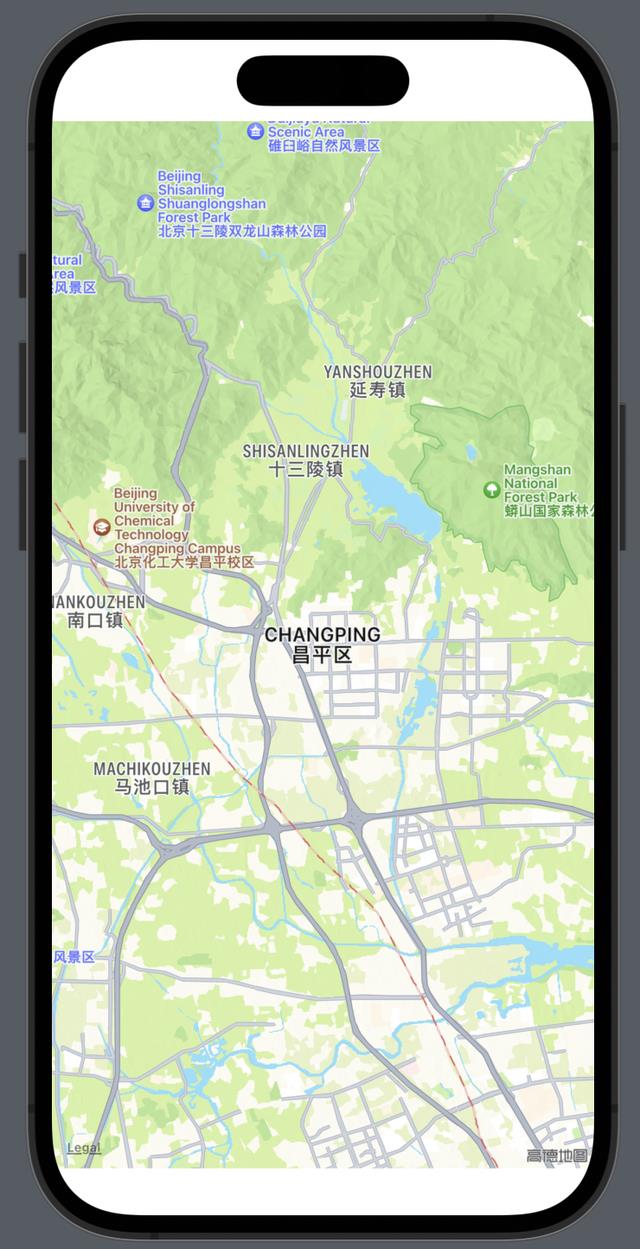
import Foundationimport SwiftUIimport MapKitstruct MapView: View var coordinate: CLLocationCoordinate2D @State private var region = MKCoordinateRegion() var body: some View Map(coordinateRegion: $region) .onAppear setRegion(coordinate) private func setRegion(_ coordinate: CLLocationCoordinate2D) region = MKCoordinateRegion( center: coordinate, span: MKCoordinateSpan(latitudeDelta: 0.2, longitudeDelta: 0.2) ) struct MapView_Previews: PreviewProvider static var previews: some View MapView(coordinate: CLLocationCoordinate2D(latitude: 40.22077, longitude: 116.23128)) 右侧预览中显示:

地图预览
创建好地图组件中,我们将地图组件加入到主界面中:
- 从左侧项目文件中打开ContentView
- 在代码的import SwiftUI后面加上import MapKit,表示导入地图组件
- 将第二个Tab的Text替换成Map组件,咱们使用北京昌平的位置作为地图上的坐标
代码如下:
import SwiftUIimport MapKitstruct ContentView: View var body: some View TabView(selection: /*@START_MENU_TOKEN@*//*@PLACEHOLDER=Selection@*/.constant(1)/*@END_MENU_TOKEN@*/) List Text("IOS开发") Button("Java开发") TextField("其它请输入", text: /*@START_MENU_TOKEN@*//*@PLACEHOLDER=Value@*/.constant("")/*@END_MENU_TOKEN@*/) .tabItem Text("主页") .tag(1) // 使用地图组件 MapView(coordinate: CLLocationCoordinate2D(latitude: 40.22077, longitude: 116.23128)) .tabItem Text("位置") .tag(2) Text("").tabItem Text("我的") .tag(3) struct ContentView_Previews: PreviewProvider static var previews: some View ContentView() 运行代码
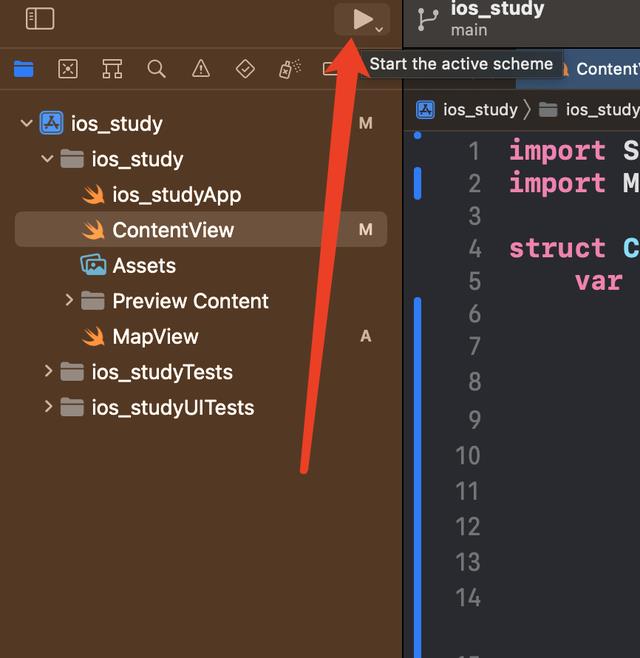
在修改完代码后,咱们点击项目结构栏上的三角形按钮,Xcode会运行代码并启动iphone模拟器:

运行代码
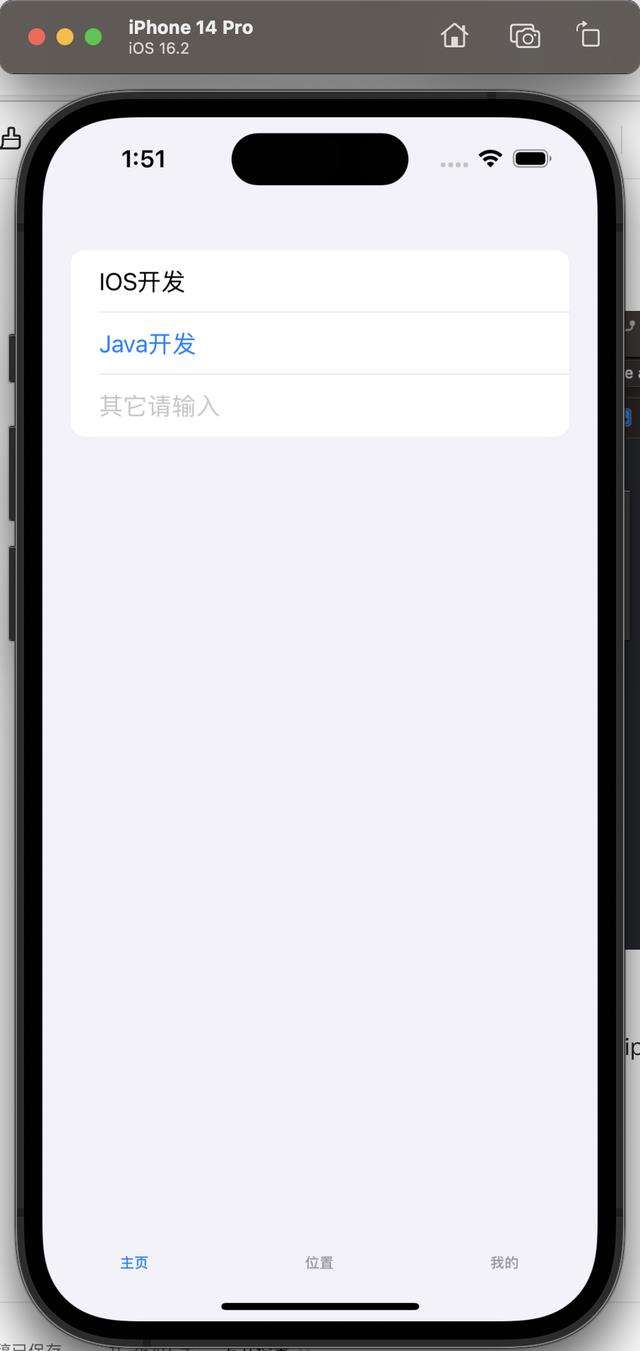
当显示build success后,屏幕上弹出iphone模拟器,iphone模拟器类似于一个iphone手机,我们可以在里面操作我们的app:

主页-模拟器
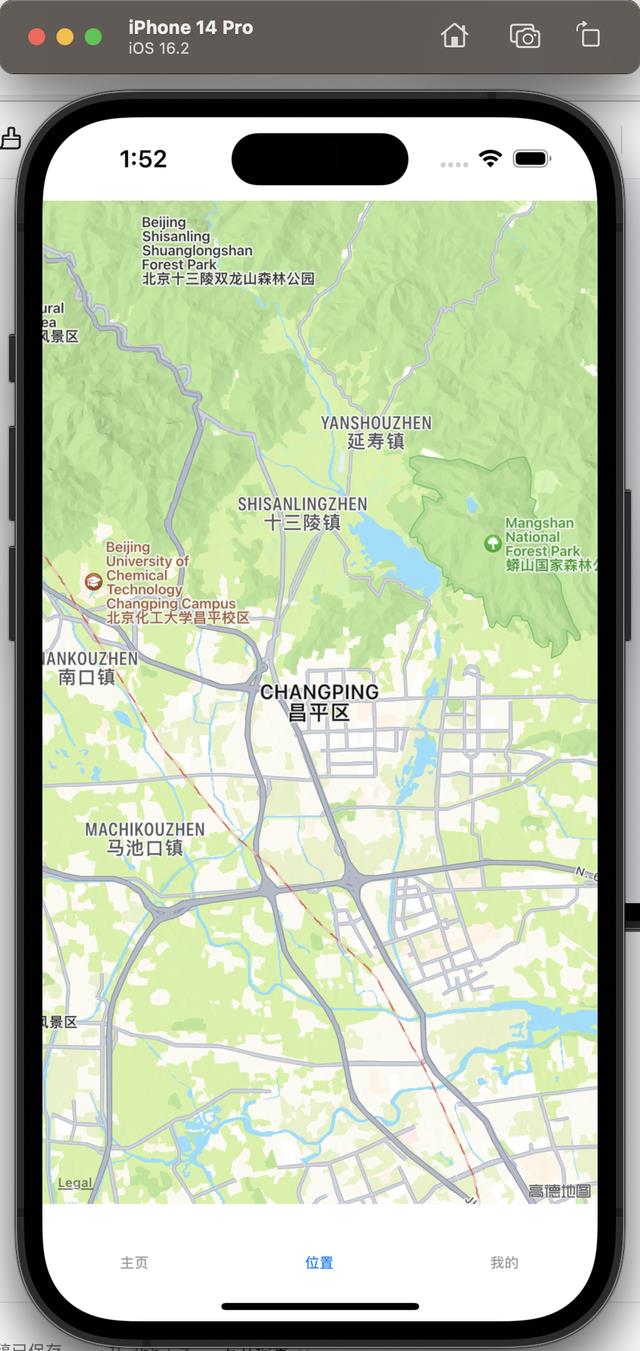
选择位置选项卡后出现地图:

位置-模拟器
今天的内容先学习到这里,后续文章将介绍swift开发的基础知识,欢迎关注。
相关参考
北京APP开发公司是专业从事APP开发服务的移动应用软件公司,它拥有多年的行业经验和资源,能够根据客户的特定需求,为其提供一流的APP产品。该公司具备多种不同的应用开发解决方案,无论是iOS还是Android应用等,都能很好...
开一家软件开发公司赚钱吗(手机预置应用新规落地:规模数十亿的“无本生意”走向何方?)
“新买的手机,一开机,主屏幕上就已经安装了不少第三方APP(应用程序)”。手机用户小吴对手机预置APP的现象,几乎已经是见怪不怪。一些“国民级”软件虽然“不请自来”,但确实也给要使用新手机的他带来了一些方便。...
手机app开发入门教程(微信公众号想学小红书做社区,能学得会吗?)
...创作者可以填写标题;描述语由140字扩充为300字;用户在手机上可以横滑浏览所有图片,展示比例为3:4。全新的公众号的图片内容排布模式类似于一张小卡片,只不过图片的内容会置于上方,而标题和内容会在图片下方显示。这...
怎么开发app软件(安卓开发必备这五个APP,手把手教你开发软件)
...者开发App的开发者。今天我要介绍5款App,我有一台PixelXL手机,里面建了一个名叫“Developer”的文件夹,收藏一些App,这5款Ap
要做好一款APP,首先我们要了解的是什么呢?需要了解的是客户的需求,这是开发前必须要了解的,你的用户是谁,他们需要什么样的APP,需要什么样的功能,了解需求后,才能制定接下来的步骤。确定好了客户需求之后,就是...
随着互联网的繁荣和普及,越来越多的企业需要开发软件。了解软件开发的基本操作和成本对于刚刚开始做软件开发的公司来说非常重要。 通常由两个Android和iOS客户端和一个后端管理系统组成的完整软件开发项目。 项...
开发一个软件的流程(手机APP是怎样开发出来的?有哪些步骤和流程看完你就知道了)
随着智能手机的普及,各种手机APP也不断推出,涉及到各个行业出现在每个角落,给我们的生活带来了很大的便利和乐趣。那么你知道手机APP是如何开发出来的吗?App的全称是application,手机APP指的是手机上的应用软件和客户端...
近年来,手机APP发展速度惊人,无数移动开发者日夜不断开发社交网络.游戏.商城.新闻.办公室等手机App应用。对那些想开发APP的企业或个人,应该最关心的是App开发成本和时间,所以一个原生APP完整的开发步骤是什么?1.需求分...
...SDK是一个具有大量API的集合,这些API可以帮助开发者利用手机平台上各种功能。它包括图形、数字、语音、位置、数据存储以及其他特性,使得开发人员能够快速而方便地创建出
随着移动互联网的发展,APP开发日益成为企业推广形式的重要方式。在这样的背景下,北京APP开发公司也是大有人在,但如何选择一家好的APP开发公司呢?首先,要看北京APP开发公司的实力.一家好的APP开发公司应该有一支资深、...