怎么让水晶变亮(制作蓝色立体水晶ICO图标的PS设计教程)
Posted
篇首语:时间仿似一条直线,没有起点,亦无终点。本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么让水晶变亮(制作蓝色立体水晶ICO图标的PS设计教程)相关的知识,希望对你有一定的参考价值。
怎么让水晶变亮(制作蓝色立体水晶ICO图标的PS设计教程)
本教程主要使用Photoshop合成蓝色水晶质感的APP图标教程,教大家一个很漂亮的图标ICON按钮,步骤还是非常详细的,希望大家可以喜欢这个教程,我这样就有动力继续写文章了,下面让我们一起来学习吧。
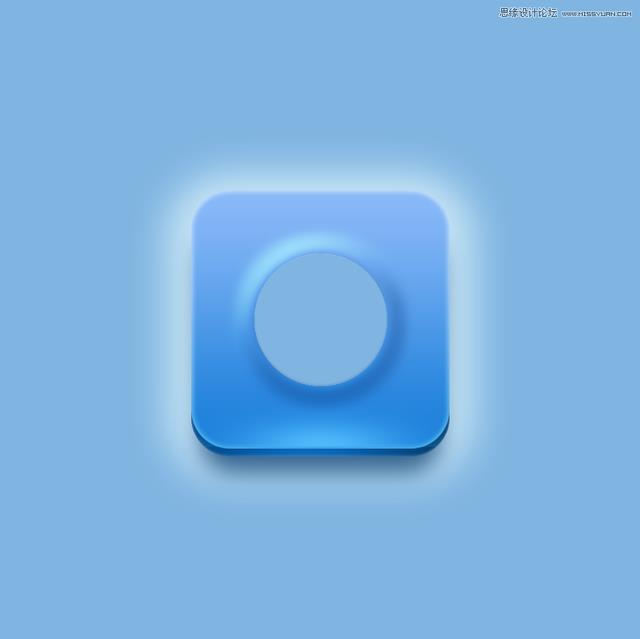
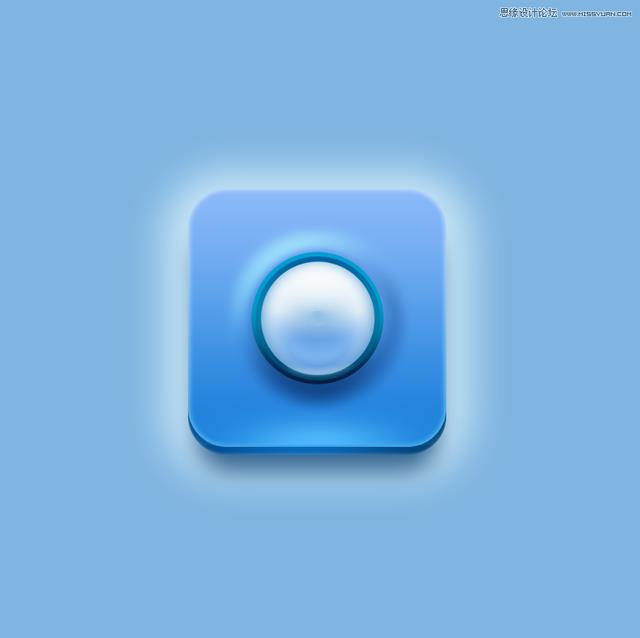
我们先看下效果图

我先新建一个画布1000X1000,填充背景色:#80b5e1

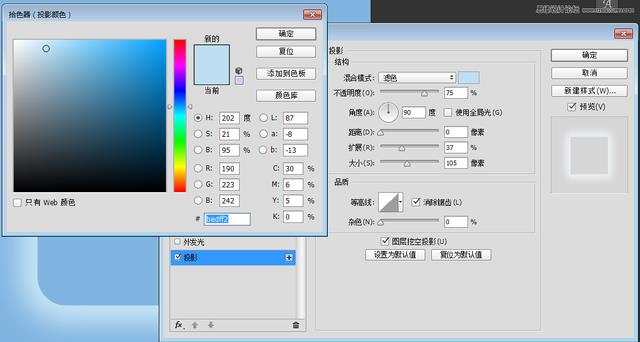
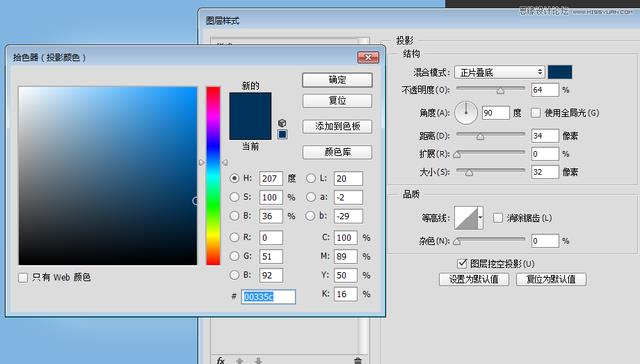
选择圆角矩形工具,半径设置50,颜色我们就设置白色好了,填充改为:0,画一个合适大小,添加混合选项:投影,并命名为发光层


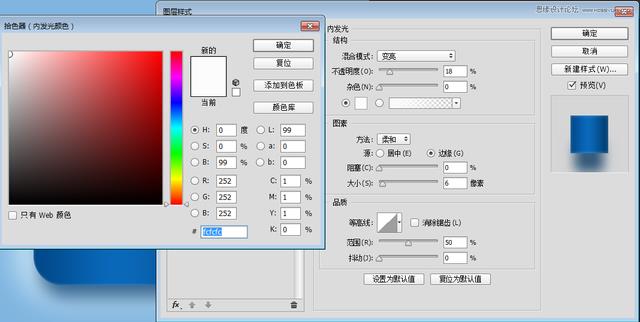
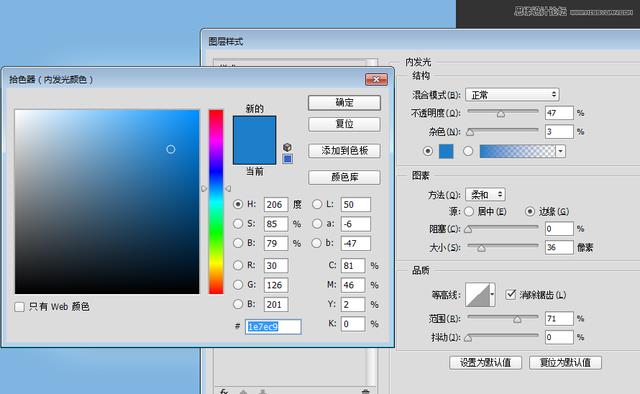
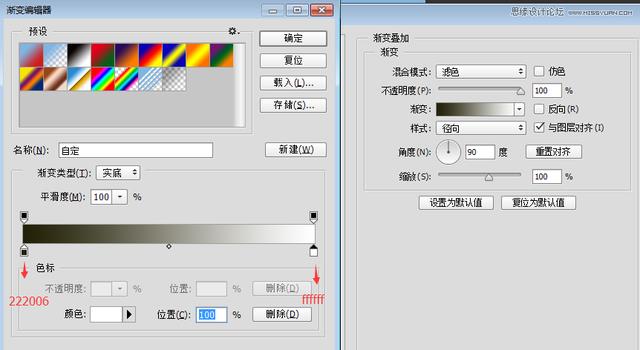
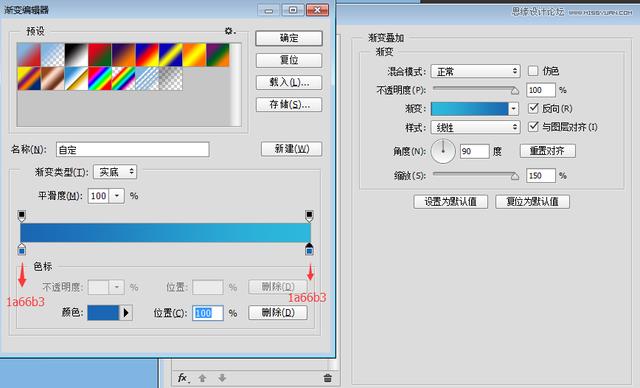
我们复制一下发光层,清楚图层样式,在添加混合选项中的“内发光”“渐变叠加”“投影”并命名为厚度层


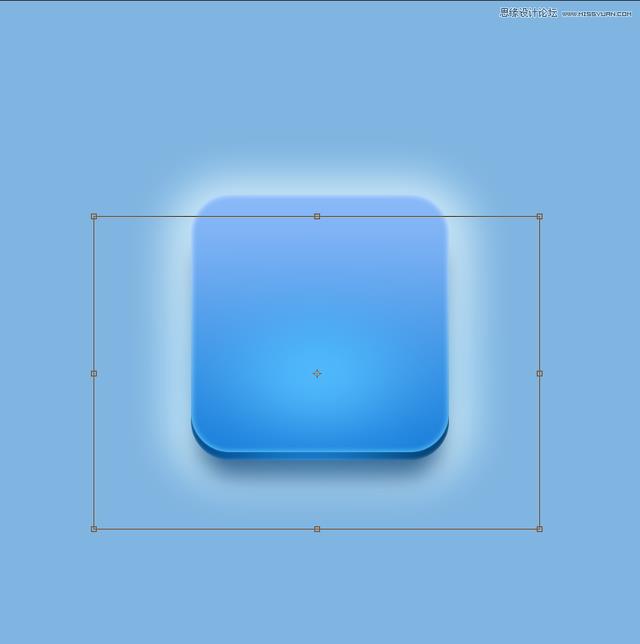
复制一层厚度层,清除图层样式,在添加混合选项中“内发光”“渐变叠加”,在自由变化往上拉一点




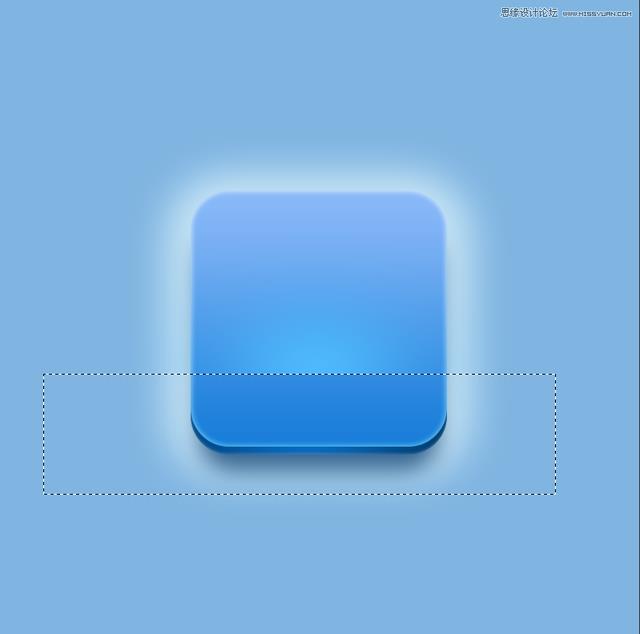
现在我们做一层高光,命名为高光,选择画笔工具,选择柔性画笔,颜色为#4eb8fb;模式:变亮,鼠标点一下,自由变化,拉长剪去中间一半。




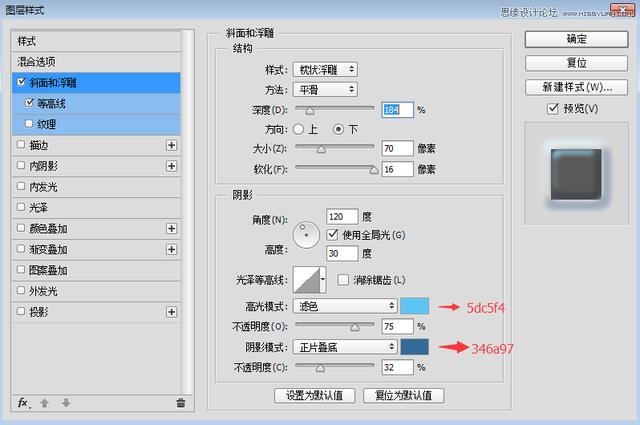
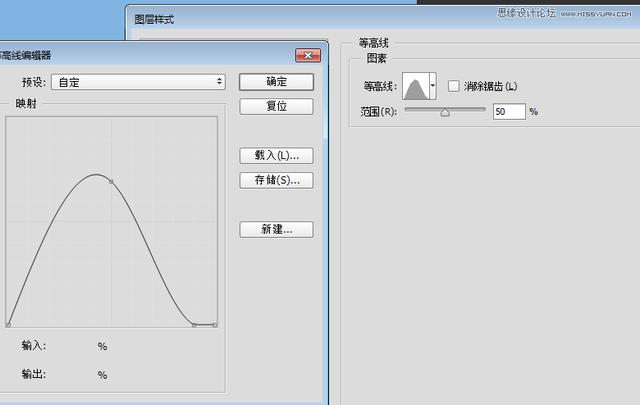
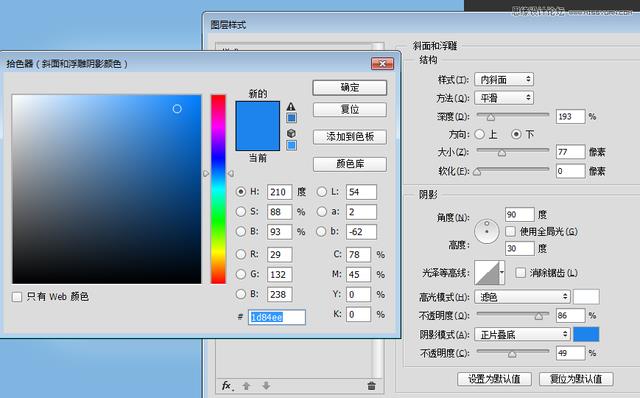
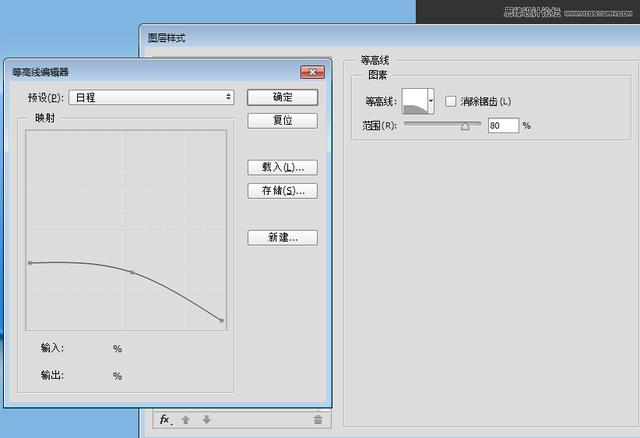
我们画一个圆,颜色白色,添加混合选项中“斜面和浮雕”,记住要设置等高线,并命名为凸起效果



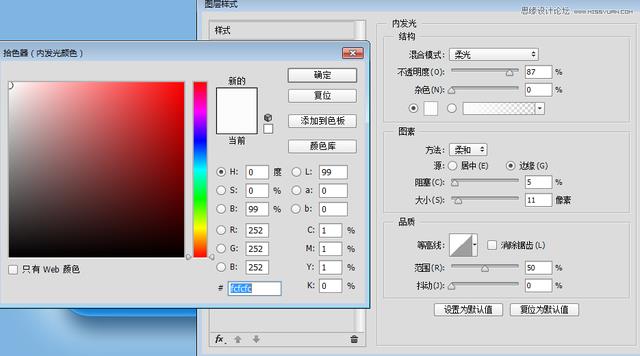
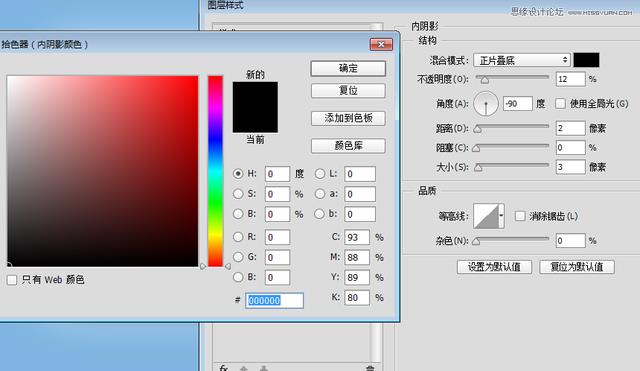
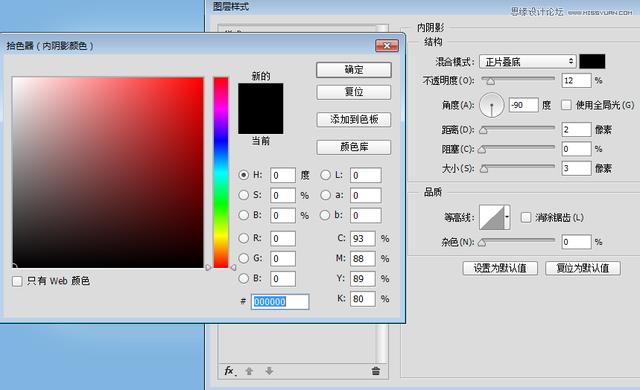
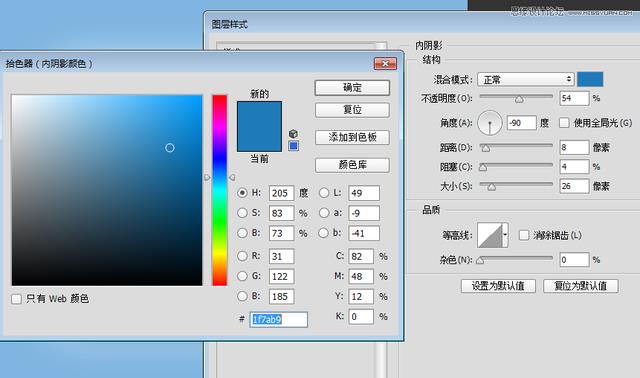
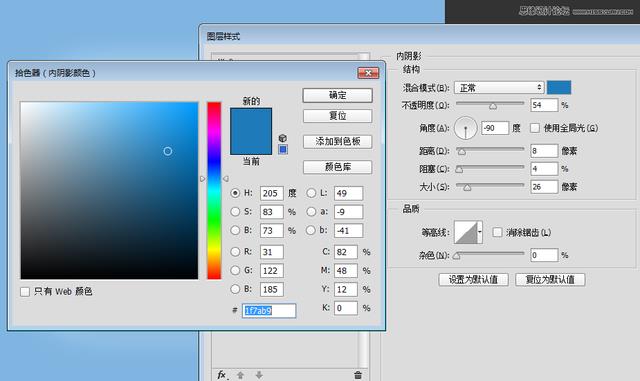
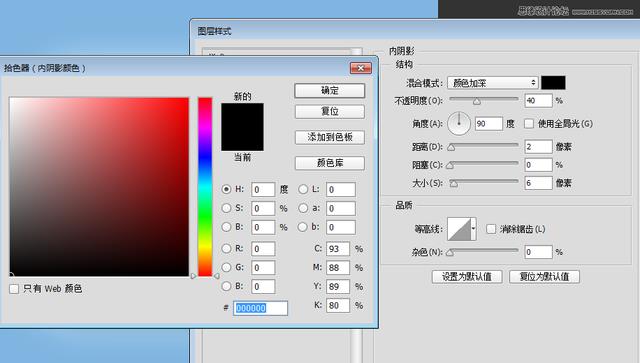
然后在上面画一个圆刚好盖住颜色#80b5e1,添加混合选项“内阴影”,并命名为平滑发光层


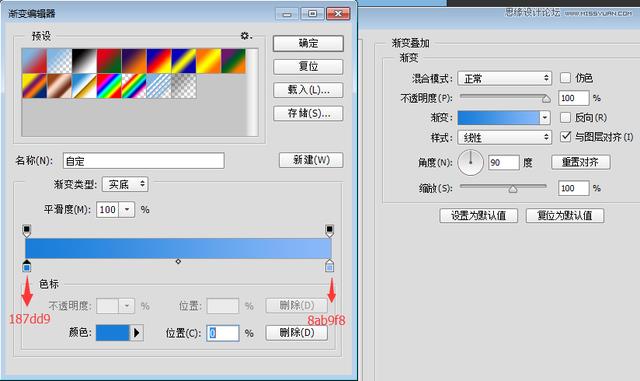
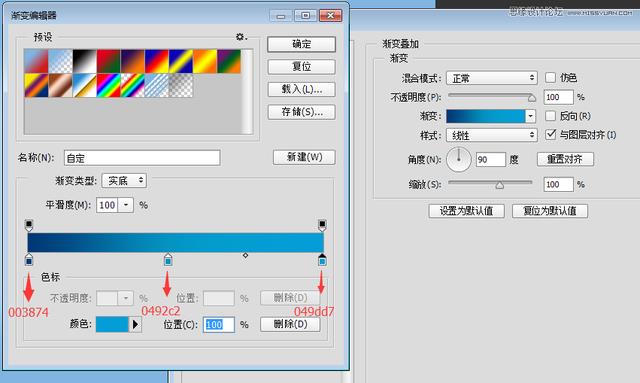
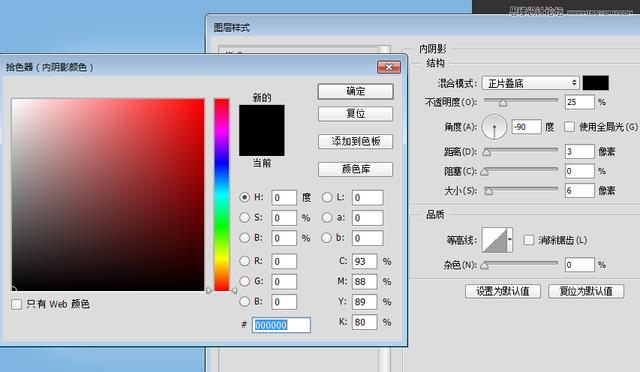
我们再复制平滑发光层清楚图层样式,添加混合选项,“渐变叠加”“内阴影”,并命名为大渐变层


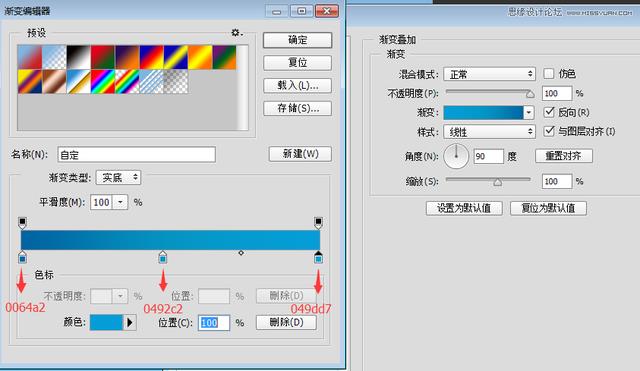
复制一层大渐变层,清除图层样式,添加混合选项“内阴影”“渐变叠加”,再自由变化缩小一点,并命名为,小渐变层





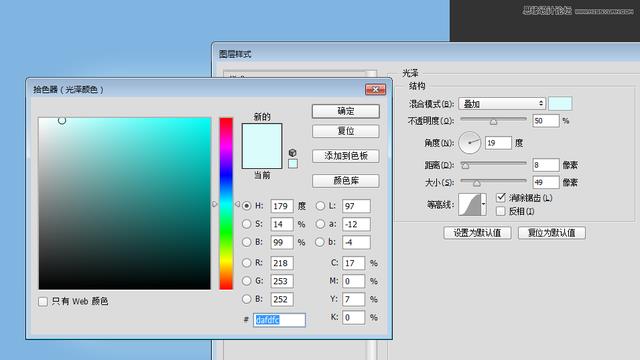
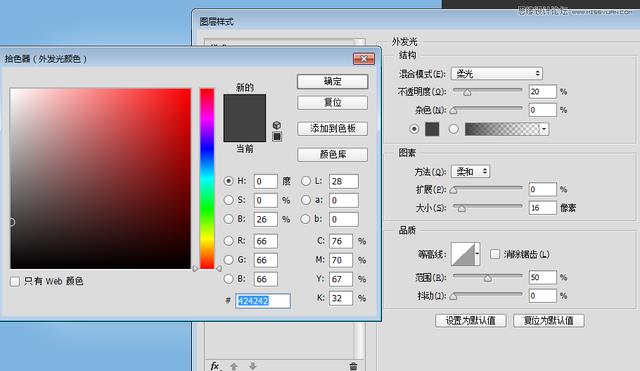
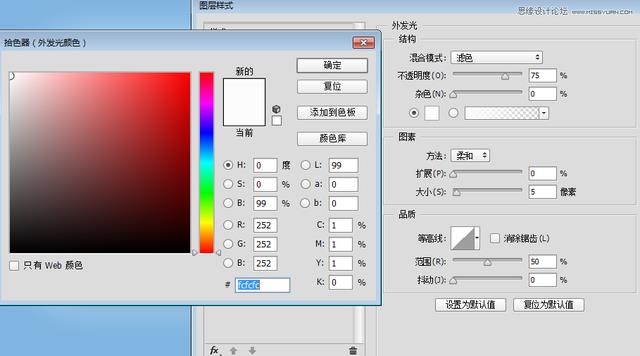
下面要做球体了,比较麻烦了,大家跟紧,画一个圆比小渐变层小一点,颜色:#80b5e1,添加混合选项“斜面和浮雕”“内阴影”“内发光”“光泽”“渐变叠加”“外发光”“投影”,并命名为球体









下面我们给球体底部加个高光,上面有讲到了,我就不再重复了,道理是一样的,直接看效果

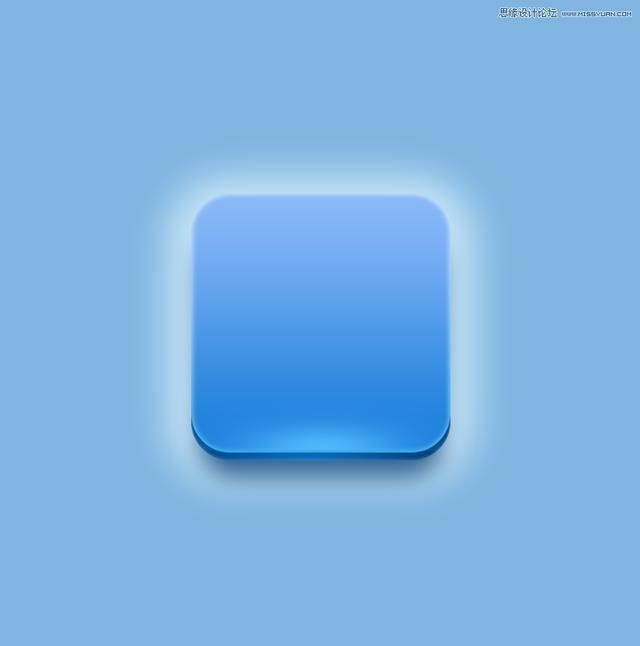
最后一步了,好激动,我们画个图形,添加混合选项“内阴影”“渐变叠加”“外发光”





免责声明:本教程来源于网络,禁止商业使用, 禁止个人使用,仅供学习交流使用 ,版权归原作者所有, 若涉及版权问题,请及时联系删除!!!(小编分享只为自己和大家学习所用!越努力,越幸运!本头条号不承担任何法律责任!)
相关参考
水晶像片制作(磨金石教育设计学院老师带你制作“水晶马”和“头脑风暴”)
(一)一起来见证水晶马的高光时刻!老师带小可爱们制作水晶马!今天的案例是零基础小白同学都可以操作出来的效果哟~带你领略PS当中的四大知识要点!!!知识点:1、图层蒙版2、画笔工具3、照片滤镜4、拓展工具还不快...
前几天,有位小伙伴留言问腾小妹:路由器LAN指示灯不亮怎么办?SO~今天腾小妹将为这位亲解答这个问题。哈哈哈~腾小妹就喜欢就地取材,大家如果其他路由器的疑难杂症也可以留言告诉腾小妹,或许某天你就会在我们的文章...
烛光婚礼的主题(纯净静谧又立体饱满的水晶主题婚礼,我们的幸福生活由此开始)
白色欢迎牌搭配金色专属LOGO玫瑰金色铁艺辅以香槟色花艺宛如在花丛中映入每一位来宾眼帘为每位新人定制专属LOGO卡片是我们一直的宗旨婚礼现场每一处都有体现,每一张都值得被珍藏让信息时代下的我们触摸纸张的质感更显...
烛光婚礼的主题(纯净静谧又立体饱满的水晶主题婚礼,我们的幸福生活由此开始)
白色欢迎牌搭配金色专属LOGO玫瑰金色铁艺辅以香槟色花艺宛如在花丛中映入每一位来宾眼帘为每位新人定制专属LOGO卡片是我们一直的宗旨婚礼现场每一处都有体现,每一张都值得被珍藏让信息时代下的我们触摸纸张的质感更显...
水晶字加工(斜面舞台前泡沫字立体字泡沫雕刻道具雕塑道具展示)
...字泡沫字制作机器立体泡沫字广告泡沫字泡沫字制作方法水晶字泡沫字河南泡沫字图片舞台泡沫字灯箱泡沫
施华洛世奇灰色水晶吊坠(简单款式有不简单的内容,施华洛世奇稀有水晶作品教程来了)
蓝色水晶是很少见的,特别是这种具有百慕大蓝色效果的施华洛世奇水晶,这种深沉,神秘的蓝色由施华洛世奇以有限的形式制作,通常不会批量生产,且是特别定制的。这款项链做出来有一种奢华、低调、神秘的感觉,适合大...
教你PS绘制旗帜宝剑图标教程!设计思路及绘制方法借鉴,记得多练习,转需~来源:微博喜欢的小伙伴点赞关注,每天都会更新。
怎么在ps里面做立体字(在Photoshop中利用混合器画笔工具制作有质感的立体文字)
...字效果当我们看到此图后,其效果通过混合画笔工具进行制作。接下来,我们先看看混合器画笔工具的使用方法。希望对大家有所帮助。混合器画笔可以模拟真实的绘画技术,把图像中的颜色进行了一个混合绘制的效果。1、选...
亚克力水晶字颜色有以下几种:①、有色板:黑色、橘黄、浅粉、果绿、白色、布金、蓝色、天蓝、大红、橘红、玫瑰红、黄色、绿色、草绿、拉丝金等。亚克力字(水晶字)亚克力水晶字彩色印刷亚克力水晶字②、亚克力板:透明...
水晶泥制作过程(新手做泥教程,8种无硼砂水晶泥制作方法,都在这里了)
...果妈妈爱手作~今天给大家带来了全网最火的几种不同的水晶泥教程,非常适合刚刚开始做泥的小伙伴,希望可以帮到你们!1、马尔代夫假水胶水(1份)+水(3份)+蓝色色素+绿色色素+成型水2、水弹泥教程胶水(1份)+水(2份...