怎么样设置电脑的主题(从理论到搭建,了解B端色彩系统)
Posted
篇首语:休言女子非英物,夜夜龙泉壁上鸣。本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么样设置电脑的主题(从理论到搭建,了解B端色彩系统)相关的知识,希望对你有一定的参考价值。
怎么样设置电脑的主题(从理论到搭建,了解B端色彩系统)
在产品设计中,色彩的设定是一个关键因素,而如果没有设定色彩规范,那么产品在呈现上可能就会出现不统一、杂乱的视觉特征。那么,如何理解色彩系统的存在?B端产品又可以怎样搭建自己的色彩系统?一起来看看作者的总结。

色彩作为设计师的基本功,如何平衡产品的色彩搭配是每位设计师的必修课。如今市面上有种类繁多的配色工具可以一键生成配色方案,也有成套色卡作为色板参考,但是当面对高度自由且需求多变的设计状况时,如果缺少对色彩规范的系统理解,仅跟随设计师自身喜好进行配色,往往会导致产品杂乱不堪,没有章法。本文结合我自身的工作和学习经验,从理论基础到色彩系统搭建带大家由浅入深学习下B端产品中的色彩体系。

一、色彩理论基础
色彩理论基础是搭建色彩系统的基石,接下来我将从色彩本质开始,为大家介绍设计师需要掌握的几种常见色彩模型。
1. 色彩的本质
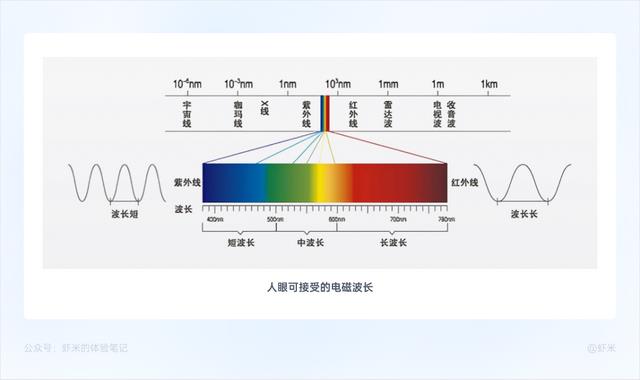
在小学物理课上我们都学过,色彩是由物体自身发光或反射出的光映射在人眼后所感知的,而光的本质是一种电磁波。自然界中存在不同频率的电磁波,短频的如AM收音机、电视信号,长频的如X光、伽马射线,我们所熟知的可见光则是电磁波中人眼所能接受波长约为380~780nm,也就是从紫色到红色范围的这段色彩。

资料来源:网络
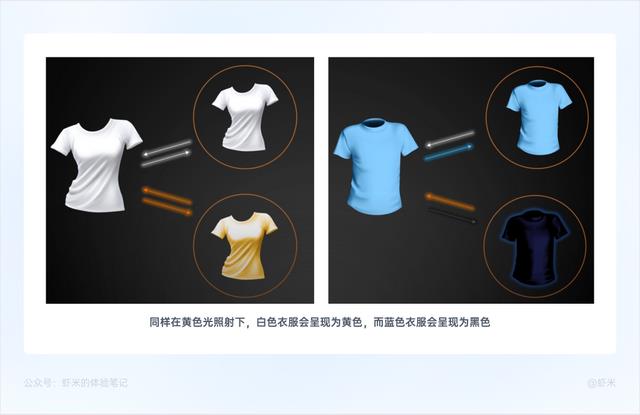
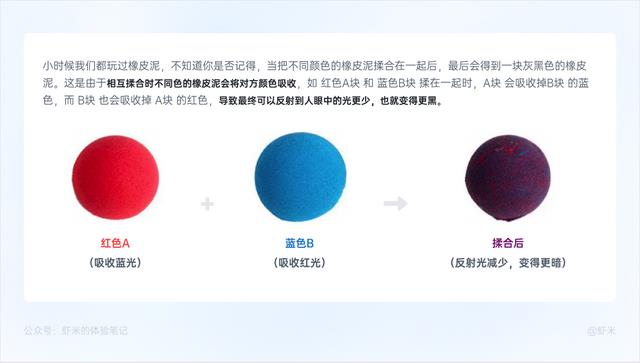
反射到人眼中的光,除了光本身的颜色,还会收到物质特性的影响。白色物体在被黄光照射时,反射到人眼中看起来就是黄色的,但蓝色物体在被黄光照射时会呈现黑色,原理是黄色作为蓝色的反色调,黄光本身不包含任何蓝光,因而被蓝色物体完全吸收时并无法反射出其他颜色,导致人眼看起来就是黑色。

资料来源:巫师后期-什么是颜色
此外,我们最终感受到的颜色除了光和物质特性外,还会收到周围环境、时间和历史经验的影响。下面这张网络图很多人都见过,同一张图片在不同人眼中会识别为不同的颜色。

图片来源:巫师后期-什么是颜色
综上所述,色彩的本质是一种复合的物理现象,是人眼感知物体表面反射光的结果。

2. 色温:描述发光体的冷暖关系
通过理解色彩本质可以发现,单纯凭借人的色彩感知来描述颜色具有很强的主观性,要如何保证在实际生产中每个人表述的是同一种颜色呢?这就需要找到可以科学且规范描述颜色的方法,在日常生活中我们接触比较多的是色温法。

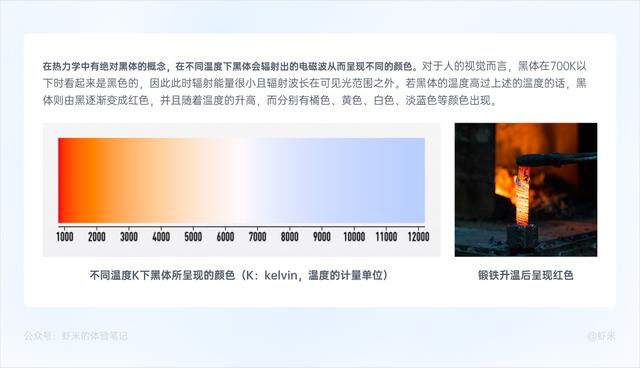
色温法的原理是:物体把热量以光的方式辐射出去,当物体处于不同温度时会发出不同颜色的光:温度比较低时呈现黄色,温度高时呈现蓝色或白色。
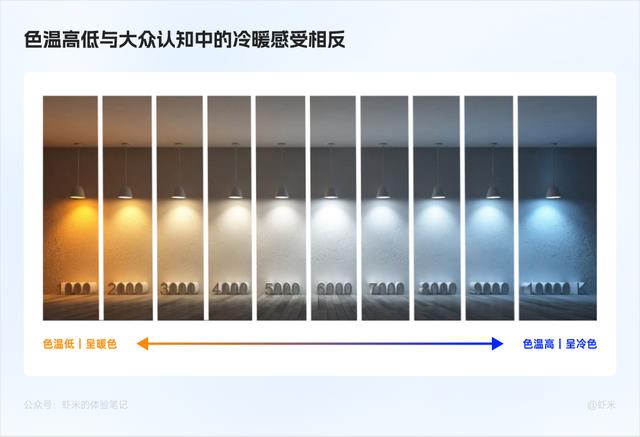
这里标定的色温和大众认知中的冷暖感受正好相反,通常我们会认为红黄色调偏暖,蓝白色调偏冷,但实际上红色的色温最低,然后逐步增加的是橙色、黄色、白色和蓝色,蓝色是最高的色温。因此色温的高低和给人的色调感受是正好相反的。

资料来源:网络
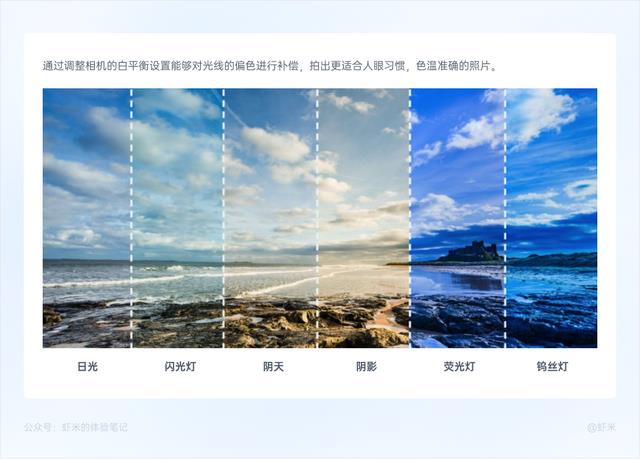
熟悉摄影的同学都知道,当我们在清晨或黄昏的户外拍摄时照片时常会发黄,这是因为该时间段色温较低,光线呈现为橙黄色。而相机的白平衡模式可以缓解环境光的影响。其原理就是通过切换预设场景的色温值抵消当前实景的色温影响,使拍摄出的照片呈现出白色基准更真实。

资料来源:网络
色温法是建立在物体可以自身发光的基础上,而在自然界的发光体中,红、黄、蓝色会更为常见,但是绿色和洋红色很少。所以单靠色温法描述颜色不够准确,它更适合用来反映环境冷暖和色彩的倾向关系。

资料来源:网络
3. 常见的色彩模型
为了更准确的描述颜色,工程师们引入了色彩模型的概念:将色彩拆分成不同属性并进行量化,通过计算机语言更科学准确的表述颜色,而不同维度的拆分方法便是色彩模型。随着科技发展和生产制造的需要,色彩模型迭代出了多个版本类型,接下来我将挨个介绍常见模型的差异和功能特点:
1)HSB和HSL模型
HSB模型也称HSV模型,该模型是建立在人眼识别色彩的基础上,符合人类日常的生活经验,相较其他模型最为直观易理解。该模型主要使应用在图像处理、计算机图形学、色彩管理等领域,用于描述和操作颜色。其属性包括:
- H 色相:Hue,以角度(0°-360°)表示。
- S 饱和度:Saturation,以百分比值(0%-100%)表示。
- B/V 亮度:Brightness 或 Value,以百分比值(0%-100%)表示。
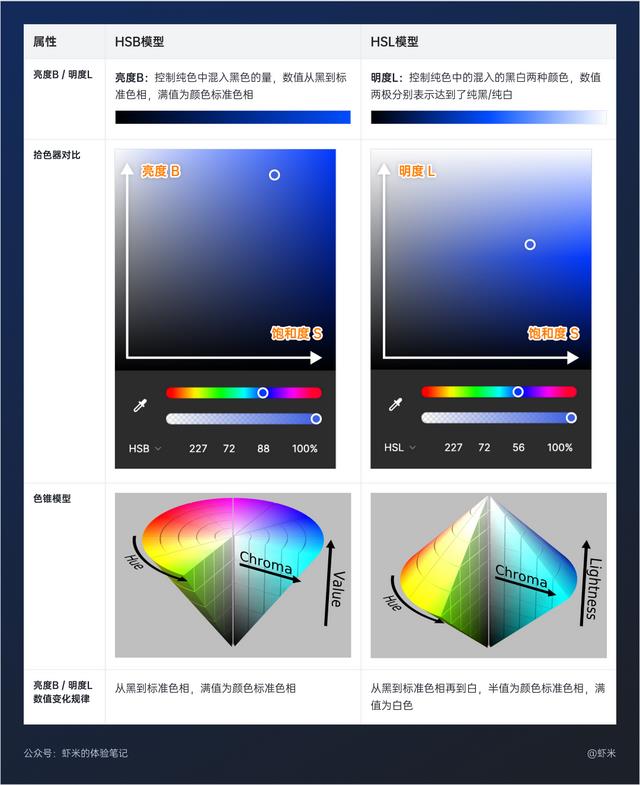
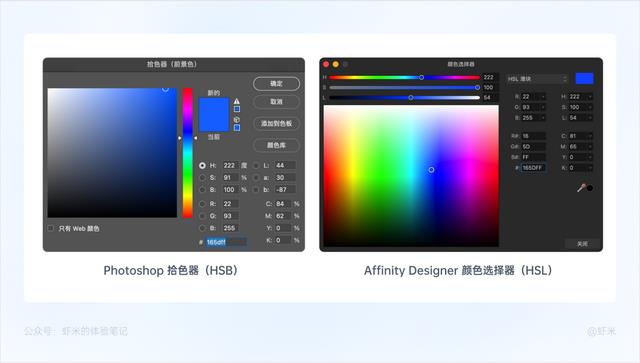
HSL是和HSB原理相同的模型,在工作中很容易会被混淆使用,其区别在于:HSB中B指的是【亮度 Brightness】,而HSL中L指的是【明度 Lightness】。为方便大家理解,对于这两种模型的详细区别,我整理了出了以下表格:

资料来源:网络
HSB和HSL模型在使用场景上都是用于软件开发应用,在实际工作中我们接触HSB模式的场景会更多,但到底哪种模型更适合人类用户使用的界面设计尚未有定论。对于设计师自身而言需要注意的是,在和开发同步设计资料时确保使用的是同一种模型,避免产生颜色误差。

虽然HSL模型有诸多好处(HSB、HSL属于同类模型,后文统一用HSL概括),但其缺陷也很明显:HSL模型无法用于工业制造,因为在自然界中基本很难找到某一属性纯度可以达到标准的物体,也难以控制单一属性变量来改变物体颜色。为了解决以上限制,用于屏幕显示的RGB模型和彩色印刷的CMYK模型应运而生。
2)RGB模型
RGB模型是依据颜色发光的原理所搭建的,也被称为光的三原色,工业上用于通过红、绿、蓝三色发光单元产生颜色的电子屏幕。
- R 红:Red,以数值(0-255)表示。
- G 绿:Green,以数值(0-255)表示。
- B 蓝:Blue,以数值(0-255)表示。
通常情况下,RGB各有256级亮度,用数字表示为从0、1、2…直到255,虽然数值最高是255,但0也是数值之一,因此共256级。将三种颜色叠加并控制其颜色强度,256级的RGB色彩总共能组合出上千万种色彩,而这个标准几乎包括了人类视力所能感知的所有颜色,是目前运用最广的颜色系统之一。

资料来源:网络
RGB模型是我们日常工作接触最频繁的模型,但是不知道你是否产生过疑惑:为什么偏偏选择【RGB红绿蓝】作为光的三原色,而不用其他色彩呢?
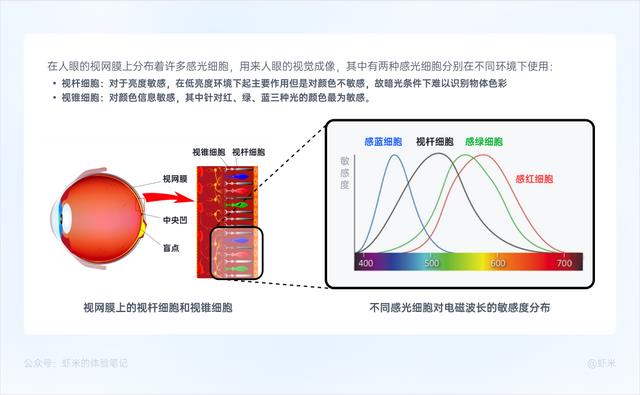
首先我们要明确,能作为三原色的基础是必须保证其中任意一色不能通过其他两种颜色混合而成,且这三种颜色混合后能形成足够多的颜色种类。而RGB能作为三原色的色彩主要和人眼的生理结构有关:

资料来源:网络
前面我们提到,光的本质是一种电磁波。而视锥细胞共分为三种,分别对长、中、短三种电磁波长最为敏感,而这三种波长的光对应的正是红、绿、蓝三种颜色。当这三种感光细胞收到刺激后,会自动对将感受到的光色进行组合从而形成多种多样的色彩。这也是为什么【RGB红绿蓝】被作为三原色的客观原因。

资料来源:网络
关于HEX色值
这里还有个知识点就是HEX色值,听到它大家都不会陌生,在很多拾色器中我们都见到过,工作中也经常将其提供给开发同学作为颜色标识。
虽然看起来结构不同,但HEX也是采用RGB模型的原理来定义颜色,只是语言上用的是十六进制代码:字节值范围从 0 到 FF,颜色的最低强度为 00,而最高强度为 FF。实际转换时,每位数字范围是 0~15(分为0~9 和 A~F,其中 A~F 表示 10~15),这样每位数字都能代表16个数,而每2位数字相乘即可代表256级,正好对应一个颜色通道。

相较于长段的RGB表示法,HEX色值表示法只需六位字符,更加紧凑轻量,所以更适合开发人员使用。
十六进制到RGB转换器工具:https://purecalculators.com/zh-CN/hex-to-rgb-converter
3)CMYK模型
以上RGB模型是针对可自身发光的物体,CMYK模型则是针对依靠反光的物体。CMYK是色料的三原色,也叫印刷的三原色,使用最多的场景是媒介印刷,其原理是基于油墨的光吸收/反射特性,眼睛看到颜色实际上是物体吸收白光中特定频率的光而反射其余光得来。
- R 青:Cyan,以百分比值(0%-100%)表示。
- M 品红:Magenta,以百分比值(0%-100%)表示。
- Y 黄:Yellow,以百分比值(0%-100%)表示。
- B 黑:Black,以百分比值(0%-100%)表示。

资料来源:网络
通过以上现象我们会发现,将不同颜色的物质不断揉合最终会得到黑色物质,而这正好满足了我们工业印刷品上白纸黑字的需求:选择【红、绿、蓝】的补色【青、品红、黄】,通过调整这三种颜色油墨的比例,就能得到反射不同颜色的油墨。
理论来说同比例的这三色油墨可以直接混合出【黑色】,但是现实中由于生产技术的限制,油墨纯度往往不尽人意,混合得到的黑色不够浓郁,只能依靠提纯的黑色加以混合,这种做法同时也可以节省油墨消耗。

资料来源:网络
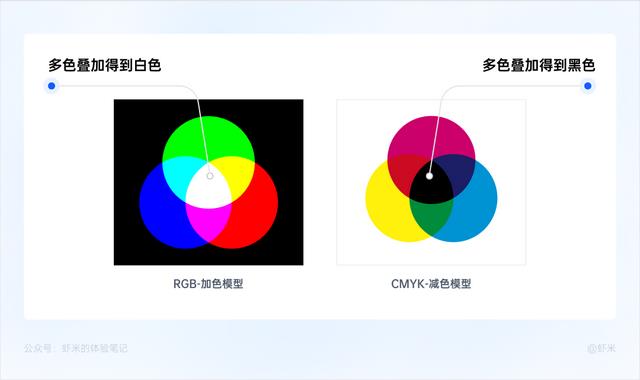
在显示器等发光体下,RGB模式的数值越大则光线越强,最终呈现的亮度也会最大。但是在印刷品等反光体下,其纸张本身的白色即是可以呈现的最高亮度, 所以CMYK模式的数值越大则油墨越多,最终呈现的亮度会越低。也因此:
- RGB被称作加色模型,即多色叠加最终将得到白色。
- CMYK被称作减色模型,即多色叠加最终将得到黑色。

4)Lab模型
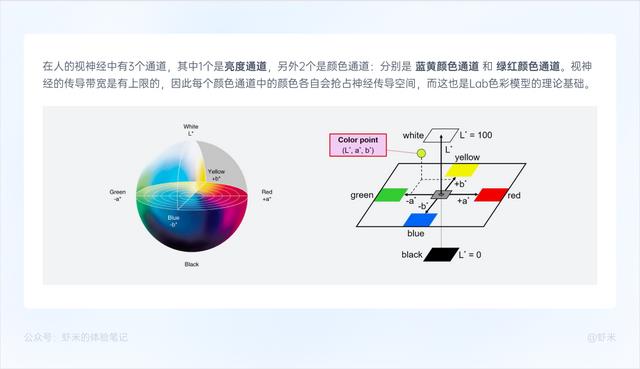
以上三种是最常见的通用模型,还有些色彩模型用于更特定的场景,Lab模型便是基于生理特征的一种模型。RGB和CMYK受限于载体,同样的颜色可能会因为材质差异影响呈现不同的颜色,Lab模型则是弥补其不足,摆脱原材料载体对模型的影响。
L 明度:Lightness,以数值(0-100)表示。
a b是两个颜色通道:
- a 通道:从绿色到红色,以数值(-128至127)表示。
- b 通道:从黄色到蓝色,以数值(-128至127)表示。

资料来源:网络
Lab模型无法用于实际生产制造,但是其色彩空间比计算机显示器甚至比人类视觉的色域都要大,在转换成其他模型时色彩不会丢失或被替换,所以通常用于图像色彩空间转换、色彩校正、色彩相似度比较等场景。在进行具体的颜色转换时需要复杂的计算公式,作为设计师只需了解其模型用途即可。
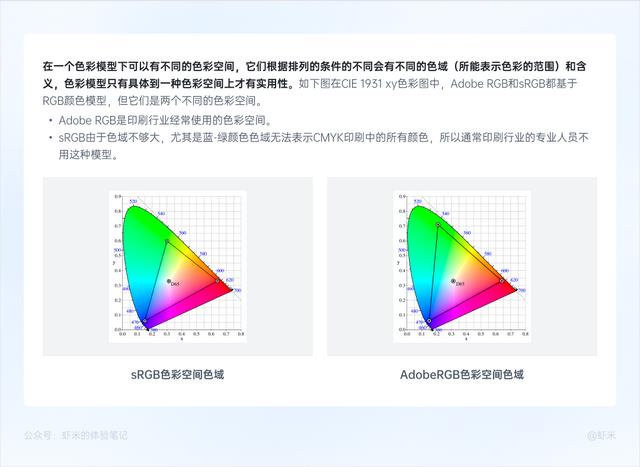
关于色彩空间:
上面我们提到一个词叫色彩空间,它是图像处理和计算机图形学领域中非常重要的概念,在图像处理、图形学、图像质量评价和广告设计等众多领域都有涉及。很多人会将它与色彩模型弄混,实际上两者是不同的概念:
- 色彩模型:一种数学模型,用于表示色彩的三维数学空间,通常会用3个或者4个数值来表示。
- 色彩空间:一种色彩表示方法,它将色彩模型中的颜色映射到二维或三维空间,以便于显示和比较。
总而言之,色彩模型是用于表示色彩的三维数学模型,色彩空间是对色彩模型的二维或三维映射,方便于显示和比较色彩。色彩空间通常与色彩模型一起使用,并使用特定的数学表示法来定义色彩空间中的颜色。

资料来源:百科
5)HCL模型
HCL模型最早由国际照明协会 CIE 提出,又被称作 CIELch(uv)。该模型是为了解决色彩对比度问题而诞生的模型,对颜色识别有障碍的视障人士更友好。
- H 色相:Hue,以角度(0°-360°)表示。
- C 色度:Chroma,可以理解为颜色的浓度,浓度值越大,颜色就越鲜明。以数值(0-150)表示。
- L 照度:Luminance,用于量化人眼对光的亮度的感知。以数值(0-100)表示。
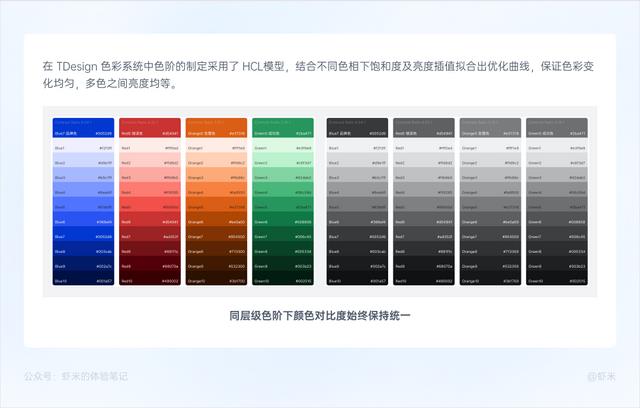
注意这里HCL模型的【Luminance】与前文HSL模型中的【Lightness】是不同的,我们先来看一个例子,分别通过HSL和HCL推导的色卡在对比度上有何差异?

很明显,虽然都是控制变量但左图在颜色对比度层次不齐。这是因为HSL模型是基于电子元件的显示亮度进行计算的,但并非人眼感知光的实际感受。所以在配色时如果采用HSL模型,即使【Lightness 明度】值相同,色彩亮度在人眼看来依旧不匹配,需要设计师基于主观意愿进行调整,不仅耗费时间和精力,配色流程不够科学标准化。
HCL模型则很好的解决了以上问题,其初衷就是基于人眼对亮度对感知而创造的:只要【Luminance 照度】保持一致,不同色相的颜色亮度感受始终会保持均匀,这种情景下取色流程会更加简单高效,应用到产品上对视障人士也更加友好。

资料来源:TDesign
需要注意的是,HCL模型的色彩空间和其他模型不一定能完全匹配,所以直接转换可能存在颜色丢失或被替换的情况,这里为大家提供了几款以HCL色彩模型为基础的色彩转换工具:
- HCL转RGB HEX:http://hclwizard.org:3000/hclcolorpicker/
- MD主题搭建工具 HCT Color Picker:https://m3.material.io/theme-builder#/custom
- Colorpicker for data:http://tristen.ca/hcl-picker/#/hlc/12/1.03/182009/A9FC8E
- Figma插件:https://www.figma.com/community/plugin/1105513882835626049/Color-Space%3A-First-plugin-with-HCT
亮度、明度和照度的区别:
介于中英文语义的差异,Brightness、Lightness、Luminance 都可以翻译为“亮度”,然而在色彩模型中每个词却有更深层次的解释,为方便大家区分理解区分,将三者整理在一起进行对比:
- Brightness 亮度:用于HSB模型,客观测量颜色的显示亮度。颜色变化从黑到标准色相,满值为颜色标准色相。
- Lightness 明度:用于HSL模型,和HSB一样客观测量颜色的显示亮度,与人亮度感知没有直接关系。颜色变化从黑到标准色相再到白,半值为颜色标准色相,满值为白色。
- Luminance 照度:用于HCL模型,主观上衡量发光的强弱和颜色对比度。
可以发现前2个都是客观上对颜色亮度的衡量,而【Luminance 照度】才是真正意义上主观感受颜色的标准。
二、B端产品的色彩系统
近年来,随着企业级产品功能体量不断丰富,产品设计体系逐渐趋向于规范化,如何搭建一套标准易用的色彩系统对于提升团队工作效率和产品体验一致性至关重要。通过系统化的颜色管理方法,可以帮助企业统一品牌颜色,提高品牌识别度和统一性。接下来,我将为大家详细讲解B端产品中色彩系统的构成和搭建方法:
1. 色彩系统的概念
简单来说,色彩系统是指从整个设计系统里抽离出的分支,为方便管理而针对色彩语言搭建的管理体系。
完整的设计系统由设计语言和模式库构成,在设计原则的指引下,通过统一的协作语言和科学的管理方法组织起来,创建体验一致的用户界面。完整的设计系统可以拆解成三部分:
- 设计原则:设计要遵循的中心思想,所有的问题和形式都向原则靠拢,减少不确定性;
- 设计语言:包括价值观、品牌、符号、色彩、文字等品自主表达的媒介;
- 模式库:即组件库,通过对控件进行归纳整理形成的可快速复用工具库。

色彩系统也是如此,并不仅仅是简单的色彩组件库,结合设计系统的内容,我们可以将设计原则和设计语言归入色彩规范中,而模式组件库即产品色板(调色板)。这里可以将色彩系统定义为:由色彩规范和产品色板组成,可以科学有效管理色彩的应用程序。
2. 什么是好的色彩系统
理解了色彩系统的定义,如何保证搭建的色彩系统科学有效?好的色彩系统应遵循以下三个原则:
- 有意义:能够体现产品个性,凸显品牌基因,满足用户对产品的认知感受,不同色彩的搭配使用能满足用户的心理预期,提升使用体验。
- 易上手:色彩系统不仅仅是给设计师自身使用的,在整个产品周期中,从上游的品牌战略到下游的视觉运营,都要使用到产品配色,优秀的色彩系统应方便团队成员上手,即使没有专业背景也可以很快的理解和使用。
- 无障碍:不同颜色间对比度要匹配 WCAG 的对比度标准,保证内容元素的可识别度。
3. 色彩识别无障碍

资料来源:网络
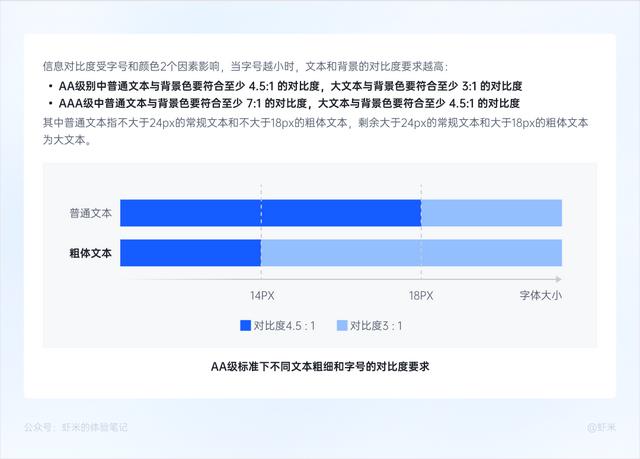
在色彩系统搭建之初就考虑色彩无障碍识别问题,可以普适更多场景,有效提升产品信息识别度和易用性。WCAG(Web Content Accessibility Guidelines )内容无障碍指南作为行业广泛使用的无障碍设计标准,是检验文字颜色可读性的有效依据,只要文本颜色与背景色之间的对比度满足以上标准,就能确保被清晰识别。WCAG 2.0 中将颜色对比等级分为 3 种,等级越高意味着颜色的对比度越高,呈现出来的信息可读性越好:
- A级:对比度 3 : 1,是普通观察者可接受的最低对比;
- AA级:对比度 4.5 : 1,是普通视力损失的人可接受的最低对比度;
- AAA级:对比度 7 : 1,是严重视力损失的人可接受的最低对比度。

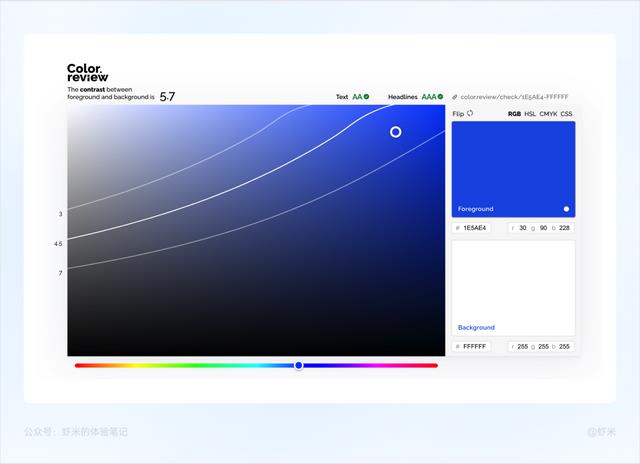
这里为大家推荐一款可视化对比度检测工具Color Review:通过将 3、4.5、7 对比度临界点的颜色通过曲线标识,可清晰直观的看到当前色值的对比度在拾色器中的位置,方便进行调整。
Color Review对比度可视化检测工具:https://color.review/

资料来源:Color Review
4. 产品色板的组成
依据色彩的类型和功能不同,产品级色板的内容可分为主色、中性色、辅助色和功能色,其中每种颜色都应有相应的色阶拓展供配色使用。
1)主色
产品主色一般是页面中使用最多的颜色,通常被使用在关键行动点、操作状态、重要信息提示、图形化等场合。
很多设计师会直接将主色和品牌色划等号,即直接将品牌色作为产品主色使用,我们日常接触的C端产品大多也是直接使用品牌色作为主色使用,但是B端产品主色也可以直接使用品牌色吗?这里需要先理解B端和C端产品的设计差异。

C端产品设计侧重流量思维,追求尽可能渗透用户的碎片化生活来吸引用户。通过将品牌色作为主色使用可以凸显品牌特征,强化用户心理认知,以此来提高用户粘性和活跃度。
而B端设计侧重的是效率思维,强调提升用户的操作效率帮助其达到使用目标。所以B端产品主色优先考虑色彩的识别度和视觉感受,尽可能保持用户在使用产品时沉浸感,即使在长时间浏览时也不会感到不适。因此究其根本,B端产品主色不能对用户的使用操作造成干扰,必要时需要在原有品牌视觉的基础上提取品牌色进行修正,使其更符合用户的使用场景。当然能兼具品牌价值传递和操作体验是产品的最优方案。
2)中性色
中性色又称无彩色,包括黑色、白色及调和后不同深浅的灰色,常被使用在文字、图标、背景、线框等场景。中性色本身不具备颜色属性,没有色相冷暖的区分,因此可以更好的衬托其他有彩色,也能拉开信息的层次差距,对于创造结构、表达边界和建立信息层次十分重要。
- 一般浅灰色应用在分割线、表单描边、背景色等场景,划分页面布局且避免对主要内容造成干扰。
- 深灰色主要应用在正文、标题、图标等元素上,通过明度变化突出内容,方便用户浏览。
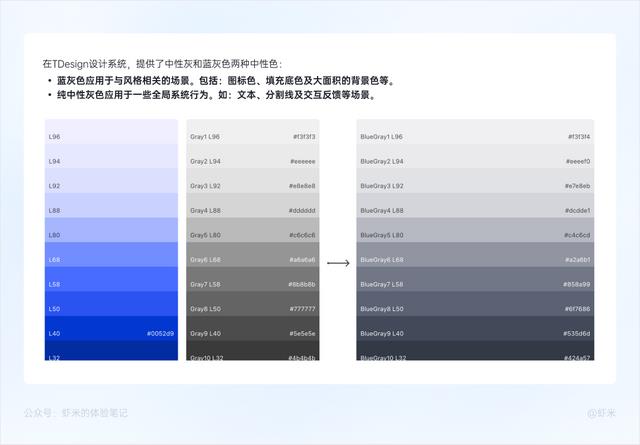
有些产品会在中性色中加入适度色彩倾向,在保持中性色本身信息区分度的前提下,增加品牌色基因来强化品牌氛围。

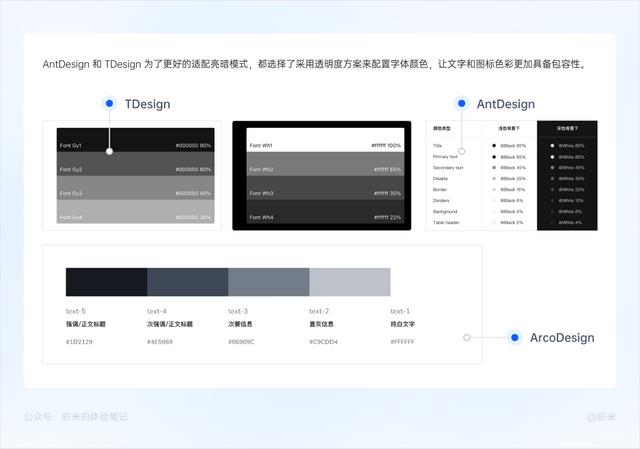
资料来源:TDesign
在搭建中性色色板时,对于配置文字颜色市面上有2种解决方案:一种是直接控制灰度拓展色阶,另一种是用透明度变化建立色阶,如使用#000并降低其透明度。

市面上采用透明度方案的并不多,考虑到其根本目的是为了保证文字信息内容可以被正确展示,在此针对两种方案的使用场景提供更清晰的使用建议:
- 色值变化:内容可以完整的保留色彩信息,不会造成色彩丢失,在组件搭建上维护成本更低。适合大多数场景下使用。
- 透明度变化:在复杂图片或纹理的背景上依旧可以很好的展示内容信息,且可以更好的适配亮暗模式,更具包容性,但在一定程度上会增加浏览器的渲染负担。适合使用在暗亮模式需求或有复杂背景纹理的页面中。
3)辅助色
辅助色是在主色基础上衍生出的其他颜色,主要有2个作用:一方面可以平衡色彩系统,缓解用户在使用产品过程中频繁使用单色造成的视觉疲劳,另一方面可以丰富色彩系统的可用性,通过和主色对比增加内容区分度。

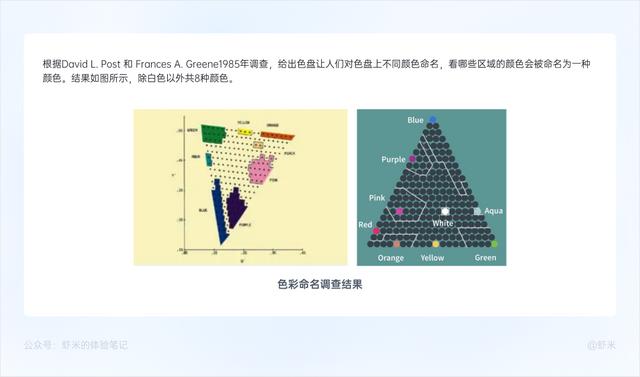
资料来源:网络
根据研究来看,人类可命名的有彩色数量仅为8~9种,更多的颜色分类会增加使用时的筛选负担,同时色彩区分度也会降低。故通常建议在人类可命名的8种颜色中选择6~8种作为辅助色即可,如果有更多用色场景需求可以考虑加入拓展的颜色色阶进行交替使用。
4)功能色
B端产品中会利用色彩的心理暗示来对用户进行状态反馈,以降低用户认知成本,这部分辅助色通常被独立出来称为功能色:遵循用户心智和行业内默认的色彩语义,选择特定颜色向用户传达成功、失败、告警、链接等状态信息。如用红色传达通知、提醒、错误等,绿色传达确认、成功、正确等,橙色传达警告等。

5. 色彩系统搭建
以上便是色彩系统的主要内容,接下来将详细介绍如何搭建适合自身业务的色彩系统,主要分为以下五步:
- 第一步:色相环取色。由主色推导出既符合品牌调性又具备区别度的辅助色。
- 第二步:颜色校正。对选择的颜色进行色彩校正,使其保持感官同频。
- 第三步:色阶延展。针对选择的颜色搭建层级均匀、层级清晰的色阶梯度。
- 第四步:色彩语义化。对搭建好的色板进行语义命名,方便团队调用。
- 第五步:团队推进。将资源同步至团队中使用,并优化迭代。
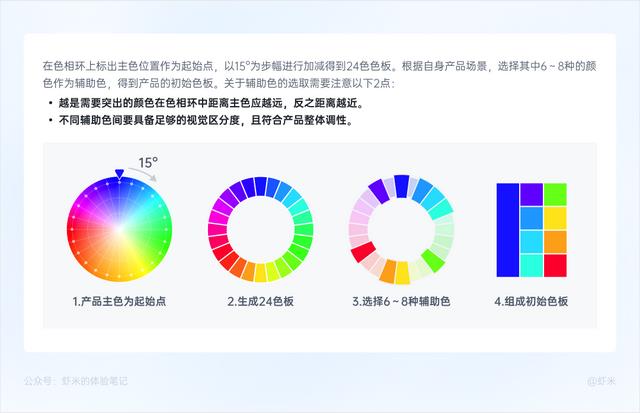
1)第一步:色相环取色
色相环取色是在主色基础上通过使用色相环来提取辅助色,具体的操作方法为:以主色的【色相 Hue】为起始点,在色相环上以15°为梯度进行加减,得到24色的色板。再根据自身产品场景,选择其中6~8种的颜色作为辅助色。

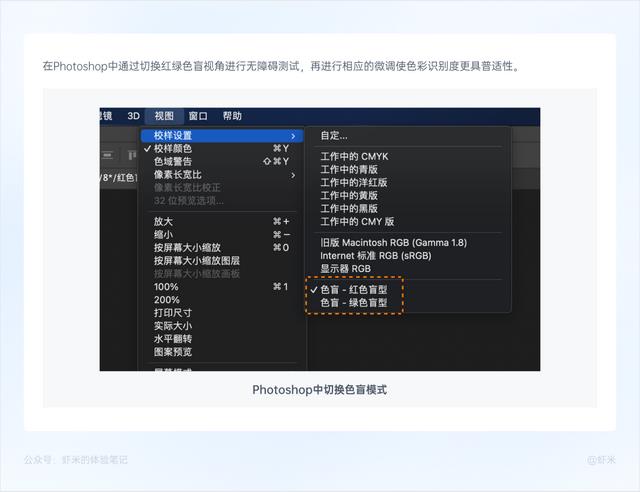
2)第二步:颜色校正
在色相环取色过程中,虽然保持其他变量,只对色相进行了变换,但由于颜色本身在视觉感受上存在亮度差异,故需要进行颜色校正,一方面保证整个色板保持视觉上的感官同频,另一方面保证视障群体的识别度。

3)第三步:色阶延展
选择合适数量的辅助色后,需要对单个颜色进行色阶拓展以提供更多的色彩搭配空间,色阶拓展是指将同色相下的颜色由浅到深划分为多个色阶梯度。通常色阶拓展采用 8~12 级进行划分,如果层级过少可能会无法满足日常的取色需求,而层级过多又会导致色彩区分度下降,在取色时也会增加选色成本。
市面上有很多种色阶延展的方法,这里为大家整理了几种常见的方法:透明叠色、直线等分、工具生成,各位同学可以基于团队情况自行选用:
① 透明叠色法
顾名思义,透明叠色法是在原来颜色的基础上叠加不同透明梯度的白色/黑色遮罩,由此得到不同色阶梯度的衍生色,再通过取色器吸取叠加后的色值。该方法实现成本低,无需其他工具配合即可实现,但是操作相对繁琐,当叠加层级较多时可能会导致颜色偏差,有时需要基于实际情况再做微调。

② 直线等分法
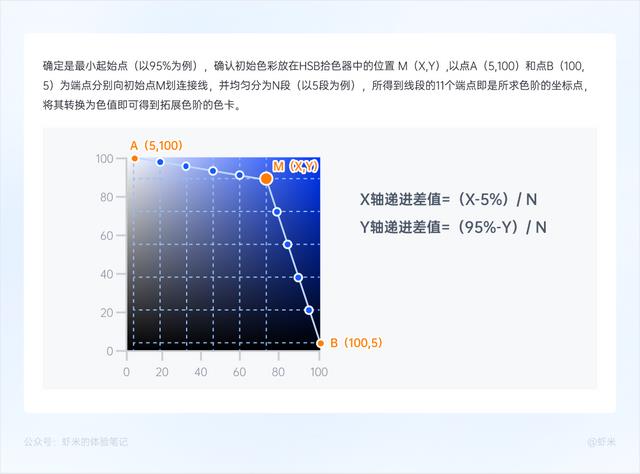
直线等分法是通过在拾色器中建立坐标系,之后采用直线等分打点的方法取色。其中拾色器的坐标系是基于当前选择的色彩模型而定,如HSB模型横/纵坐标为饱和度/亮度,HSL模型则是饱和度/明度。直线等分法的操作较为简单,可以通过公式算法自动取色,但设计师独立推导的计算成本较高,通常需配合公式计算。

具体的操作步骤如下:
在拾色器上标明要延展的颜色,将色值点与左上方纯白和右下方纯黑点连接,得到2条线段。
将2条线段均匀分为5段,所有线段段点合集共11个点,计算每个点的色值数,即可得到这11个点组成的色板。
以现有颜色坐标(X,Y)为基准,采用以下的计算公式即可得到延展色的色值:
- 左上方点:横坐标(X/5)递减,纵坐标以[(100-Y)/5]递增
- 右下方点:横坐标以[(100-X)/5]递增,纵坐标以(Y/5) 递减
③ 工具生成
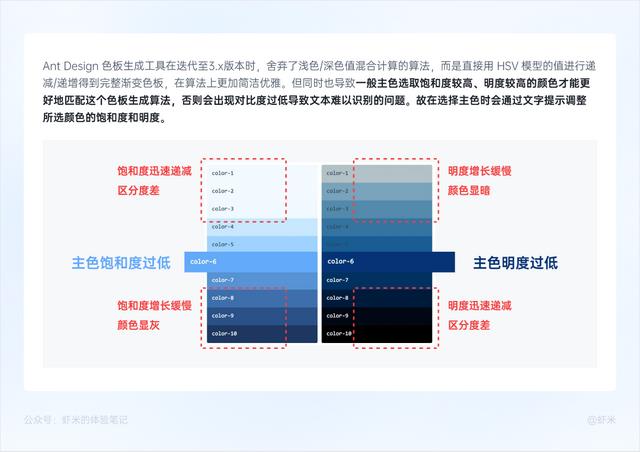
经过多年发展,国内外多家设计系统都开发了直接生成完整色板的开源工具,且经过不断迭代如今算法基本能满足大部分场景下的色板需求,是中小团队的首选方法。但是工具生成也存在一些弊端,其色值生成始终是建立在公式计算的基础上,故在部分极端场景下依旧需要设计师介入调整。

资料来源:Ant Design 色板生成算法演进之路
以下给大家整理了常见的色板生成工具:
- 在线工具Chroma.js:https://www.vis4.net/palettes
- ArcoDesign Palette 色彩工具:https://arco.design/palette/list
- Ant Design 色板生成工具:https://ant.design/docs/spec/colors-cn#色板生成工具
- Material Palettes 色板生成工具:https://www.material.io/design/color/the-color-system.html#tools-for-picking-colors
- HTML Color Codes 颜色选择器:https://htmlcolorcodes.com/
- Eva Design System 色彩系统:https://colors.eva.design/
- Atmos色板生成工具:https://atmos.style/

4)第四步:色彩语义化
色彩语义化是指依据颜色在界面中的作用和使用场景进行重新命名,方便团队后期的维护和使用。这一步看似简单,但是实际操作起来需要设计师对色彩的使用场景和团队取用有深入的理解,很多细节需要推敲和考量。这里推荐参考 Nathan Curtis 的语义模版,作者将设计系统下的命名模版分为了四个部分:命名空间-元素对象-基础样式-修饰备注。

资料来源:Naming Tokens in Design Systems
原文关于设计系统下的语义命名进行了详细介绍,有兴趣的可以直接阅读原文:https://medium.com/eightshapes-llc/naming-tokens-in-design-systems-9e86c7444676
Nathan 关于设计系统的命名涵盖了包括色彩、控件、文字等一系列元素命名方式,而色彩系统只需要截取其中部分拼装成符合自身场景的语义模版即可。各位可以基于产品规模和团队情况选择合适的内容进行命名封装,需要注意的是,语义模版的命名需要合理的把控精度:一方面过细颗粒度的命名会导致过于臃肿,维护成本过高,另一方面粒度过粗的命名会导致元素区分度不够,在团队推进使用时容易造成混乱。
关于如何验证色彩语义是否清晰有个很简单的方法,即直接将设计的配色方案提供给开发同学,看能否在不借助颜色进行备注和说明的情况下只通过命名即可理解色彩的语义场景,通过不同角色视角更容易发现色彩命名的问题。
5)第五步:团队推进
到这里色彩系统的基础色板和配色方案基本都搭建完成了,后续就是将其整理到组件库,并输出设计文档同步给团队其他成员使用。这里推荐使用 Figma Tokens 插件来进行管理和维护。此外,在同步前端同学建立开发组件库时,尽量采用语义命名对颜色进行封装,而非直接写死固定色值,以便日后在迭代调整时更加灵活。
- 设计内协同:在Figma中生成颜色变量。
- 与开发代码联动:利用颜色变量表进行信息同步。
参考资料
- https://www.yuque.com/xiami0101/bq79sy/vtnqb262ag42tt66
- https://www.yuque.com/xiami0101/bq79sy/hy3vvi
- https://www.youtube.com/watch?v=k1rB1Y4isHs&list=PLhnwj_CftHvhwO8P0mytRNZzlgbtOvgf4
- https://www.jianshu.com/p/f0e6382dd825
- https://zhuanlan.zhihu.com/p/165548359
- https://jessieji.com/2020/hcl-instead-of-hsl
- https://medium.com/@pk.kiselev/designing-colour-system-d9d39f245e01
- https://www.jianshu.com/p/facdbab5ac20
- https://zhuanlan.zhihu.com/p/32422584
- https://www.yuque.com/xiami0101/bq79sy/ntkf60rgs9g3m2h2?singleDoc#
- https://zhuanlan.zhihu.com/p/102743681?utm_id=0
本文由 @XM Design 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
相关参考
手机个人邮箱怎么注册申请账号(B端产品后台设计指导手册(1)——账号篇)
...平台、算法平台等子系统,尽可能详细地论述如何从0到1搭建一个B端产品后台。本篇为系列的第一篇,一起来看看B端后台如何设计账号管理吧。笔者从事B端产品工作8年,其中有一半的时间在做中后台相关的工作。既有从0到1搭...
B端设计规范搭建,有了娴熟的软件基础,理解并使用设计规范应用逻辑并不难。本文详细介绍了从0开始进行B端设计规范搭建的思路和步骤,帮助设计师从理解项目环节到完成设计规范搭建,希望对关注B端设计的你有所帮助。...
...验和收获,希望可以给你带来帮助~一、先业务,后系统了解系统前,先要了解系统背后支撑着什么业务、业务的运行模式,这样可以让你宏观地了解整个系统的价值。
我的电脑怎么添加到桌面(Windows 10如何设置桌面图标以及添加快捷方式)
...时桌面上没有桌面图标,也没有快捷方式,不知道在哪里设置以及添加。下面我们就一起来分享一下这个知识吧。计算机的主题就像我们个人所穿的衣服一样,不同的人总是喜欢穿着不同的风格。一、添加系统桌面图标默认情况...
时控开关自动和手动怎么设置(纷享销客 PaaS 平台是怎么搭建的?一起来拆解一下)
PaaS平台的搭建往往需要较强的业务抽象能力,需要在更细的颗粒度上对业务系统进行组装,从而满足不同企业的个性化诉求。那么,PaaS平台一般是怎么搭建的?本篇文章里,作者便拆解了纷享销客PaaS平台的搭建、设计策略,一...
怎么设置让单独的电脑软件不联网(假装低代码之多端一体平台_004_高手不屑用与新手不会用_供水管网)
云端开发界面在开发的过程中,我一直记得开发C5Editor的初衷,那就是“快速响应”。很多年前,与IBM竞标同一个项目(这个很意外,几十W的小项目也能引来IBM),属于内部招标,上午开了技术沟通会,各方介绍自己的公司及案...
常用钢材比重表:热轧工字钢:(h—高度;--b腿高;d—腰厚;t—平均腿厚;r—内圆弧半径;r1—腿端圆弧半径)宽、中、窄H型钢:(H—高度;B—宽度;t1---腹板厚度;t2—翼缘厚度;r---圆角半径)H型钢桩:(H—高度;B—宽...
常用钢材比重表:热轧工字钢:(h—高度;--b腿高;d—腰厚;t—平均腿厚;r—内圆弧半径;r1—腿端圆弧半径)宽、中、窄H型钢:(H—高度;B—宽度;t1---腹板厚度;t2—翼缘厚度;r---圆角半径)H型钢桩:(H—高度;B—宽...
常用钢材比重表:热轧工字钢:(h—高度;--b腿高;d—腰厚;t—平均腿厚;r—内圆弧半径;r1—腿端圆弧半径)宽、中、窄H型钢:(H—高度;B—宽度;t1---腹板厚度;t2—翼缘厚度;r---圆角半径)H型钢桩:(H—高度;B—宽...
扫描枪和电脑怎么设置(Datalogic得利捷固定式扫码枪软件设定(2))
...需要用的学习标签功能。一种新的标签对一个扫码枪来说设置难度并不大,但是现场往往会用到很多的扫码枪,这个时候,你如果每一个都要对它进行学习,那么就是一个大工程。所以为了改善这种情况,得利捷扫码枪软件中,...