必备编程软件(推荐 10 款常用的富文本编辑器)
Posted
篇首语:得意犹堪夸世俗,诏黄新湿字如鸦。本文由小常识网(cha138.com)小编为大家整理,主要介绍了必备编程软件(推荐 10 款常用的富文本编辑器)相关的知识,希望对你有一定的参考价值。
必备编程软件(推荐 10 款常用的富文本编辑器)
大家好,我是Echa.
富文本编辑器,Multi-function Text Editor, 简称 MTE, 是一种可内嵌于浏览器,所见即所得(WYSIWYG)的文本编辑器。今天就来介绍 10 款式前端开发常用的富文本编辑器插件!
1. Draft.js
Draft.js 是 Facebook 的一个开源项目,是 React 项目首选的是文本编辑器框架。这是一个健壮、可扩展和可定制的框架。Draft.js 遵循与 React 中的受控组件相同的范例,并提供了一个 Editor 呈现富文本输入的组件。它还公开了一个EditorStateAPI 来处理/存储Editor组件中的状态更新。

该富文本编辑器的特点:
- 具有高度可扩展性和可定制性;
- 由 Facebook 支持的庞大且不断增长的开源开发者社区提供了许多教程和支持;
- 无缝融入 React 应用程序,使用熟悉的声明式 API 抽象出渲染、选择和输入行为的细节;
- Draft.js 模型使用 immutable-js 构建的,提供了一个具有功能状态更新的 API,并积极利用数据持久性来实现可扩展的内存使用。
GitHub:https://github.com/facebook/draft-js
2. Slate.js
Slate.js 是受 Draft.js 启发的富文本编辑器。它是一个可深度定制的富编辑器框架,专用于 React。与 Draft.js 类似,它具有良好的 API、强大的插件基础设施以及与 React 的深度连接。此外,插件生态系统比 Draft.js 小一些,但它的插件质量会更好。

该富文本编辑器的特点:
- 生成 JSON 输出,使其更容易与其他模块集成;
- 它的嵌套文档模型支持更复杂的内容结构,如表格、分页符和其他自定义功能;
- 可使用插件进行扩展;
- 提供良好的描述性文档和交互式演示。
GitHub:https://github.com/ianstormtaylor/slate
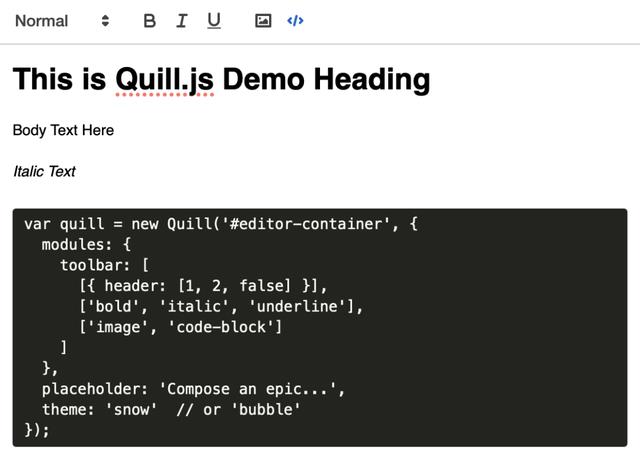
3. Quill.js
Quill.js 是一个具有跨平台和跨浏览器支持的富文本编辑器。凭借其可扩展架构和富有表现力的 API,可以完全自定义它以满足个性化的需求。由于其模块化架构和富有表现力的 API,可以从 Quill 核心开始,然后根据需要自定义其模块或将自己的扩展添加到这个富文本编辑器中。它提供了两个用于更改编辑器外观的主题,可以使用插件或覆盖其 CSS 样式表中的规则进一步自定义。Quill 还支持任何自定义内容和格式,因此可以添加嵌入式幻灯片、3D 模型等。

该富文本编辑器的特点:
- 由于其 API 驱动的设计,无需像在其他文本编辑器中那样解析 HTML 或不同的 DOM 树;
- 跨平台和浏览器支持,快速轻便;
- 通过其模块和富有表现力的 API 完全可定制;
- 可以将内容表示为 JSON,更易于处理和转换为其他格式;
- 提供两个主题以快速轻松地更改编辑器的外观。
GitHub:https://github.com/quilljs/quill/
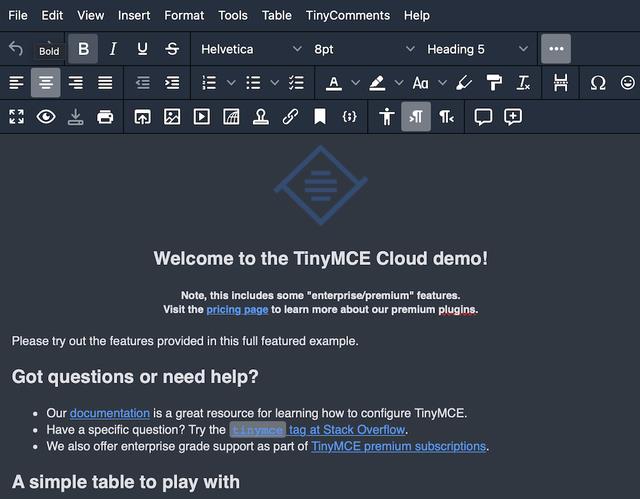
4. TinyMCE
TinyMCE 是一个热门的富文本编辑器。它的目标是帮助其他开发人员构建精美的 Web 内容解决方案。它易于集成,可以部署在基于云的、自托管或混合环境中。该设置使得合并诸如 Angular、React 和 Vue 等框架成为可能。它还可以使用 50 多个插件进行扩展,每个插件都有 100 多个自定义选项。
TinyMCE 通过创建和编辑表格、建立字体系列、搜索和替换字体以及更改字体大小等功能,让你可以完全控制你的设计。它还提供了多种云安全功能,包括 JSON Web 令牌和私有 RSA 密钥,以更好地保护你的内容。

该富文本编辑器的特点:
- 实时协作支持;
- 高级表格和复杂内容支持;
- 增强的媒体嵌入支持;
- 自动连接检查器;
- 编辑器可以在三种模式下使用:经典、内联、无干扰;
- 提供云安全功能。
GitHub:https://github.com/tinymce/tinymce
5. wangEditor
wangEditor 是一个使用Typescript 开发的 Web 富文本编辑器, 轻量、简洁、易用、开源免费。它兼容常见的 PC 浏览器:Chrome,Firefox,Safar,Edge,QQ 浏览器,IE11。

GitHub:https://github.com/wangeditor-team/wangEditor/
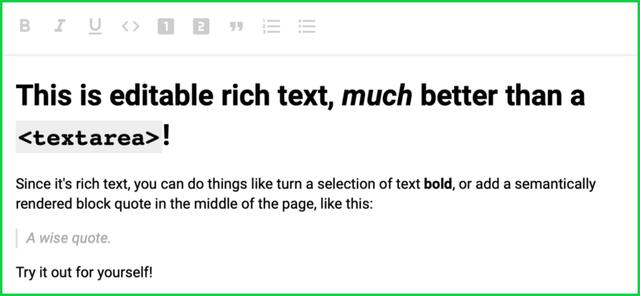
6. ProseMirror
ProseMirror 是一个基于 ContentEditable 的所见即所得 HTML 编辑器,功能强大,支持协作编辑和自定义文档模式 ProseMirror 库由多个单独的模块组成。一个理想的富文本编辑器产生结构化的、语义化的、有意义的文档的同时还要能够让用户能够容易地理解与使用。ProseMirror 试着在 Markdown 编辑体验和传统的 WYSIWYG 编辑体验中寻找一种融合的方法。它通过实现一个比普通的 HTML 具有更多的限制和结构化的 WYSIWYG 风格的接口来做到这点。你可以自定义编辑器创建的文档的结构和内容,使它们符合你应用的需要。

该富文本编辑器的特点:
- 实时协同编辑:ProseMirror 内置了对实时协同编辑的坚定支持,它允许多个人同时对一个文档进行编辑。
- 可扩展的文档结构:文档结构(Document schemas)允许使用自定义的文档结构而无需从头开始编写自己的编辑器。
- 模块化:模块机制确保你只载入自己需要的模块,同时能够按需替换已有的模块。
- 插件化:插件系统允许你容易地增加额外的功能,同时以一种简单的方式打包你的插件。
- 函数式:一个函数式和不可变数据结构让 ProseMirror 很容易的与现代 web app 集成,以实现复杂的编辑行为。
- 定制化:核心库小巧且通用,为构建不同类型的编辑器提供基础支持。
GitHub:https://github.com/prosemirror/
7. Tiptap
Tiptap 是一个基于 Vue 的无渲染的富文本编辑器,它基于 Prosemirror,完全可扩展且无渲染。可以轻松地将自定义节点添加为Vue组件。使用无渲染组件(函数式组件),几乎完全控制标记和样式。菜单的外观或在DOM中的显示位置。这完全取决于使用者。

该富文本编辑器的特点:
- 支持 Vue,React,Svelte 等框架;
- 使用 TypeScript 重构,支持类型系统;
- 代码多包发布,每个模块的功能更加独立,开发者能更好的按需使用;
- 提供了更多开箱即用的扩展;
- 完善了文档细节,有了文档站点;
- 更高程度的支持了协同编辑。
GitHub:https://github.com/ueberdosis/tiptap
8. CKEditor 5
CKEditor 是一个强大的富文本编辑器框架,具有模块化架构、现代集成和协作编辑等功能。它可以通过基于插件的架构进行扩展,从而可以将必要的内容处理功能引入。CKEditor 在市场上已有近 15 年的历史,因其具有广泛的功能和旧版软件兼容性而成为最负盛名的编辑器之一。
CKEditor 5 是一个超现代的 JavaScript 富文本编辑器,具有 MVC 架构、自定义数据模型和虚拟 DOM。它是在 ES6 中从头开始编写的,并且具有出色的 webpack支持。可以使用与Angular、React和Vue.js的原生集成。

该富文本编辑器的特点:
- 与Electron和移动设备(Android、iOS)兼容;
- 可以自定义编辑器的颜色、语言、尺寸、工具栏等;
- 可以通过插件扩展;
- 支持从 Word、Excel 和 Google Docs 粘贴;
- 可以通过 Media Embed 插件插入视频、推文、代码片段、数学公式等。
GitHub:https://github.com/ckeditor/ckeditor5
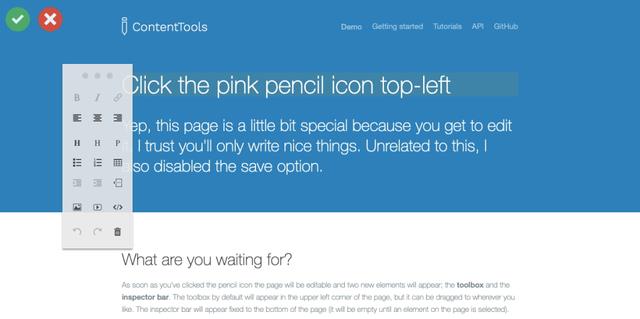
9. ContentTools
ContentTools 是一个开源的富文本编辑器,只需几个步骤即可将其添加到任何 HTML 页面。添加后,将在 HTML 页面上看到一个铅笔图标。单击时,会出现一个工具箱和检查器栏。使用这两个元素,可以在页面内编辑、调整大小或拖放文本图像、嵌入的视频、表格和其他内容。
ContentTools 旨在提供可开箱即用的全功能内容编辑器和可用于构建您自己的编辑器的类和函数工具包。该工具包包括一组轻量级的用户界面类、一组用于执行常见编辑任务的工具,以及一个用于管理撤消/重做的历史堆栈。虽然工具包提供的组件可以很好地协同工作,但它们也可以根据需要使用或更换。

该富文本编辑器的特点:
- 只需几个简单的步骤,即可在任何 HTML 页面上安装编辑器;
- 可以控制页面的哪些区域是可编辑的;
- 可以通过添加工具进行扩展。
GitHub:https://github.com/GetmeUK/ContentTools
10. Jodit
Jodit 是一款使用纯 TypeScript 编写的(无需使用其他库),美观实用的所见即所得开源富文本编辑器,支持中文,超强自定义。

GitHub:https://github.com/xdan/jodit
相关参考
...仿真软件Machining数控仿真软件初学者通过使用它掌握数控编程原理与应用,在使用过程中用户可以看到自己的编程结果从而达到可视化的效果,对提高数控学习人员学习G代码的编写和机床的操作有很大的帮助。 Machining数控...
常用的统计分析软件(推荐一个宝藏级数据可视化工具,零编程做报表)
有些数据分析软件对IT的依赖比较重,在制作报表的过程中需要用到SQL,这就导致了IT人员懂技术不懂业务,业务人员懂业务不懂技术,数据分析做来做去总是差点什么的局面。要是遇到了IT部门相对较弱的情况,还会加重IT负担...
扫描书本文字转换成电子版的app(图片或PDF转化为文字文本免费软件推荐)
...天达芬奇就同大家分享三款免费图片或PDF转化为文字文本软件,希望满足大家的转换需求。软件1、白描下载地址:https://wwf.lanzouw.com/iWQO50fddxyj比较少见的国产干净简洁的软件;软件简洁纯净,有会员
最好帆布电工工具包(糊涂了,电工必备的19款软件别说你还不会)
很多朋友入行好几年又苦又累,薪资却不见涨,为什么人家月入轻松过万,而你还在原地打转?我们先来看看月薪上万的工程师都具备什么技能~1、软件工程师:精通电路知识模拟电路,数字电路,会分析电路图,设计电路图,...
...。总体来说,计算机软件系统分为三大类,即系统软件、编程软件、应用软件。系统软件包括设备驱动程序、操作系统、服务器、软件组件,可以通过编程软件等工具编辑,写程序,调试,编译/解释等。与此相反,应用软件是...
数控车床编程仿真软件免费(数控编程题拍照搜答案软件哪个好?免费数控编程搜题软件推荐)
数控编程,也可以称之为CAM,主要是为了辅助制造业而开发的一类软件,多数情况下是配合CAD及CAE软件使用的。它可以检测错误,降低由于程序错误导致的加工事故率。但是数控编程学起来还是很难的,所以,下面,就为大家推...
平面设计常用的软件有哪些(做平面设计必备的5款软件,用过都说好)
对于一些刚入门或者想要入门的设计师来讲,都很迫切的想要了解,平面设计师需要会哪些软件。下面这几款软件都是平面设计师需要熟练掌握的基础软件。三、AdobePhotoshop看名字就知道,adobe旗下的图像处理工具,主要用于位...
手机个性化软件(手机也能搞设计?推荐5款设计必备的手机app)
今天小编来给大家推荐5款设计方面的手机app,超级实用方便,话不多说,咱们直接发车。第一个:稿定设计——海量模板素材稿定设计是一款小有名气的在线设计软件了,手机端、web端、小程序三端互通,拥有海量模板,每天...
常用的数据可视化工具软件(用python做大数据分析必备的几个模块)
...析的首选语言之一。以下是在Python中进行大规模数据分析必备的几个模块:NumPyNumPy是Python中的一个数学库,它提供了高性能的多维数组和矩阵计算功能。NumPy的核心功能包括数组对象、数组操作、线性代数、随机数生成等。在数...
文本操作箱(微软 Win11 Dev 22572 更新:收件箱升级,自带视频编辑器)
IT之家3月10日消息,微软今日推送了Windows11DevInsiderPreviewBuild22572版本更新,涉及部分功能更新。该版本添加了MicrosoftFamily和Clipchamp两款程序作为收件箱应用。从下周初开始,微软将开始为Windows11中的搜索功能推出一个名为"搜...