微信如何自己开发小程序(微信小程序的简单制作开发流程,人人都可以自己开发小程序)
Posted
篇首语:别裁伪体亲风雅,转益多师是汝师。本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信如何自己开发小程序(微信小程序的简单制作开发流程,人人都可以自己开发小程序)相关的知识,希望对你有一定的参考价值。
微信如何自己开发小程序(微信小程序的简单制作开发流程,人人都可以自己开发小程序)
嘉兴微时空微信小程序开发为你一步步的引导并去实现一个简单的微信小程序搭建,并可以在微信上体验该小程序的实际效果。
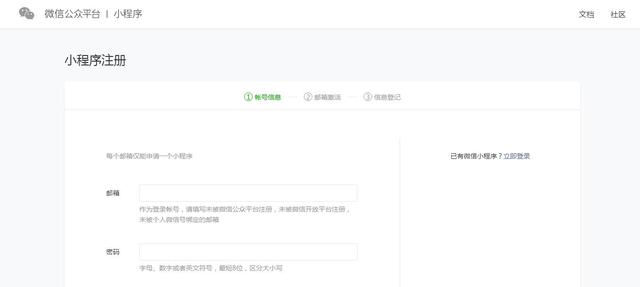
首先,得先有一个小程序帐号,登录微信公众平台,选择微信小程序并前往注册,根据提示完成小程序的注册。

完成注册后,登录到小程序后台,开始开发前的准备工作。
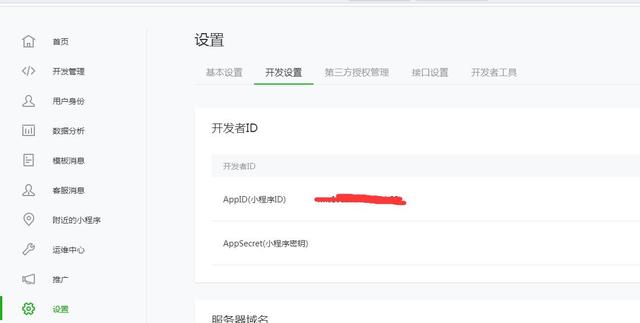
首先,需要先获得小程序ID,设置-开发设置-appID

下载开发工具,小程序首页-开发工具- 普通小程序开发者工具-工具-微信开发者工具,然后根据自己的电脑系统选择相应的版本,然后下载并安装。

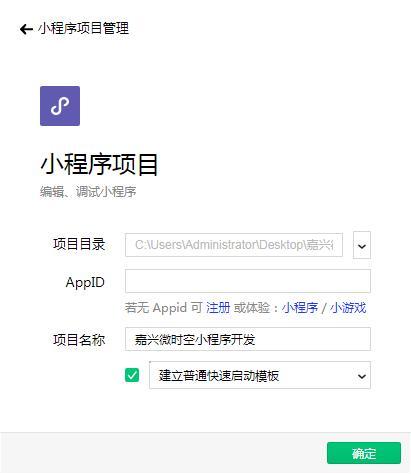
新建项目
登录下载安装好的开发者工具,新建一个项目目录并选择,然后填写入小程序ID并登录

登录后,我们来看一下主界面
整个开发工具基本分为三块:
上方行:table-item 每个按钮代表一个页
左侧框:webview 你的页面在这里实时展示
右侧框:chrome调试工具,暂且这样叫吧,因为确实是使用了charome的调试工具, 在这里可以调试页面的样式,js,网络检测,输入输出等等。

编写示例小代码
创建小程序实例
点击开发者工具导航的“编辑器”,我们可以看到这个项目,已经初始化并包含了一些简单的代码文件。最关键也是必不可少的,是 app.js、app.json、app.wxss 这三个。其中.js后缀的是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件。微信小程序会读取这些文件,并生成小程序实例。
下面我们简单了解这三个文件的功能,方便修改以及从头开发自己的微信小程序。
app.js是小程序的脚本代码。我们可以在这个文件中监听并处理小程序的生命周期函数、声明全局变量。调用框架提供的丰富的 API,如本例的同步存储及同步读取本地数据。想了解更多可用 API,可参考 API 文档。
//app.js
App(
onLaunch: function()
//调用API从本地缓存中获取数据
var logs = wx.getStorageSync(\'logs\') || []
logs.unshift(Date.now())
wx.setStorageSync(\'logs\', logs)
,
getUserInfo:function(cb)
var that = this;
if(this.globalData.userInfo)
typeof cb == "function" && cb(this.globalData.userInfo)
else
//调用登录接口
wx.login(
success: function()
wx.getUserInfo(
success: function(res)
that.globalData.userInfo = res.userInfo;
typeof cb == "function" && cb(that.globalData.userInfo)
)
);
,
globalData:
userInfo:null
)
app.json 是对整个小程序的全局配置。我们可以在这个文件中配置小程序是由哪些页面组成,配置小程序的窗口背景色,配置导航条样式,配置默认标题。注意该文件不可添加任何注释。更多可配置项可参考配置详解。
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
app.wxss 是整个小程序的公共样式表。我们可以在页面组件的 class 属性上直接使用 app.wxss 中声明的样式规则。
/**app.wxss**/
.container
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
创建页面
在这个教程里,我们有两个页面,index 页面和 logs 页面,即欢迎页和小程序启动日志的展示页,他们都在 pages 目录下。微信小程序中的每一个页面的【路径+页面名】都需要写在 app.json 的 pages 中,且 pages 中的第一个页面是小程序的首页。
每一个小程序页面是由同路径下同名的四个不同后缀文件的组成,如:index.js、index.wxml、index.wxss、index.json。.js后缀的文件是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件,.wxml后缀的文件是页面结构文件。
index.wxml 是页面的结构文件:
<!--index.wxml-->
<viewclass="container">
<viewbindtap="bindViewTap"class="userinfo">
<imageclass="userinfo-avatar"src="userInfo.avatarUrl"background-size="cover"></image><textclass="userinfo-nickname">userInfo.nickName</text>
</view>
<viewclass="usermotto">
<textclass="user-motto">motto</text>
</view>
</view>
index.js 是页面的脚本文件,在这个文件中我们可以监听并处理页面的生命周期函数、获取小程序实例,声明并处理数据,响应页面交互事件等。
//index.js
//获取应用实例
var app = getApp()
Page(
data:
motto: \'Hello World\',
userInfo:
,
//事件处理函数
bindViewTap: function()
wx.navigateTo(
url: \'../logs/logs\'
)
,
onLoad: function()
console.log(\'onLoad\')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo)
//更新数据
that.setData(
userInfo:userInfo
)
)
)
index.wxss 是页面的样式表:
/**index.wxss**/
.userinfo
display: flex;
flex-direction: column;
align-items: center;
.userinfo-avatar
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
.userinfo-nickname
color: #aaa;
.usermotto
margin-top: 200px;
页面的样式表是非必要的。当有页面样式表时,页面的样式表中的样式规则会层叠覆盖 app.wxss 中的样式规则。如果不指定页面的样式表,也可以在页面的结构文件中直接使用 app.wxss 中指定的样式规则。
index.json 是页面的配置文件:
页面的配置文件是非必要的。当有页面的配置文件时,配置项在该页面会覆盖 app.json 的 window 中相同的配置项。如果没有指定的页面配置文件,则在该页面直接使用 app.json 中的默认配置。
logs 的页面结构
<!--logs.wxml-->
<viewclass="container log-list">
<blockwx:for="logs"wx:for-item="log">
<textclass="log-item">index + 1. log</text>
</block>
</view>
logs 页面使用 控制标签来组织代码,在 上使用 wx:for 绑定 logs 数据,并将 logs 数据循环展开节点。
//logs.js
var util = require(\'../../utils/util.js\')
Page(
data:
logs: []
,
onLoad: function()
this.setData(
logs: (wx.getStorageSync(\'logs\') || []).map(function(log)
return util.formatTime(newDate(log))
)
)
)
到此,一个简单的微信小程序就制作完毕了。
更多小程序相关开发制作咨询,关注嘉兴微时空/嘉兴有个张先生。

相关参考
怎么注册微信小程序商家(在合肥不会代码怎么开发一款微信小程序)
随着微信小程序应用的逐步增加,越来越多的商家都打算着手进行自己的小程序应用打造,投入到线上的运营之中,希望通过在合肥开发小程序应用去进行线上的获客与引流。但合肥小程序开发制作毕竟是一个需要代码编程的工...
微信小程序在哪里(微信怎么创建小程序?怎么开发制作自己的小程序?)
如今随着微信用户数量的爆发,微信小程序逐渐普及,现在越来越多的是商家企业开始开发制作属于自己的微信小程序,不过有很多商家担心自己没有专业的研发团队,无法顺利开发制作微信小程序。其实这个并不是问题,就算...
随着微信小程序的影响力日益剧增,越来越多的商家和企业都开始开发自己的小程序。但是大部分商家是不懂得怎么开发一个小程序的,特别是想自己动手开发不想去找网络开发公司的商家。那么碰到这种情况下如何进行小程序...
...名义会缺少几个关键功能。另外,我的小程序不兼容开通微信认证,说明我的小程序不能发布,只能做一个
微信上的商家小程序(微信小程序制作流程——新手商家一定要知道的入门小知识)
微信小程序,基于微信9.63+亿用户,1200万微信公众号,在微信生态形成完美闭环,我们已经习惯每日打开微信进行我们一天的工作与生活,而随着用户习惯的变更,微信端的开发逐渐取代pc端。而微信小程序的出现,正好满足了...
开发一个微信小程序价格(微信小程序开发费用标准是多少?如何收费?)
关注我!了解更多小程序制作的小干货~目前,微信小程序的开发收费标准不确定,可以说如果用户选择不同的微信小程序开发公司,同一个微信小程序的开发要求也是不一样的。那么微信小程序开发公司是如何收费的呢?下面...
如今微信小程序的开发已经成为了一个不可忽视的趋势,不少企业都开始将自己的产品和服务通过微信小程序进行宣传。但是如何开发一个微信小程序大家又了解吗?下面就为大家介绍如何开发一个微信小程序。首先我们做好一...
怎样做一个微信小程序(详解微信小程序开发详细步骤,轻松操作搞定小程序的创建)
微信小程序快速制作上线,针对不懂代码技术的朋友,今天小编专门出这个经验教程,帮助大家快速搞定小程序页面的设计和制作,简单说就是两个步骤,一个是注册小程序账号,一个是设计小程序页面,前者直接在微信公众号...
微信申请小程序要有什么内容(php开发之微信小程序授权用户信息的教程)
一、前言在微信小程序中,通过授权登录可以获取用户的基本信息,但是由于小程序获取用户信息的流程比较复杂,也有很多步骤,所以本文将一步步的介绍如何在PHP开发的环境下获取小程序授权用户的信息。二、准备工作1、...
...简单的,没多大难度,普通小商户也能顺利做一个。那么微信小程序怎么做店铺?教程如下:第一步:申请小程序账号怎么申请微信小程序开店铺?首先你得有个小程序账号。进入微信公众平台,点击右上角“立即注册”,选择...