平面设计软件图标(APP图标设计的风格特性)
Posted
篇首语:赋料扬雄敌,诗看子建亲。本文由小常识网(cha138.com)小编为大家整理,主要介绍了平面设计软件图标(APP图标设计的风格特性)相关的知识,希望对你有一定的参考价值。
平面设计软件图标(APP图标设计的风格特性)
来源:微信公众号 PingMianDesigner(平面设计)
应用图标是不同数字产品在各个操作系统平台上的入口和品牌展示,它是这个数字产品的身份象征。在绝大多数的情况下,它会将这个品牌的Logo和品牌用色融入图标设计当中来。也有的图标会采用吉祥物和企业视觉识别色的组合。真正优秀的应用图标设计,其实是市场调研和品牌设计的组合。

应用图标是体现品牌性格和特性的图标,通过应用图标,用户就可以大概感知这个产品的功能。它相当于App的Logo。设计师依据有些产品已经在用户心中产生的品牌来直接设计产品图标。产品图标有不同的风格,通过不同的设计风格可以加深品牌印象,使用户记住。


使用文字作为图标主体物的类型,通常这类应用本身的品牌Logo就使用了文字,所以这里文字直接使用了品牌形象字体。这样做会让用户迅速联想到品牌,文字需要阅读理解,不如图形给人的感受直观,但其优点是易于记忆。


面性图标风格是一种很常见的形式,它具有简洁和识别性强的特点。对于一些偏工具的应用,适合用简单图形传达应用功能的,启动图标就会采用工具图标的方式设计。


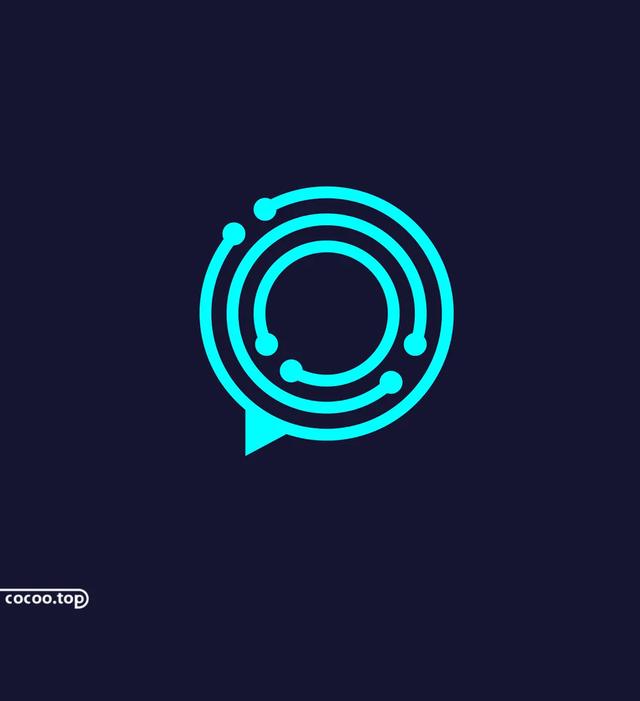
这类图标的主体图形是一种经过抽象化的标识。线性图标的易于理解性不如其他类型,对用户特别是新用户来说,线性图标不易于对品牌的理解和记忆。


对于一些比较适合用插画来表现的应用,如运动、美食、幼儿类应用,往往会采用卡通形象作为图标的主体进行设计。这样可以使目标用户快速与其他类型的应用区分开来,卡通风格的产品图标会让用户更有好感,这种轻松的风格适合大部分用户,也很符合产品要传达的感情,温暖、活泼、有趣等。


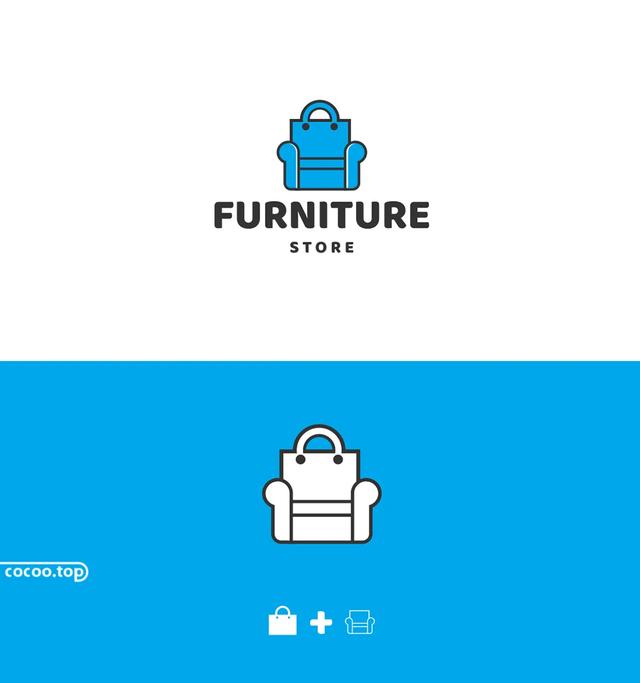
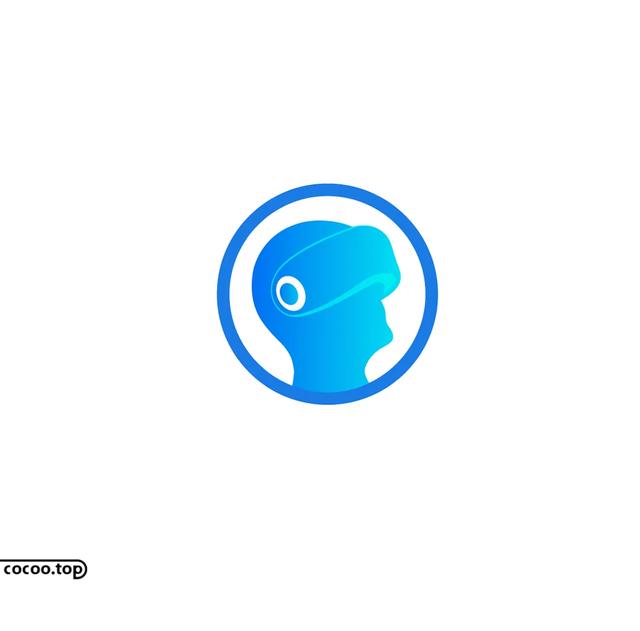
虽然现在扁平化的设计占据主导地位,但依旧有很多应用的启动图标是通过拟物的方式设计的。因为对于这些应用来说,拟物设计所传递的信息往往更直观和准确,这是扁平化的图标所不能代替的。精心设计的拟物化图标,往往会使用户有身临其境的感觉,很适合场景类的应用。


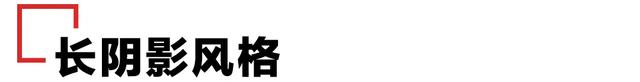
长阴影的概念来自扁平化设计,它其实就是扩展了对象的投影,我们感觉它是一种光线照射下的影子,它通常采用角度为45°的投影,给对象添加了一份立体感。这些阴影特别之处在于它们也是扁平的。


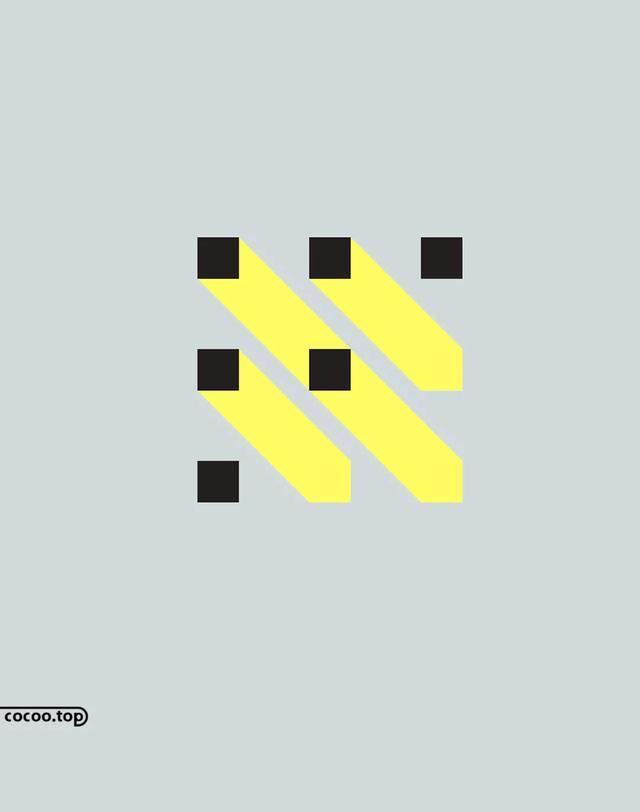
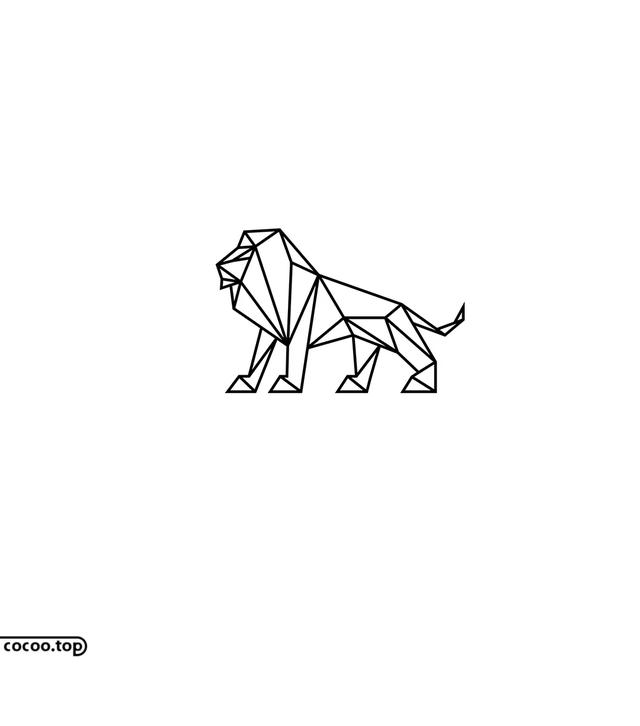
这是继拟物化、扁平化、长阴影之后的又一股设计风潮。低多边形原是3D建模中的术语,指使用相对较少的点、线、面来制作的低精度模型,特点是低细节,面又多又小,高度渲染,经常配以柔光效果。风格介于抽象与象形之间,表现力很强。


总会有些设计师不走寻常路,给我们带来惊喜。这些风格会带来不一样的视觉感受,却不能简单地归类。

相关参考
改变手机app图标(手机的应用Logo小图标怎么设计?点来看看低成本设计)
手机的应用Logo小图标怎么设计?我们小时候肯定提出过类似的想象:通过一个小型装置,可以随时随地跟别人联系和沟通,坐在家里就可以看到千里之外发生的事情。而现在梦想照进了现实,科技的发展使我们真的实现了这种...
...图标选择你想要的照片个性化的桌面就完成啦弊端:打开软件的时候会跳到快捷方式再到你的APP但是过程很快。虽然有一点点麻烦但也不影响它可爱还有一个小Tip:原软件可以收藏到App资源库,这样桌面也
...你已经把产品在脑海中做了一遍了,这样对你在后面进行软件的模块设计的时候是有极大的好处的。接下来就是产品页面设计,交给客户确认后,交给UI设计,UI设计照着原型图上色、添加图标,阿里巴巴图标库有非常多图标,...
...以有效的与手机APP链接,键帽上可根据用户订单刻上激光图标,专用遥控器和手机APP和开关按键上使用相同的图标。可以手机控制开关,非常的智能。另外还提供非常灵活
怎么给软件换图标(微软Office移动端App正式更名为Microsoft 365)
IT之家1月19日消息,在去年的Ignite2022大会上,微软宣布Office365更名为Microsoft365。Windows端、移动端和网页端Office应用将会陆续启动更名程序,以便于营造更统一的使用体验。近日,微软Office的安卓和iOS移动端App已正式更名为Microsof...
最好用的手机软件(8个宝藏级的实用手机App,个个都是黑科技的代表)
我们每天都在用手机,除了那些常用的软件外,今天我想给大家分享8个宝藏级的实用手机App,个个都是黑科技的代表!01桌面时钟这款工具十分炫酷,可以在手机屏幕上显示翻页时钟、倒计时等小组件,并且具备多种科幻风格的...
换图标的软件有哪些(有哪些App是你用过后想推荐给大家的?(一))
1、DeepL翻译这是一款完全免费的高质量人工智能翻译软件,翻译准确且地道,可以说是世界顶级的翻译工具。它最主要的特点就是通过训练人工智能来翻译文本,不止于字词表面的意思,还会联系上下文翻译出精准自然的句子来...
本教程主要使用Photoshop合成蓝色水晶质感的APP图标教程,教大家一个很漂亮的图标ICON按钮,步骤还是非常详细的,希望大家可以喜欢这个教程,我这样就有动力继续写文章了,下面让我们一起来学习吧。我们先看下效果图我先...
...标签内容效果,下面我们就来详细看一下在中琅条码打印软件中“图形属性-数据源”中的工具按钮的使用方法。在条码打印软件添加标签内容时,数据源窗口是使用率非常高的一项工具,几乎添加所有内容都会用到此窗口,中...
标签类型(APP底部标签栏设计需要注意哪些问题?我总结了这6点)
底部标签栏的图标风格在一定程度上决定了界面的风格。看起来相对简单,但仍然有很多问题值得注意。作者通过标签栏样式分析、6个导航栏注意事项来总结底部标签栏的设计,希望通过这些内容能帮助你对底部标签栏有进一...